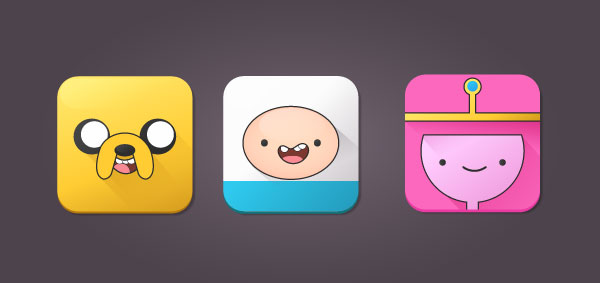
如何快速的在AI中创建一组有趣的探险活宝图标
2019/02/15 10:323322

1. 准备文件
第1步
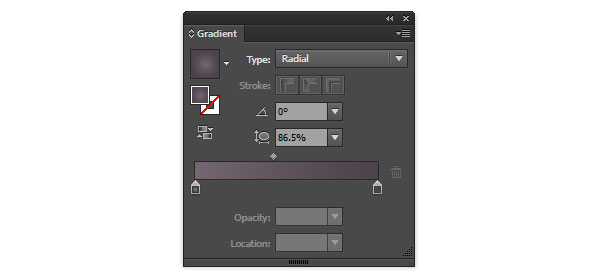
首先我们创建一个任意尺寸的新文档 (我通常创建800像素的正方形)在文档中创建图标集。使用矩形工具(M)绘制一个与整个画板重叠的矩形。使用“ 渐变”面板中的“ 径向渐变”填充矩形, 颜色为从中灰色到深灰色。

第2步
使用渐变工具(G)调整径向渐变的半径, 使中心形状接近椭圆。

2. 创建小狗杰克
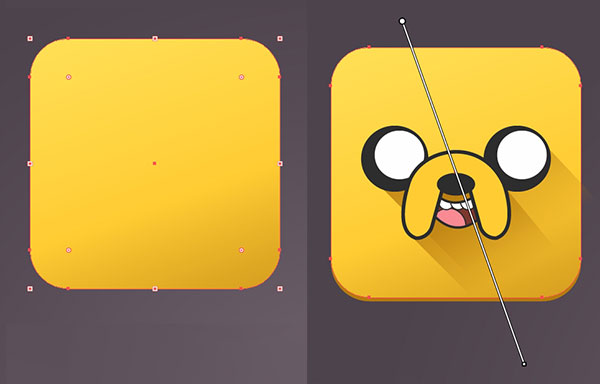
第1步
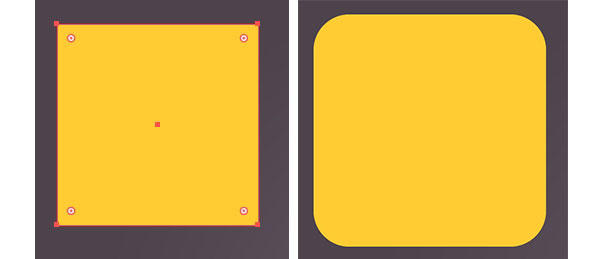
使用矩形工具绘制一个黄色的正方形 。向内拉动角落的圆点,使矩形变圆。如果您不想使用矩形工具,也可以使用圆角矩形工具来绘制这样的一个图形。

第2步
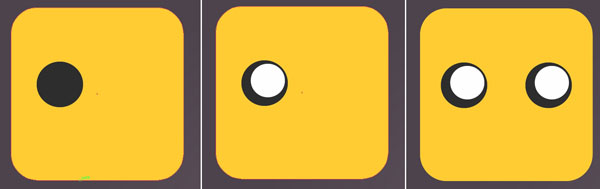
接下来,我们将画出杰克的眼睛。使用椭圆工具(L)绘制黑色或深灰色圆圈。接着在黑色圆圈内绘制一个较小的白色圆圈,确保将其放置在更靠近右上角的位置。重复形状,移动到右侧完成右眼。

第3步
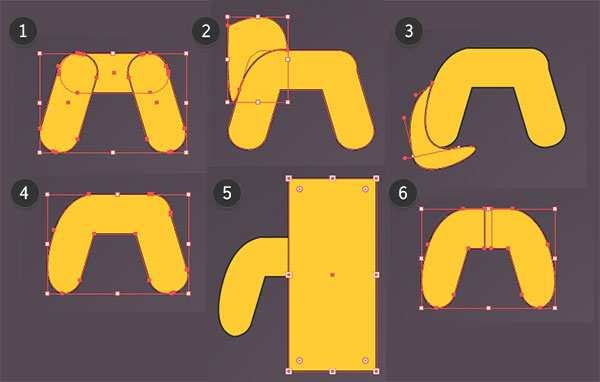
绘制杰克的嘴巴:
- 首先从绘制三个圆角矩形开始。在水平圆角矩形的两侧放置两个垂直矩形。将垂直矩形的垂直方向稍微向外旋转。
- 在路径查找器工具中选择联集将三个形状变为一个完整的形状。使用 钢笔工具(P)或 铅笔工具(N),绘制一个与左上方重叠的形状以使转变的平滑(见下文)。选择两个形状并在“ 路径查找器” 面板中单击“ 减去顶层 ” 。
- 在形状的左下方重复操作:绘制一个平滑左下角的形状,然后在“ 路径查找器”面板中点击“ 减去顶层 ” 。
- 重复前面的步骤,在右侧重现与左半部分相同的操作。
- 创建大矩形遮盖形状的右半部分。然后在“ 路径查找器”面板中点击“ 减去顶层 ” 。
- 复制(Control-C)和粘贴(Control-V) 剩余的左侧。 在垂直轴上复制对象, 并使左侧与右侧对齐。 进入“路径查找器”面板中将两个形状进行联集。

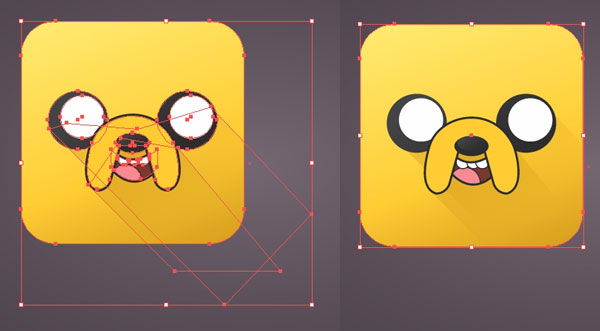
第4步
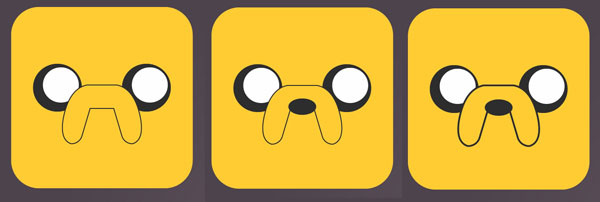
将嘴巴放在眼睛中间的位置,稍微与眼睛重叠。画一个椭圆制作鼻子,并在“ 描边”面板中将嘴巴形状的轮廓设置为2-4pt。

第5步
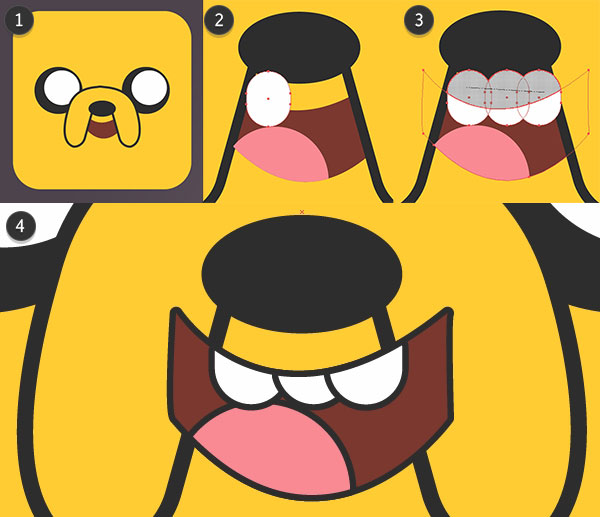
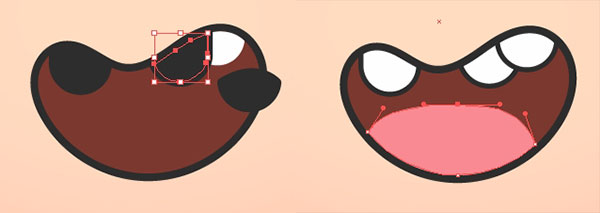
绘制口腔和牙齿:
- 使用钢笔工具绘制一个红棕色微笑的嘴,并将其放置在“ 图层”面板中的嘴巴下方 。
- 画一个圆圈作为舌头,并将填充颜色设置为粉红色。而每颗牙齿则是圆角矩形。
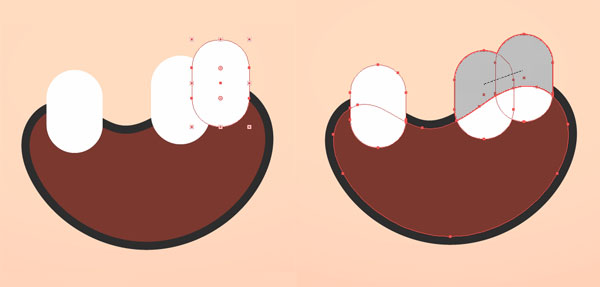
- 将三个牙齿形状复制并粘贴在嘴的顶部。选择牙齿和嘴巴。使用形状生成器工具(Shift-M),选择与嘴部形状不相交的牙齿部分。
- 删除牙齿不需要的部分,并在牙齿,口腔和舌头上添加1-3pt的轮廓。

3. 给小狗杰克添加渐变效果
第1步
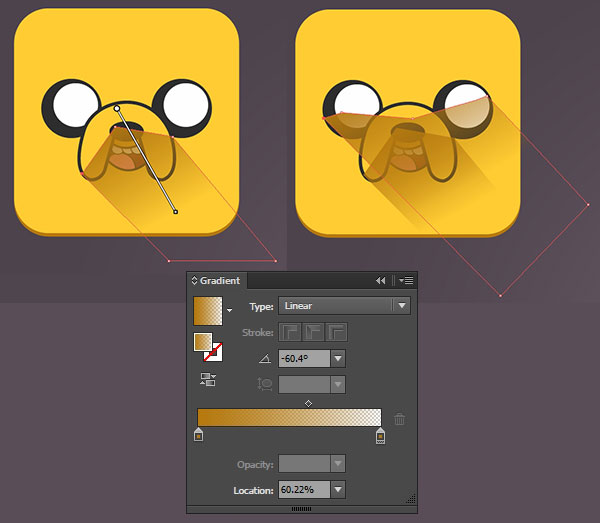
使用钢笔工具在嘴巴右下角绘制几个长矩形 。应用“ 渐变”面板中的“ 线性渐变”颜色设置为从黄褐色100% 到0%不透明度的形状。

第2步
选择基本矩形应用从黄色到黄褐色的线性渐变(右下角的两种颜色较暗)。

第3步
选择图标的全部图形并进行分组(Control-G)。 基本矩形复制并粘贴到图标形状上。选择两者并选择制作剪贴蒙版(Control-7),这样您的长渐变色将不再超出图标设计。

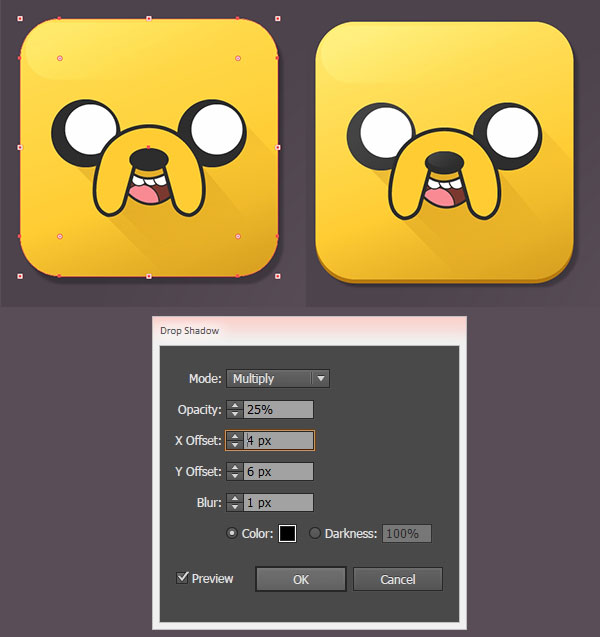
第4步
在图标后面绘制一个深黄色矩形并稍微向下移动,为图标添加一些厚度。 选择所有形状,并应用投影,效果>风格化>投影。添加以下属性:
- 模式:正片叠底
- 不透明度: 25%
- X偏移: 4像素
- Y偏移: 6像素
- 模糊: 1像素
- 颜色:黑色

4.制作芬恩图标
第1步
从杰克图标复制并粘贴基本矩形。将渐变填充设置为白色到浅灰色。像我们创建上一个图标时一样,将阴影添加到基本形状。

第2步
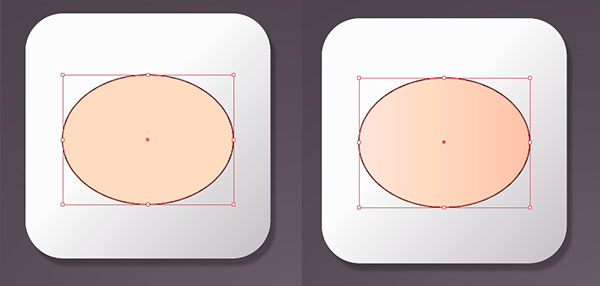
绘制芬恩的脸,在图标的中心绘制一个桃红色的椭圆。在“ 渐变”面板中将填充颜色设置为浅桃红色到中等桃红 。将笔触颜色设置为与我们在杰克图标中使用的黑色或深灰色,粗细为2-3pt。

第3步
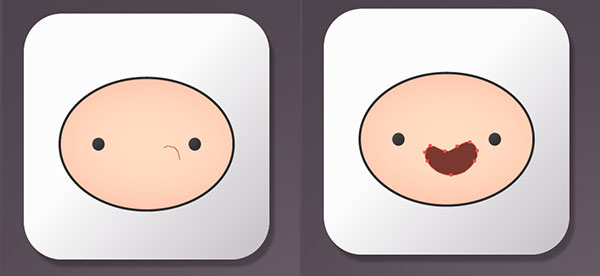
绘制两个小圆圈作为芬恩的眼睛。也可以添加一个线性渐变,从深灰色到黑色。绘制嘴巴,可以用铅笔工具绘制一个弯曲的形状 。如果您觉得钢笔工具更方便,也可以使用钢笔工具绘制它 。

第4步
就像杰克的牙齿一样,芬恩也是小圆角矩形。他的牙齿有一个缺口,所以一个在左边,两个在右边相互重叠。和绘制的杰克嘴巴的时候一样,使用形状生成器工具(Shift-M)删除不需要的部分。

第5步
创建轮廓, 复制并粘贴每个牙齿。将副本设置为黑色并带有黑色轮廓, 将它们对齐在白色牙齿形状后面。然后,绘制一个半圆或者接近心形的粉色舌头。

第6步
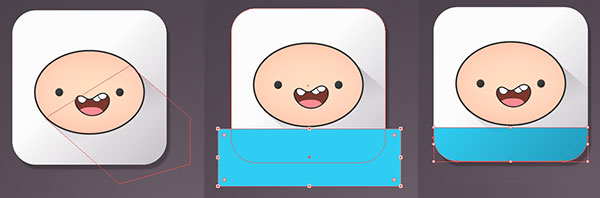
绘制一个从图标的正面到右下角的矩形渐变。将其放在“ 图层”面板中的面部形状的后面 。使用剪切蒙版将渐变形状剪切为矩形。
绘制芬恩的衬衫,在芬恩图标的下方画一个蓝色矩形。使用形状生成器工具删除多余部分。在形状上应用亮蓝色到中蓝色的线性渐变。

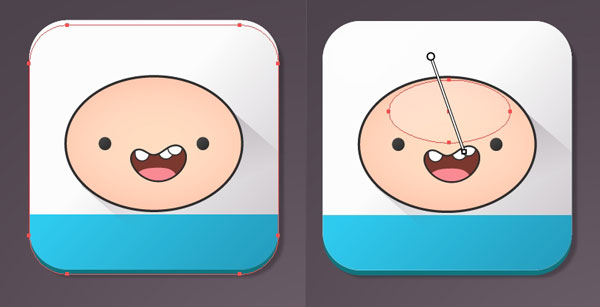
第7步
在图标的后面绘制一个深蓝色圆角矩形,为图标添加厚度。使用 椭圆工具在脸形状的顶部绘制浅桃红色的椭圆。并使用从100%浅桃色到0%不透明度的线性渐变。

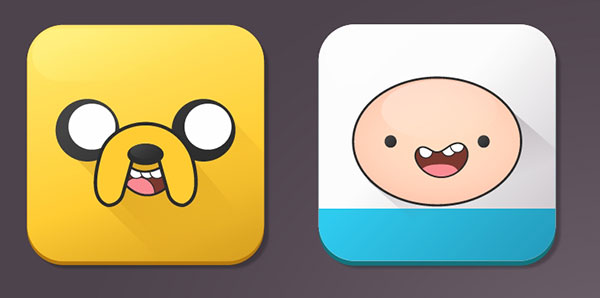
第8步
给完成的图标进行分组,接下来让我们开始绘制最后一个泡泡糖公主的图标!

5. 制作泡泡糖公主图标
第1步
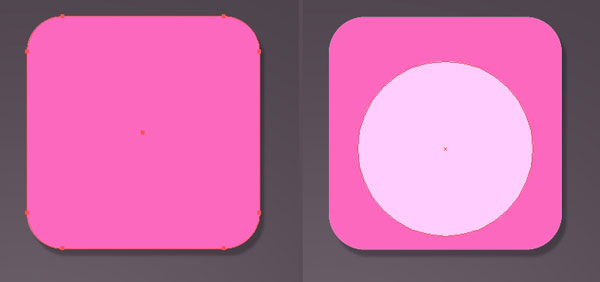
绘制一个粉红色的圆角矩形。在图标的下半部分创建一个浅粉色的椭圆。

第2步
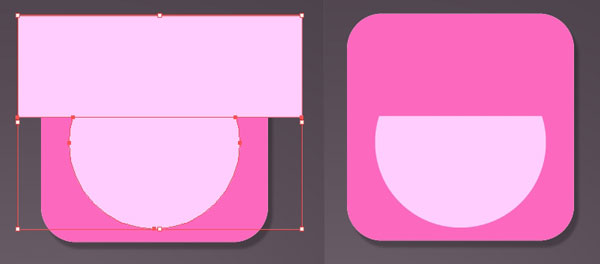
绘制一个矩形覆盖面部的顶部,然后在“ 路径查找器”面板中点击“ 减去顶层 ” 创建她的刘海。

第3步
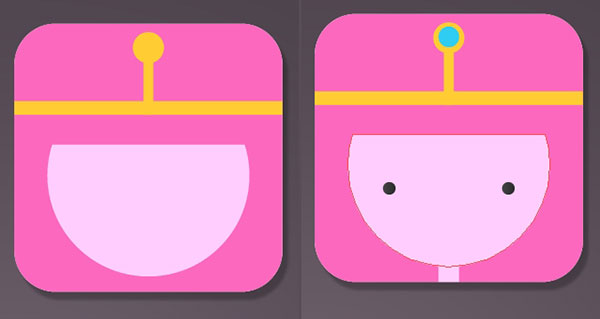
在头顶上绘制一个细长的黄色长方形。在中心向上绘制一个小的垂直矩形。然后,绘制一个黄色圆圈。
绘制两个小黑圈作为公主的眼睛,在王冠的中心绘制一个蓝色的圆圈。最后,绘制一个细长的粉红色矩形作为脖子放置在脸形的下面。

第4步
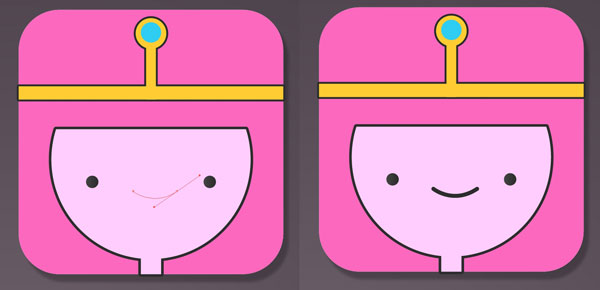
进入路径查找器面板,选择脸部形状和脖子进行联集。在脸部和王冠上添加2-4pt的轮廓。

第5步
使用钢笔工具,绘制一个半圆或者平滑曲线作为嘴巴。

第6步
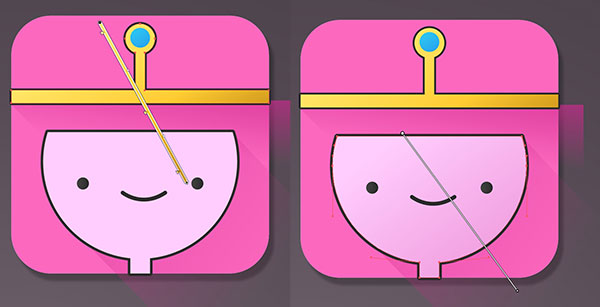
最后,让我们为图标添加一些简单的渐变或渐变形状。
- 在王冠的表面添加黄色到黄褐色的线性渐变。
- 脸部添加粉红色至中等粉红色渐变。
- 王冠和脸的下方添加两个渐变形状,两者都是100%至0%不透明度的深粉色。
与此之前的其他图标一样,使用剪切蒙版剪辑图标并在图标的下方添加投影。

完成!

