如何在Adobe Illustrator中创建爱情主题图标包
2019/02/26 09:55730

1.设置新文档
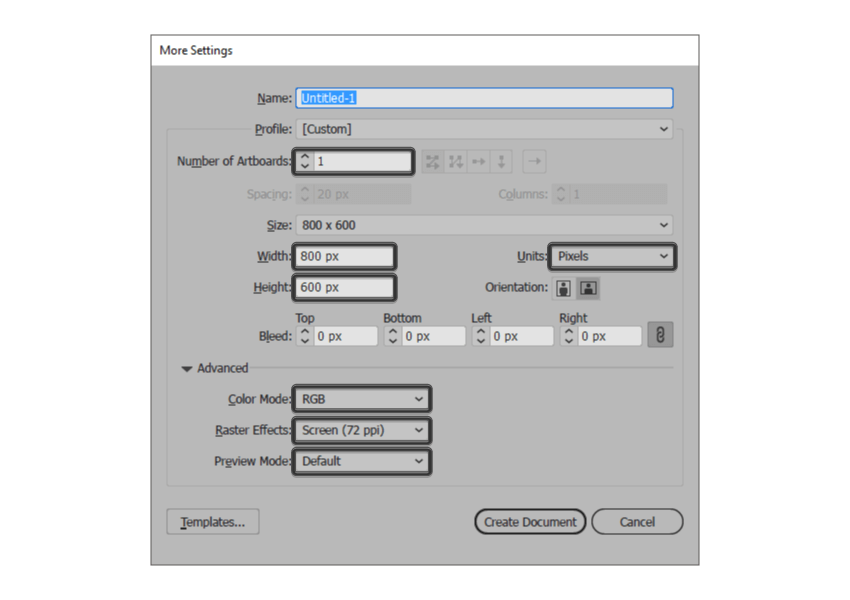
首先确保已经在后台启动并运行了Illustrator,创建一个新文档(文件> 新建或Control-N):
- 画板数量: 1
- 宽度: 800像素
- 高度: 600像素
- 单位: 像素
进入“ 高级”选项卡:
- 色彩模式: RGB
- 栅格效果:屏幕(72ppi)
- 预览模式:默认

2.创建自定义网格
由于我们希望创建一个完美的矢量图标,所以我们需要创建一个精确的网格,以便我们可以更加精确的控制我们绘制的形状。
第1步
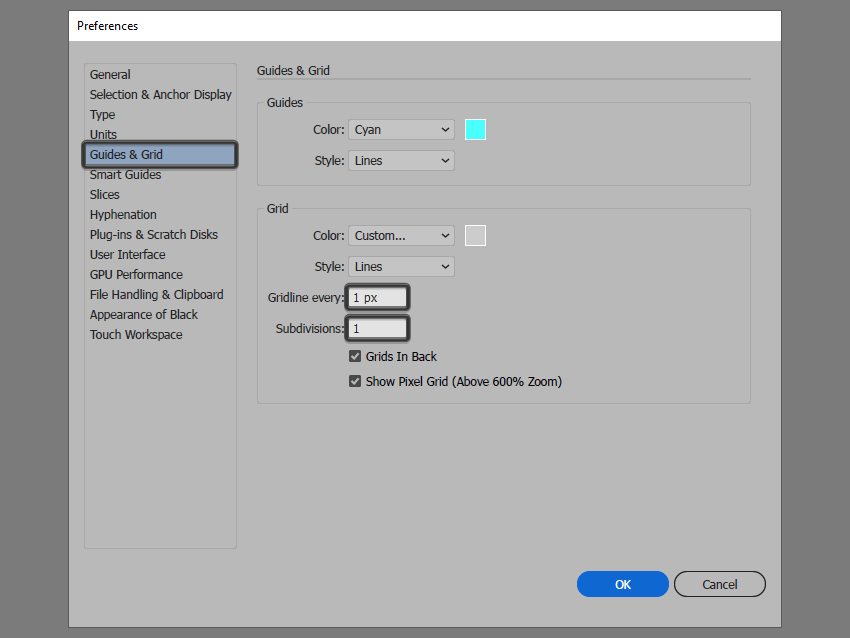
进入编辑>首选项>参考线和网格子菜单,然后调整以下设置:
- 网格: 1 px
- 细分: 1

第2步
设置好自定义网格,接下来为了确保我们绘制的形状看起来更加清晰,我们可以在“ 视图”菜单选择“ 对齐到网格”选项,每次进入“ 像素预览”时,它都会默认转换为“ 对齐到像素”模式。
3.如何设置图层
创建新文档后,使用几个层构建项目是个好主意,因为这样我们可以通过一次关注一个图标来维持稳定的工作流程。
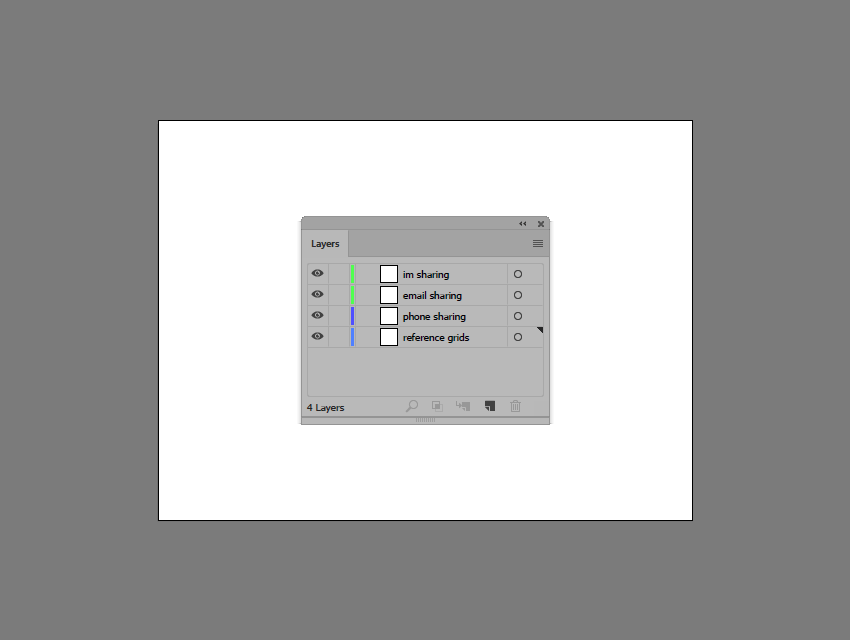
话虽如此,打开“ 图层”面板,共创建四个图层,我们将重命名如下:
- 第1层:参考网格
- 第2层:手机聊天
- 第3层:电子邮件
- 第4层:聊天气泡

4.创建参考网格
通常网格的大小决定了图标的大小,所以在图标的绘制过程中确定参考网格的大小是我们工作开始的第一步。
接下来我们要创建的一组128 x 128 px大小的图标集。
第1步
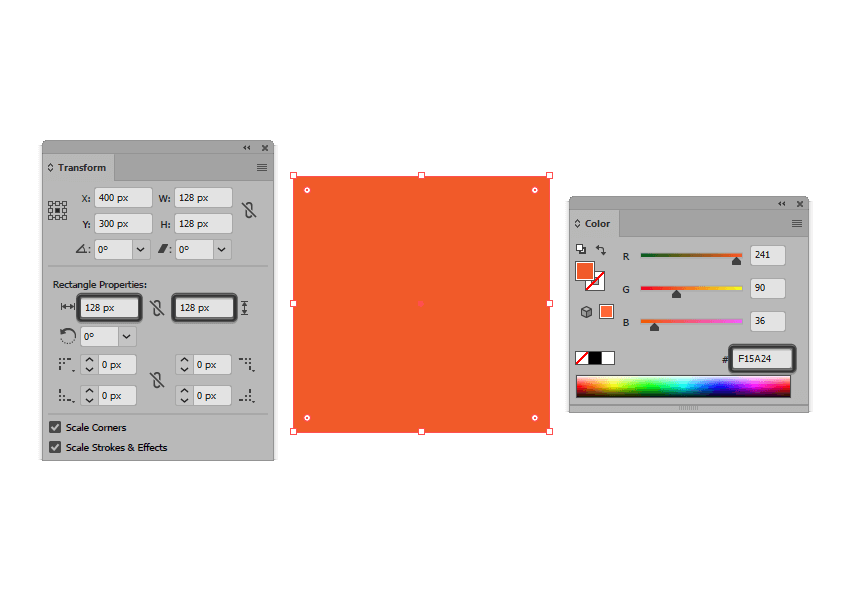
首先锁定除参考网格图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方块。

第2步
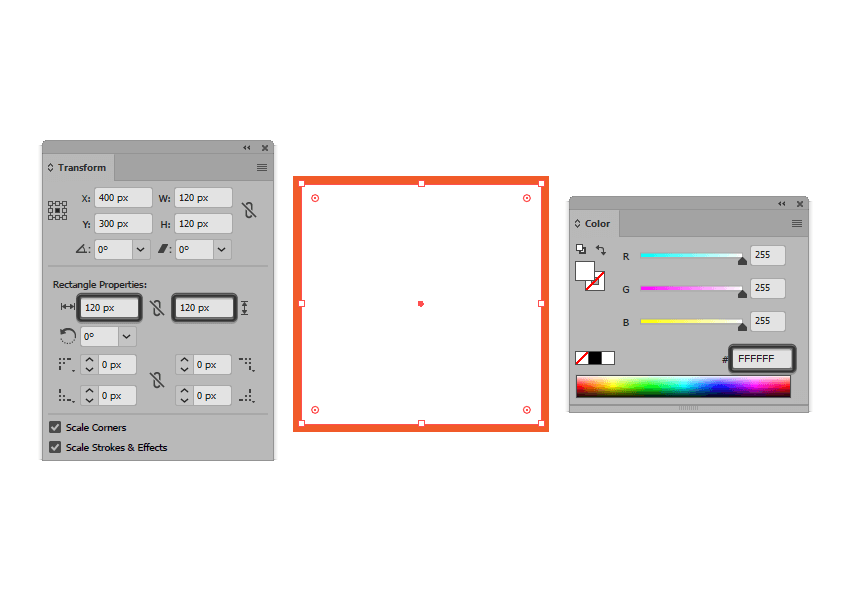
接下来添加另一个较小的120 x 120 px 矩形(#FFFFFF),它将作为我们的活动绘图区域,并为我们提供4 px的边缘。

第3步
使用Control-G键盘快捷键将构成参考网格的两个正方形进行分组,然后在彼此相距40 px的位置创建两个副本,将它们与画板的中心对齐。
完成后,锁定当前图层并转到下一个图层,我们开始制作第一个图标。

5.创建手机聊天图标
选择第二个图层放大参考网格,方便我们之后绘制图标的过程中观察图标的细节。
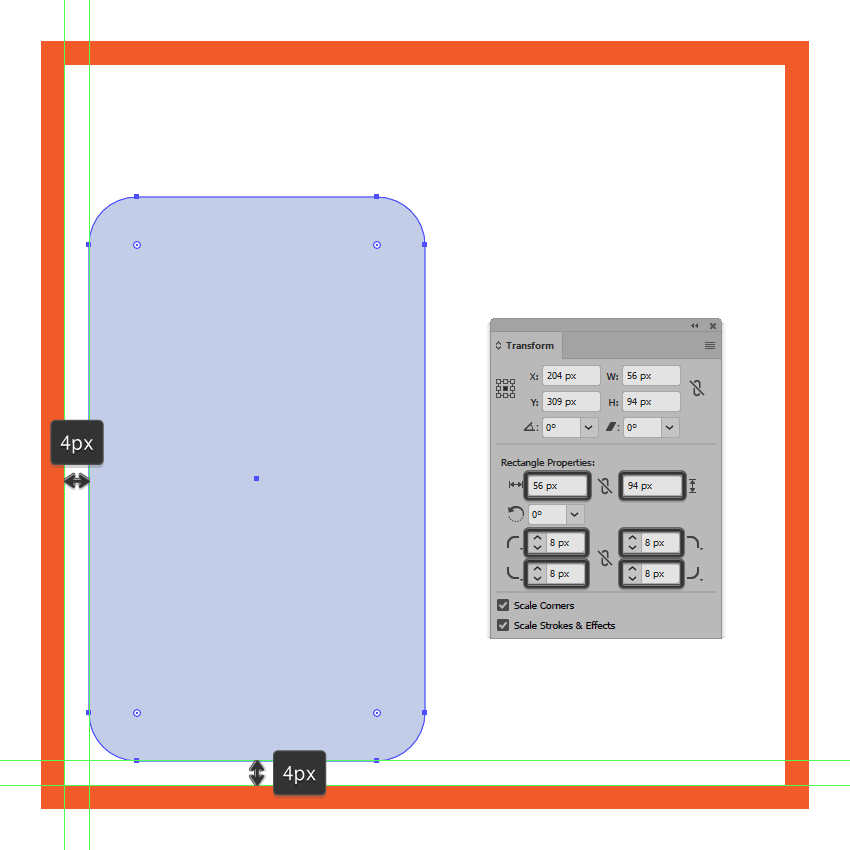
第1步
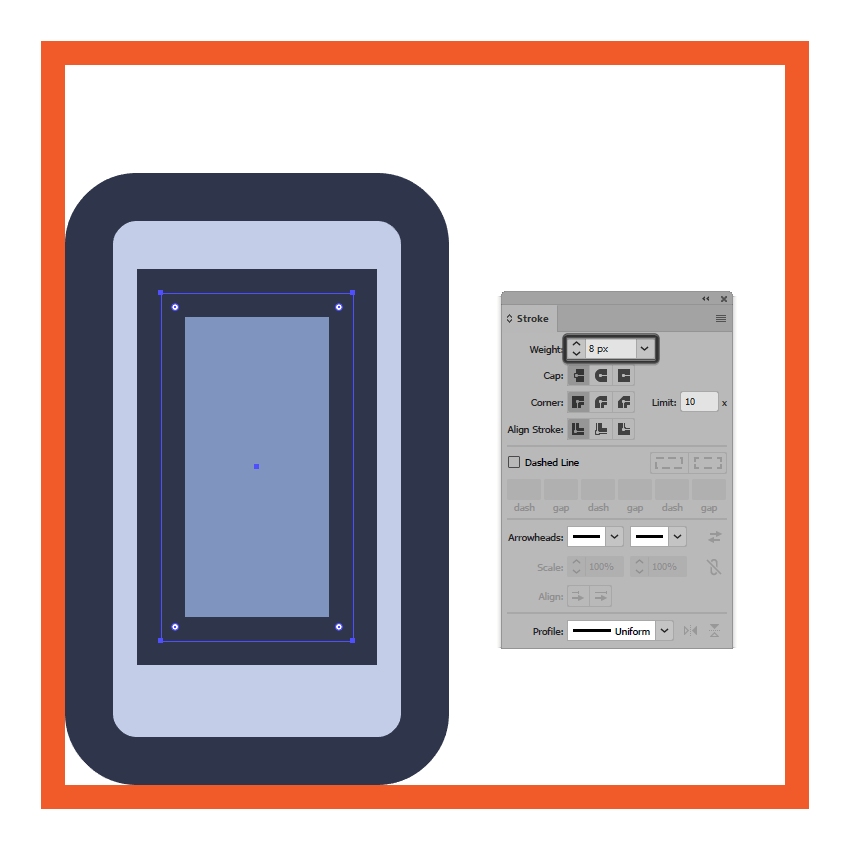
使用8 px圆角、56 x 94 px大小的圆角矩形创建手机的主体形状,并使用#C4CEE8进行着色 ,然后将其放置在距离底层活动绘图区域距离左下角4px的位置。

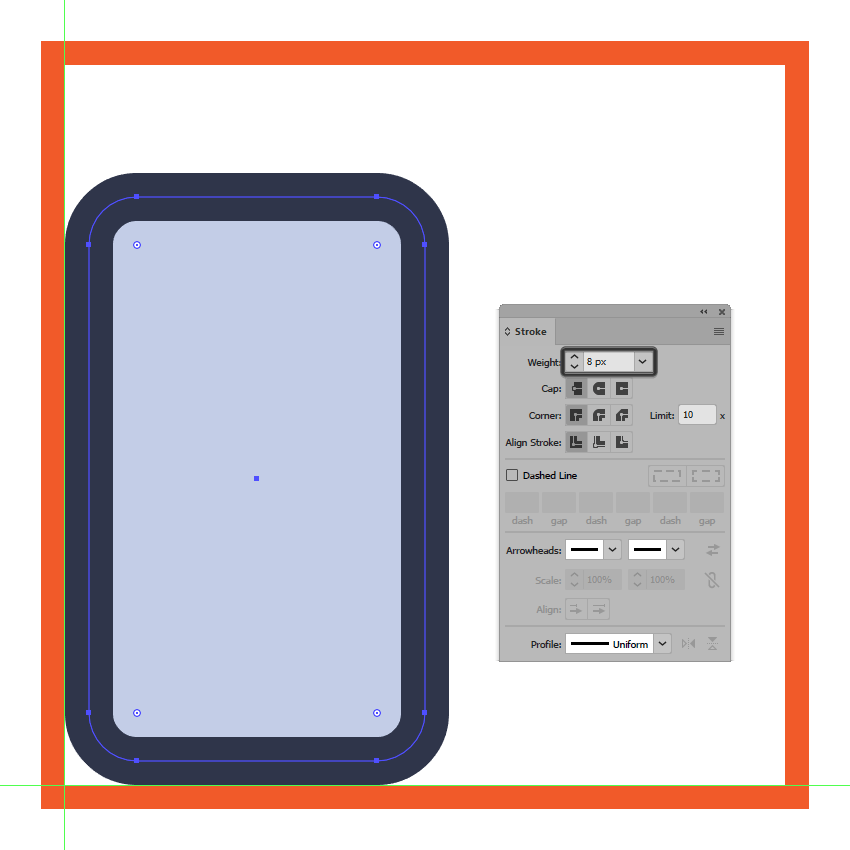
第2步
给刚刚创建的图形添加轮廓。通过创建它的副本(Control-C),将副本粘贴(Control-F)在原图形前面,然后将其颜色更改为#2B3249,然后将其轮廓设置为8px。
完成后,使用Control-G键盘快捷键选择并将两个形状组合在一起。

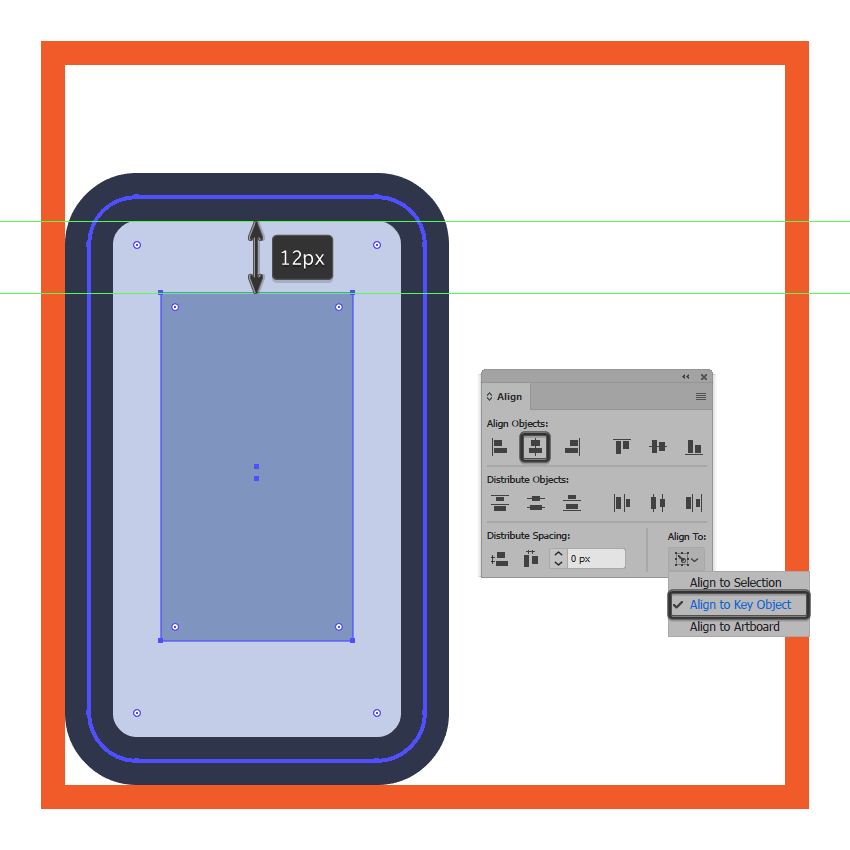
第3步
创建一个32 x 58 px矩形我们开始在手机的显示屏上绘制形状,首先将该矩形颜色设置为#8195C1,然后水平居中对齐到我们刚刚分组的两个形状,距离填充形状的顶部边缘12 px的距离。

第4步
使用描边为显示器创建8 px轮廓(#2B3249),然后选择两个形状并将它们进行分组(Control-G)。

第5步
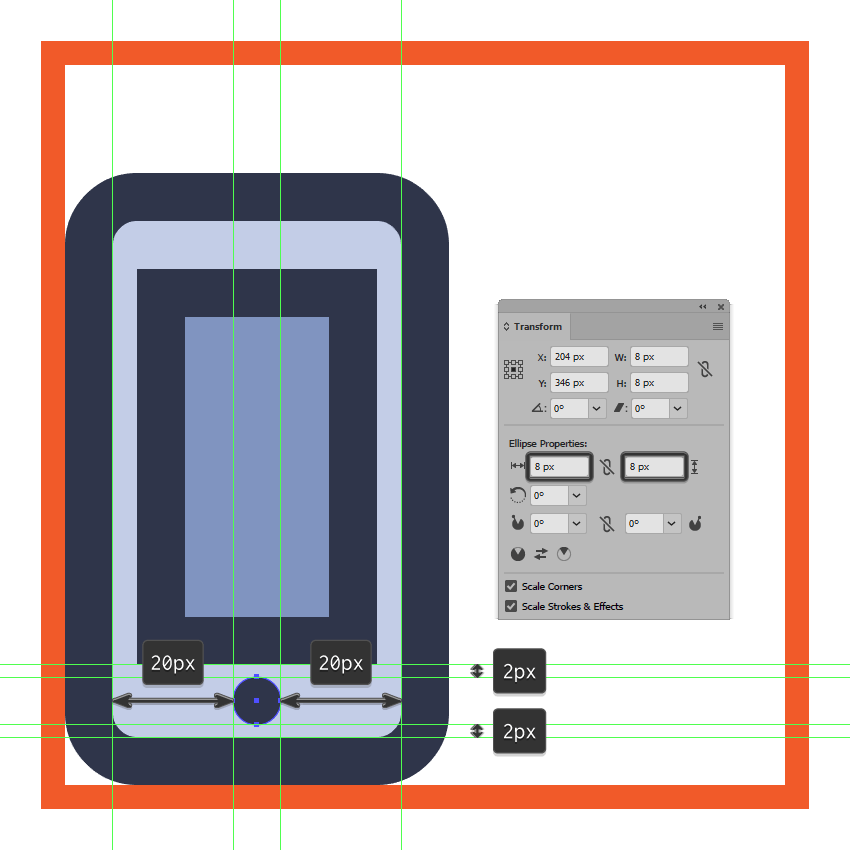
创建手机底部的圆形按钮,创建8 x 8 px圆圈,并使用#2B3249为它进行着色,然后保持与手机主体形状居中对齐。

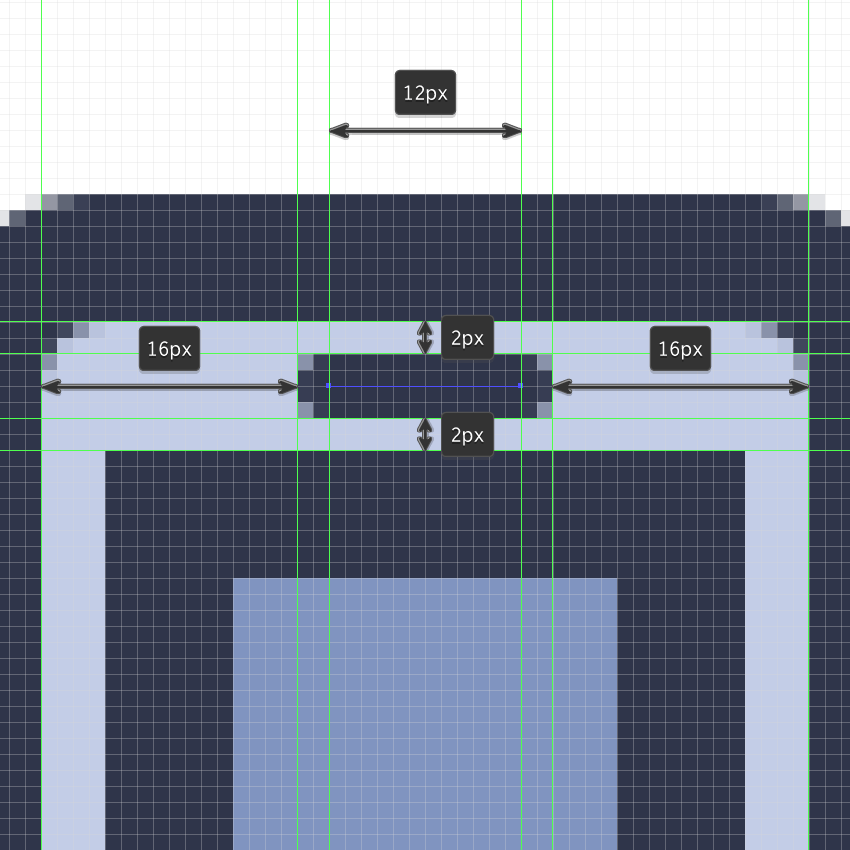
第6步
启用“ 像素预览”模式,并使用钢笔工具(P)绘制12 px长、 4 px宽前置扬声器单元,使用#2B3249为它进行着色,然后将中心对齐手机主体部分的上方。

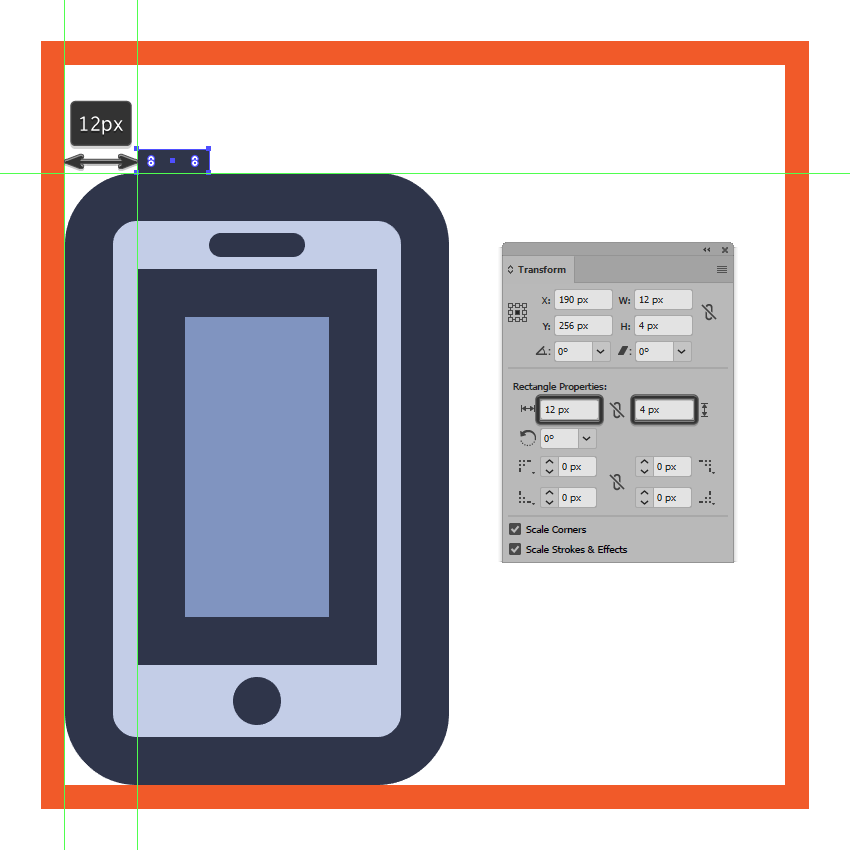
第7步
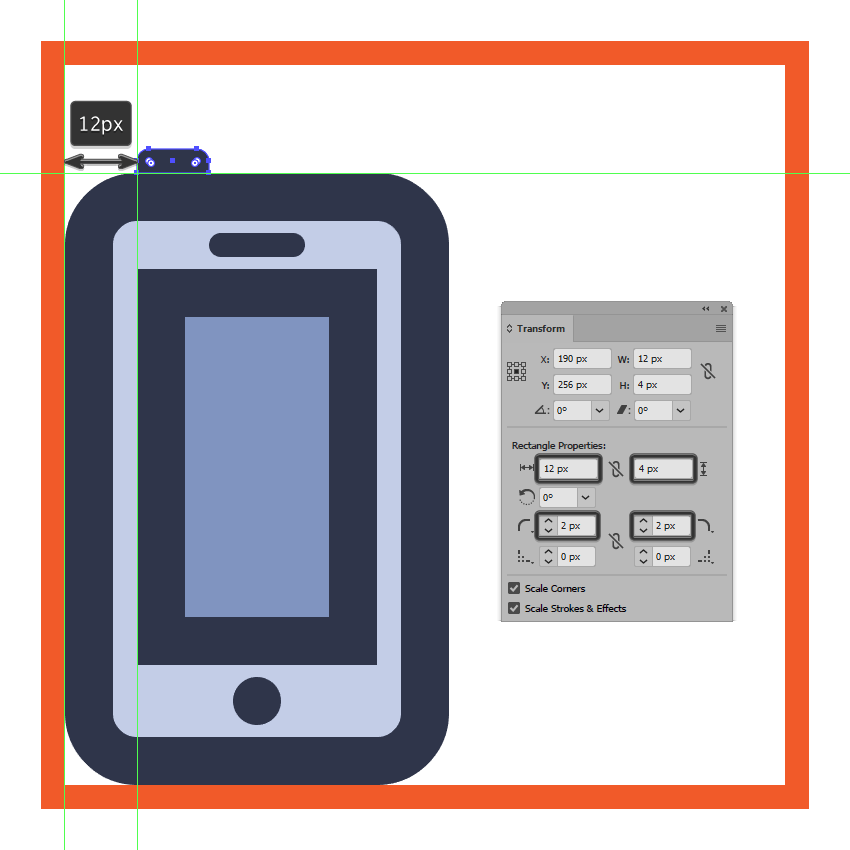
使用12 x 4 px矩形创建手机的电源按钮,使用#2B3249为该矩形进行着色,然后定位到轮廓的顶部,距离活动绘图区域左边缘12 px的位置。

第8步
在“ 形状”面板的“ 矩形属性”中将其顶角的半径设置为2 px,然后选择并分组(Control-G)手机的所有组成形状。

第9步
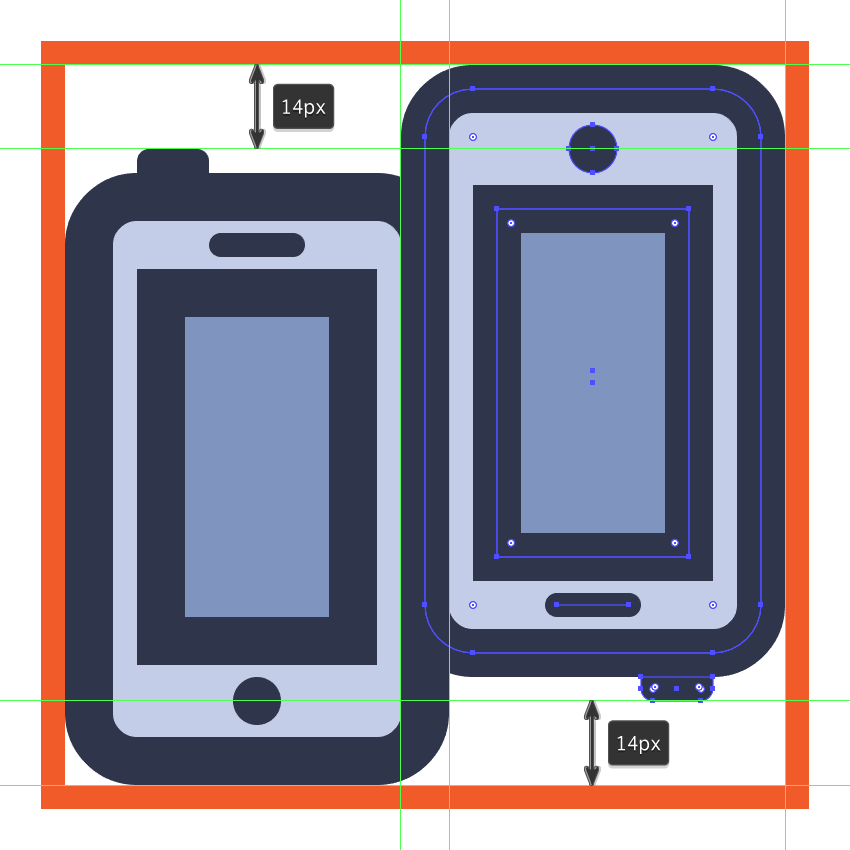
使用我们刚刚完成的副本(Control-C> Control-F)创建第二部手机,给手机整体形状进行水平和垂直映射(右键单击>变换>反射>水平/垂直),然后将其定位到活动绘图区域的右侧,顶部绘图的边缘。

第10步
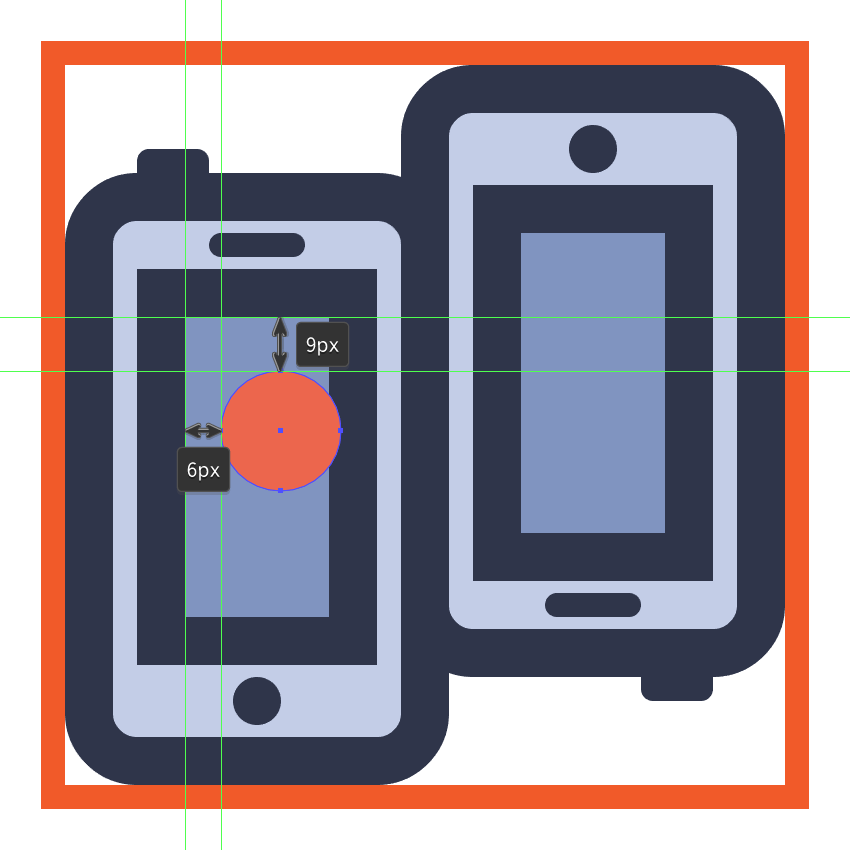
创建一个20 x 20像素圆圈开始绘制心形,使用#ED664C为它进行着色,然后定位到左侧手机的显示屏上,距离其顶部边缘9 px,距离其左边缘6 px的位置。

第11步
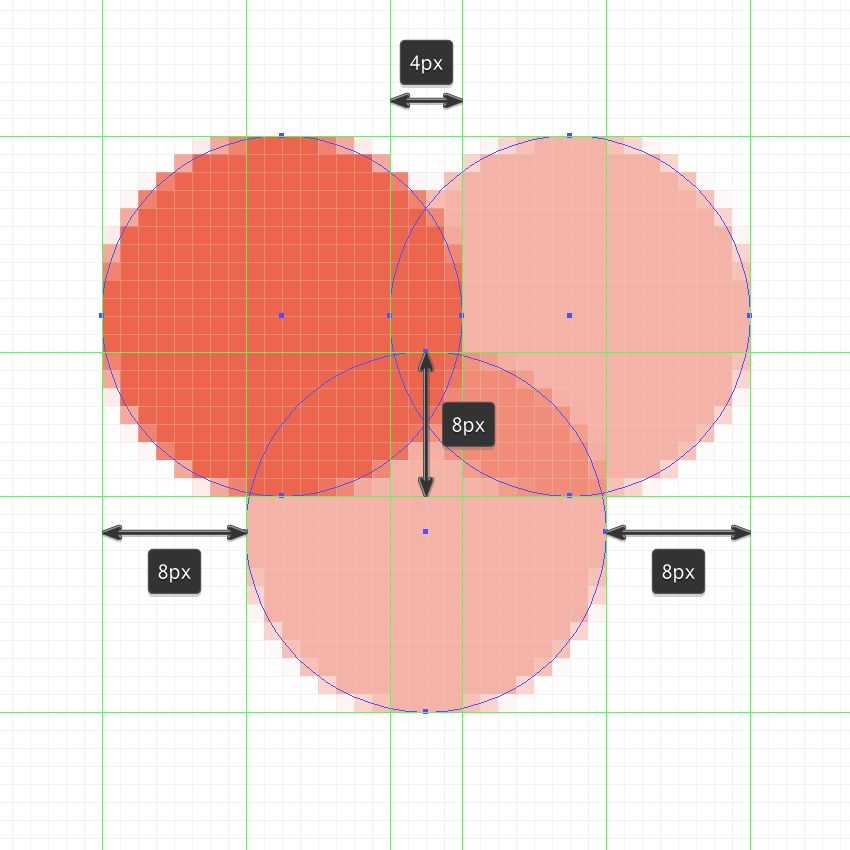
另外创建两个20 x 20 px圆圈(#ED664C),第一个圆放置在圆圈的右方,与圆的表面重叠4 px ,下方的圆与另外两个圆的表面重叠8px。

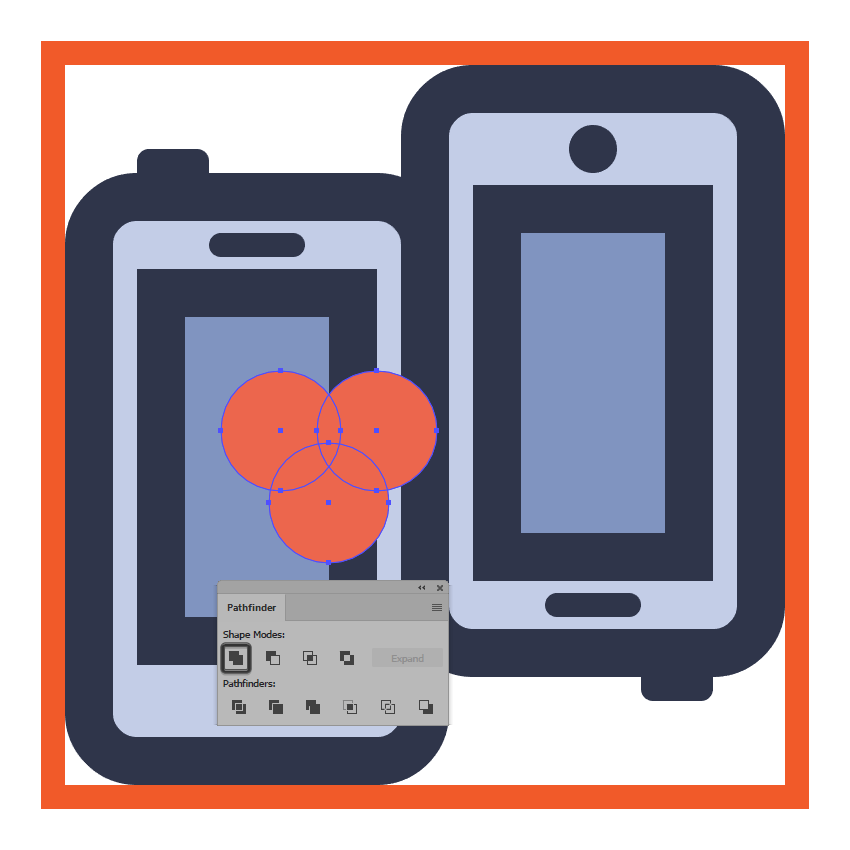
第12步
完成三个圆圈,然后选择路径查找器的联集选项将它们组合成一个更大的形状。

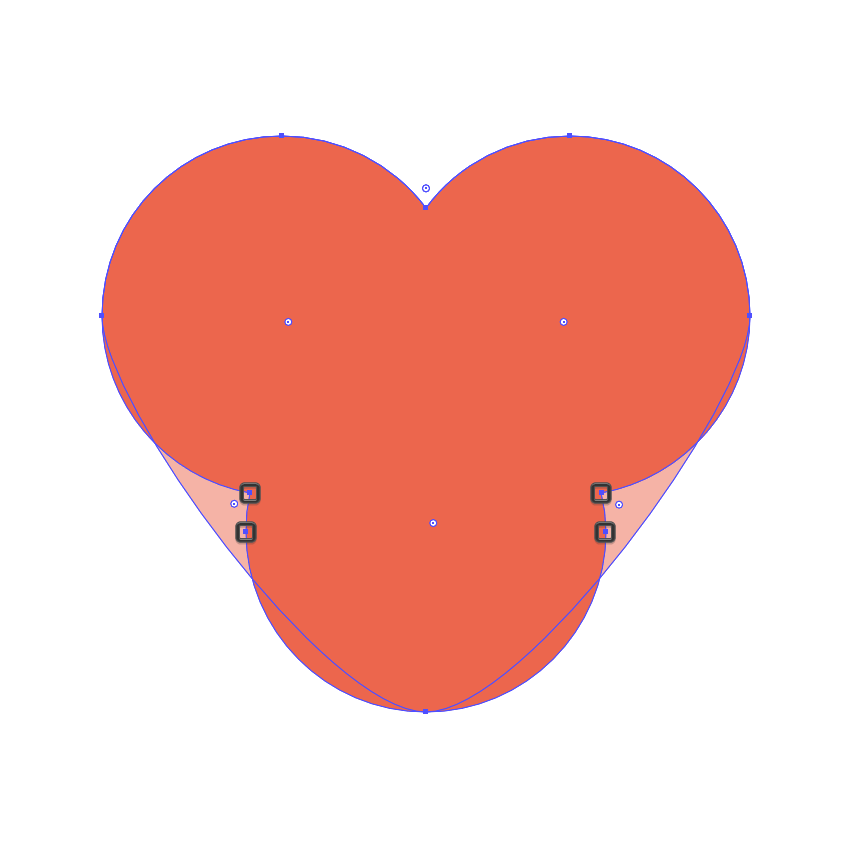
第13步
删除在联集过程中产生的中心锚点,通过使用删除锚点工具( - )调整生成的形状。

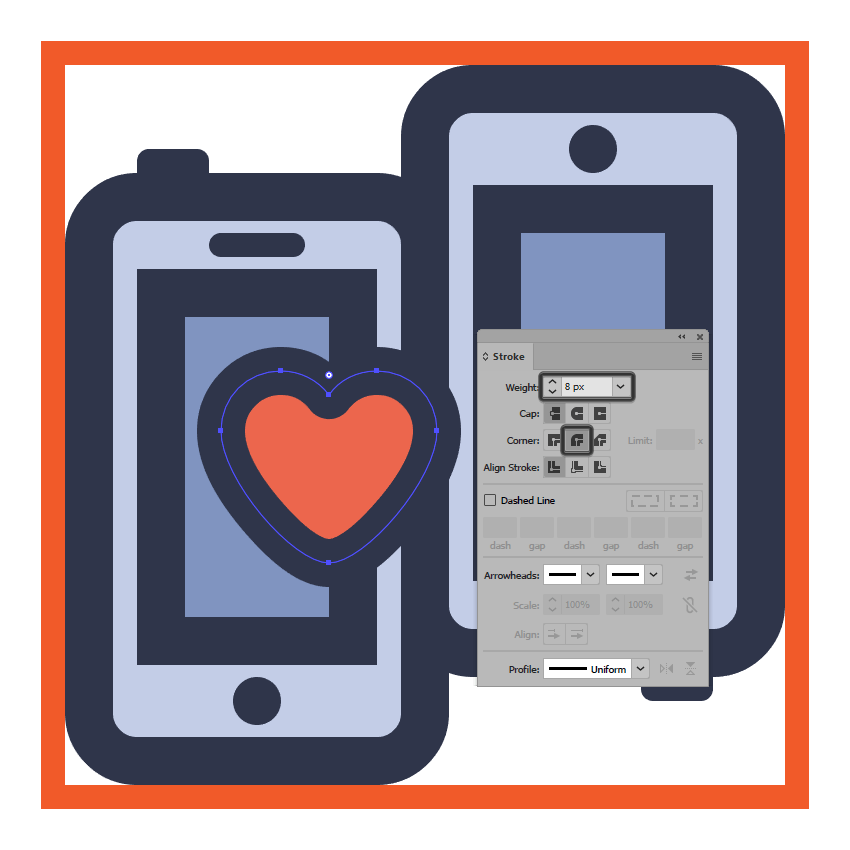
第14步
通过选择其锚点的手柄并拖动它们调整新形状。完成后,给生成的形状创建8 px轮廓(#2B3249),并选择圆形端点,然后选择并将生成的两个形状进行分组。

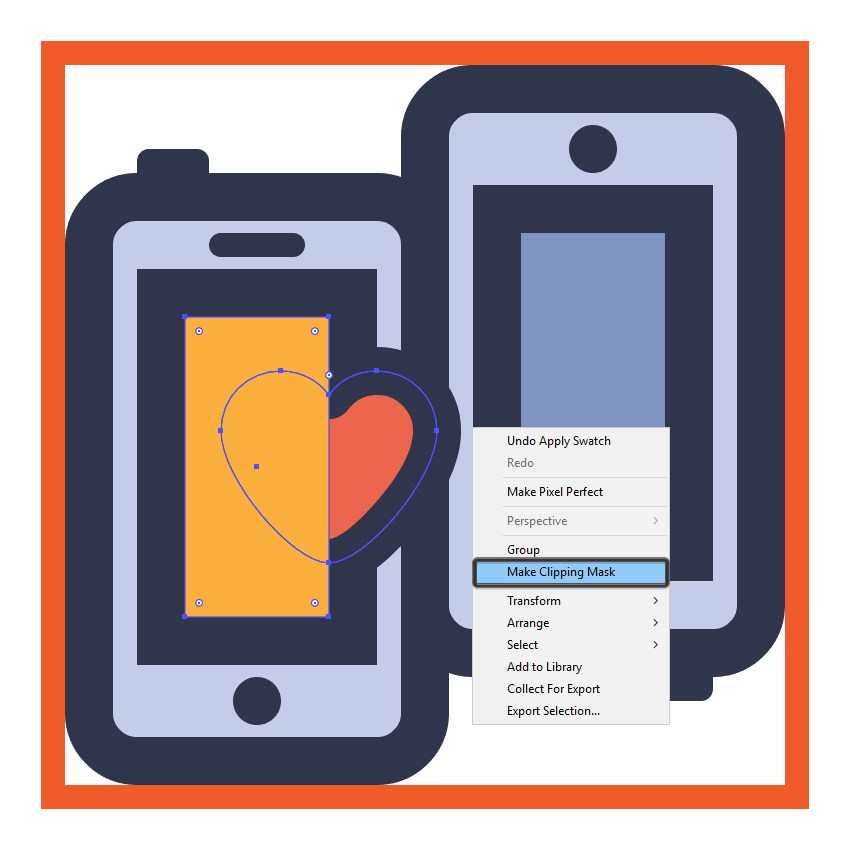
第15步
创建一个24 x 50像素的矩形(选择一个比较显眼的颜色)来掩盖心形的半边。然后,选择心形和矩形,右键单击并选择“ 制作剪切蒙版”,使用Control-G键盘快捷键将其与左手机组合在一起 。

第16步
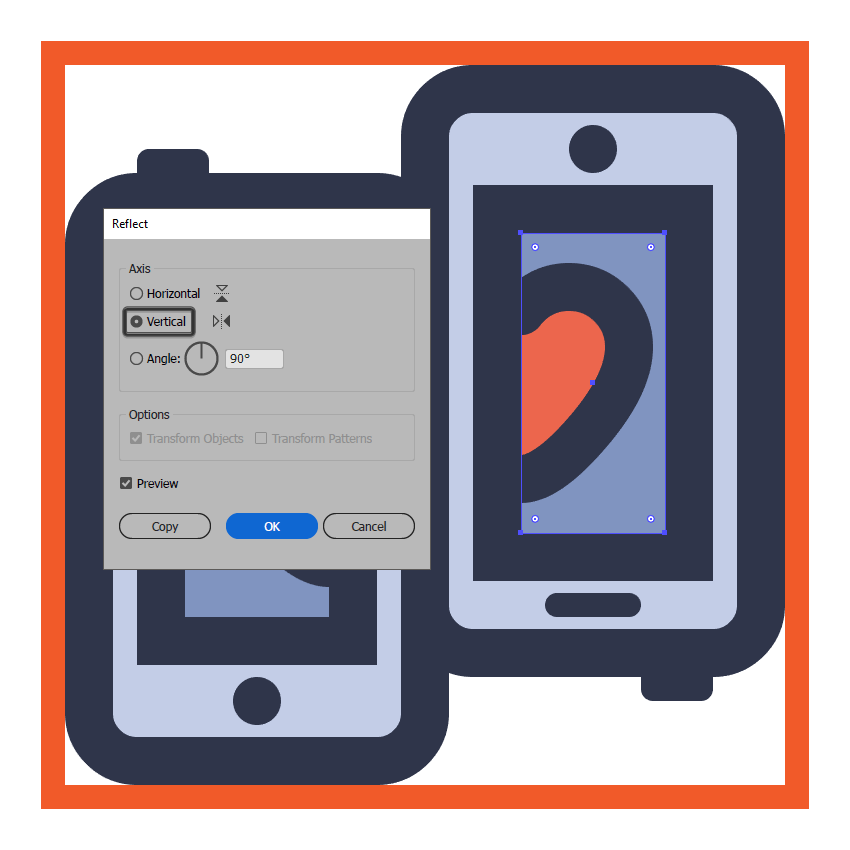
创建心形的副本,然后将其居中对齐到右侧手机的显示屏,进行垂直翻转(右键单击>变换>反射>垂直)
准备完成后,将其与手机形状一起进行分组(Control-G),然后对图标的所有组成部分进行相同操作。第一个图标我们就完成了。

6.创建电子邮件图标
移动到第三个图层,放大第二个参考网格,让我们开始创建电子邮件图标吧。
第1步
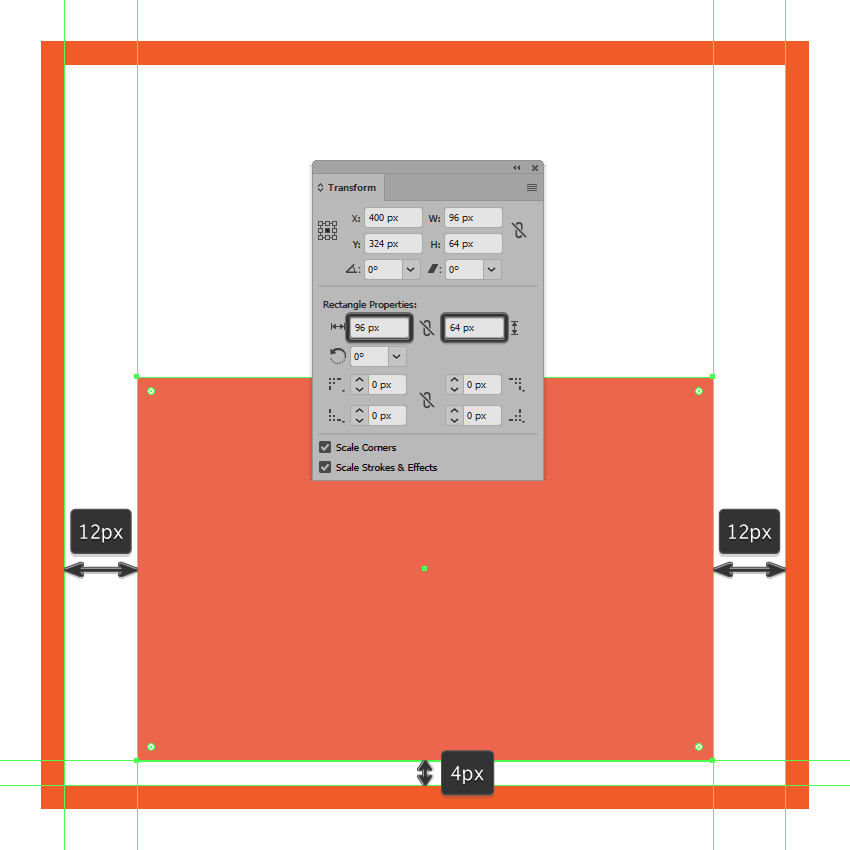
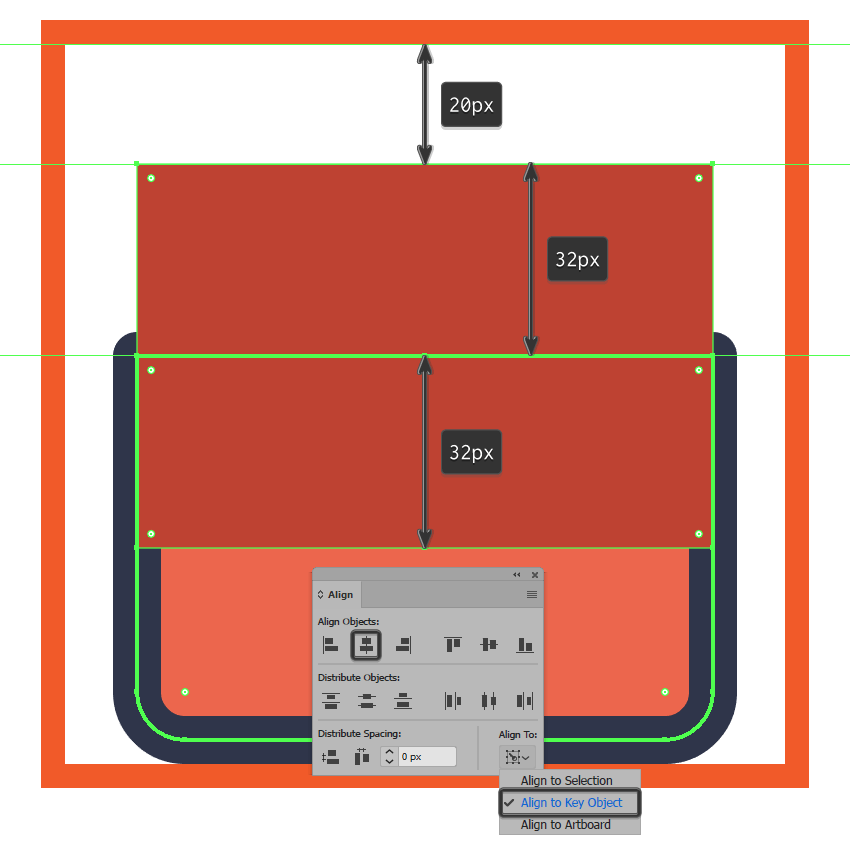
使用96 x 64 px矩形创建信封的主要形状,使用#ED664C为该矩形进行着色,然后将其中心对齐到下面的活动绘图区域,放置在距离底部边缘4 px的位置。

第2步
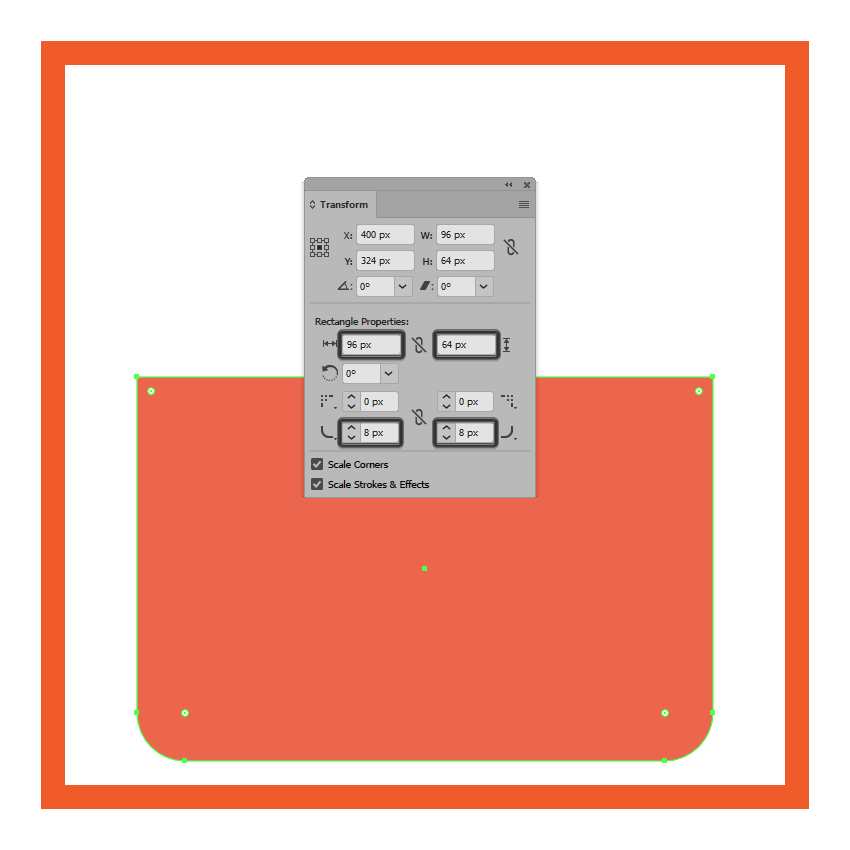
在“ 形状”面板的“ 矩形属性”中将 其底角的半径设置为8 px,调整我们刚刚创建的形状。

第3步
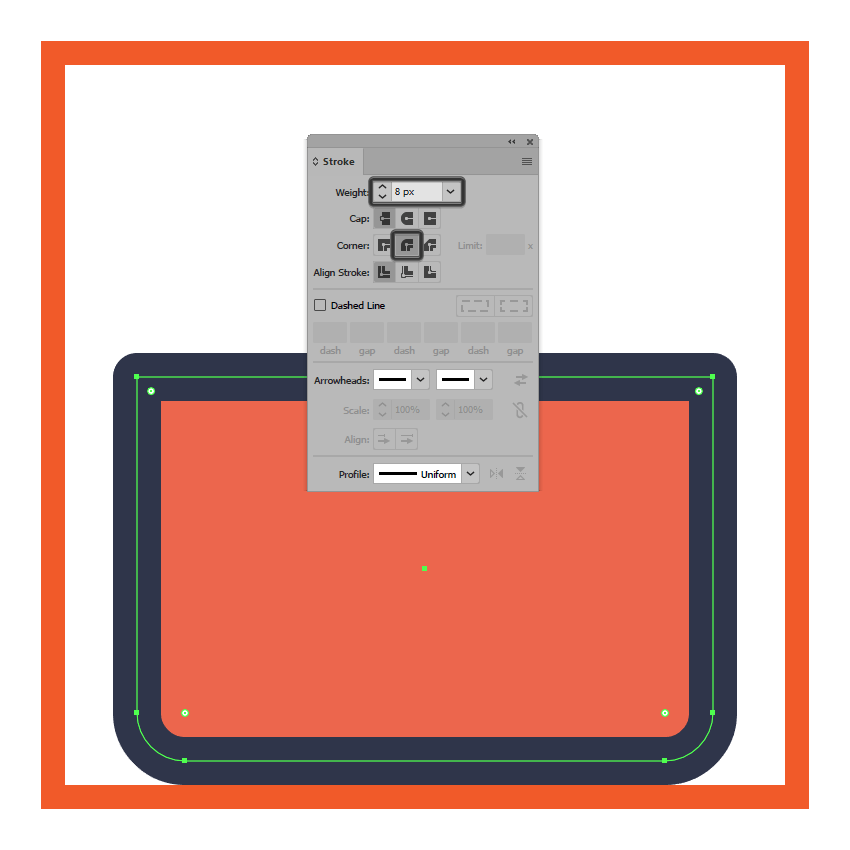
使用描边方法为生成的形状提供8 px的轮廓(#2B3249),将其边角设置为圆角连接,之后将两个形状进行分组(Control-G)。

第4步
使用96 x 64 px矩形创建信封的上半部分,使用#BF402E为该矩形进行着色 ,然后将其中心对齐到底部形状,与下半部分形状相重叠。

第5步
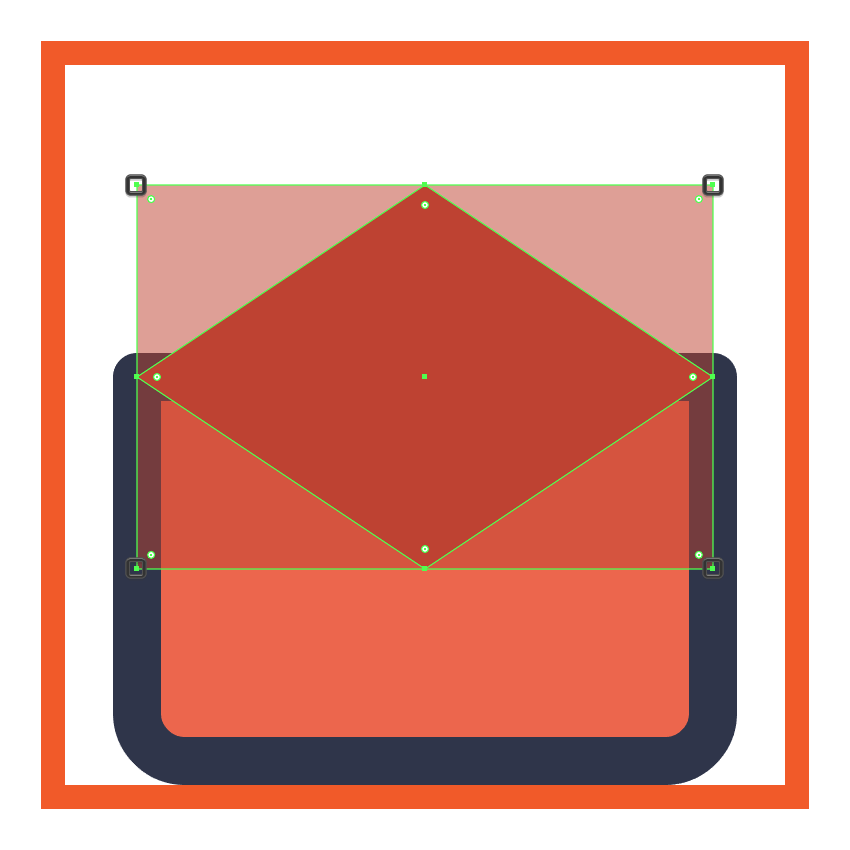
使用添加锚点工具(+)将新锚点添加到其各个边缘的中心,使用锚点工具中的删除锚点工具( - )(在参考图像中突出显示)移除它,将我们刚刚创建的形状转换为菱形( - ) 。

第6步
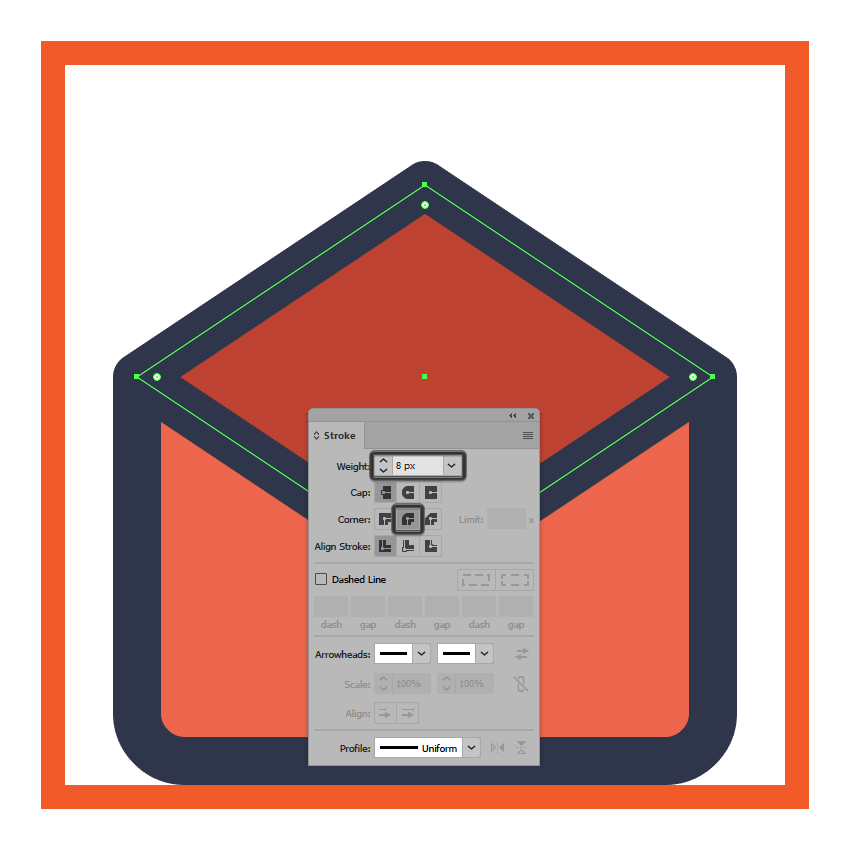
给得到的形状添加8像素轮廓(#2B3249)进入描边选择边角中的圆角连接,选择并将完成的图形进行分组(Control-G )。

第7步
选择钢笔工具(P)并使用圆形端点8 px粗细的线条 (#2B3249)绘制信封上的两条对角线。

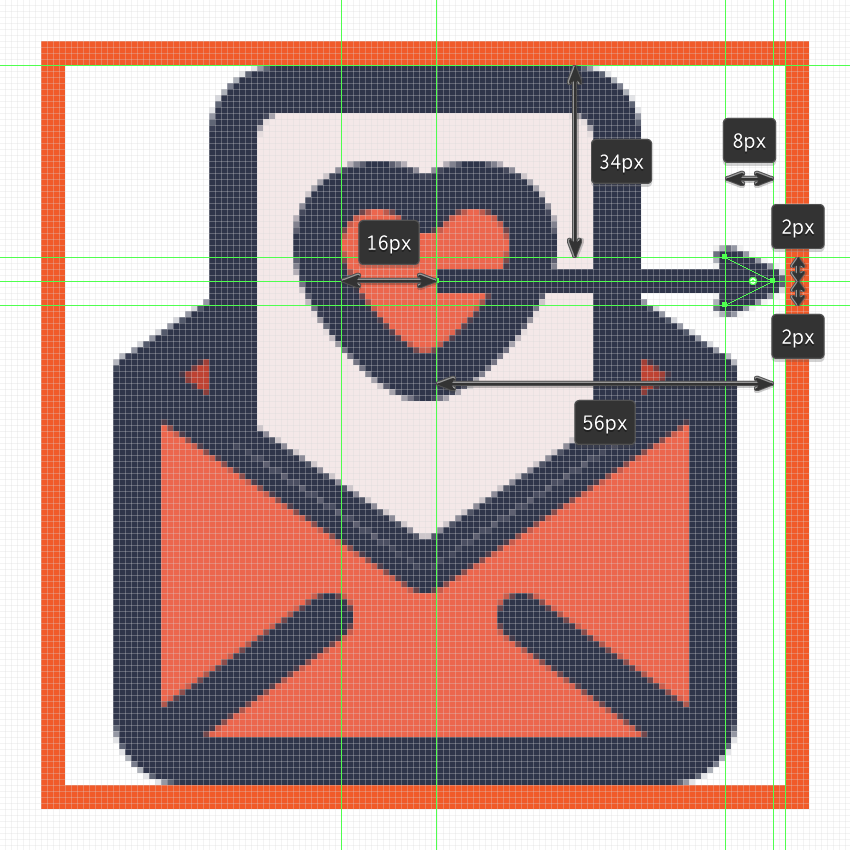
第8步
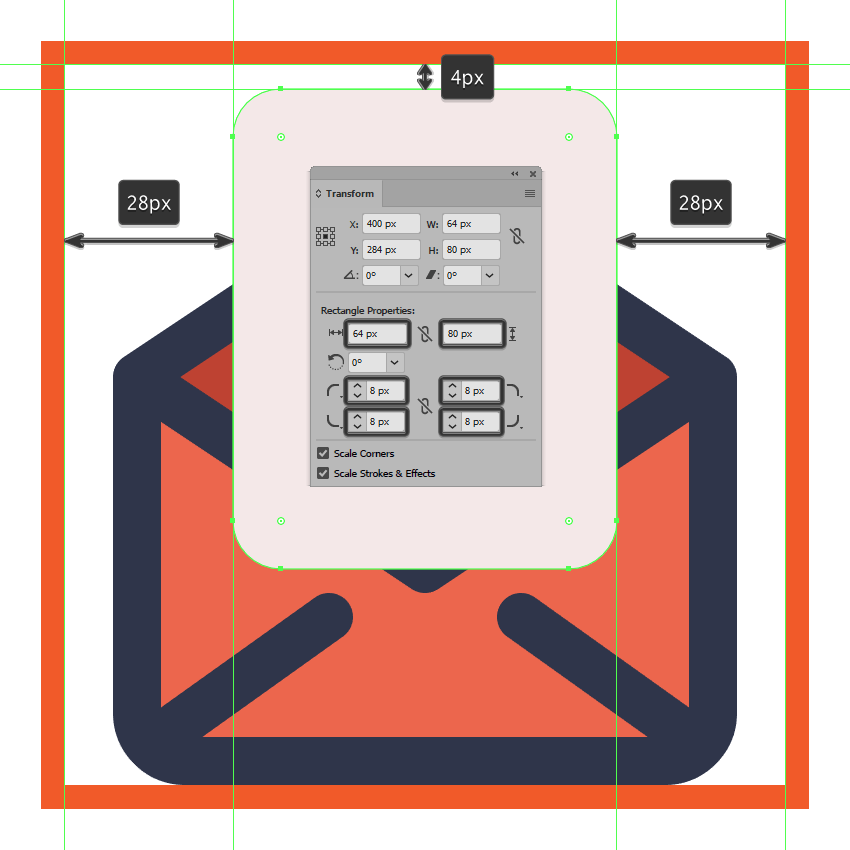
使用64 x 80 px、8 px 轮廓的圆角矩形创建贺卡的主体部分,使用#F4E9E9为形状进行着色 ,然后将其中心对齐到下面的活动绘图区域,距离其顶部边缘4 px。

第9步
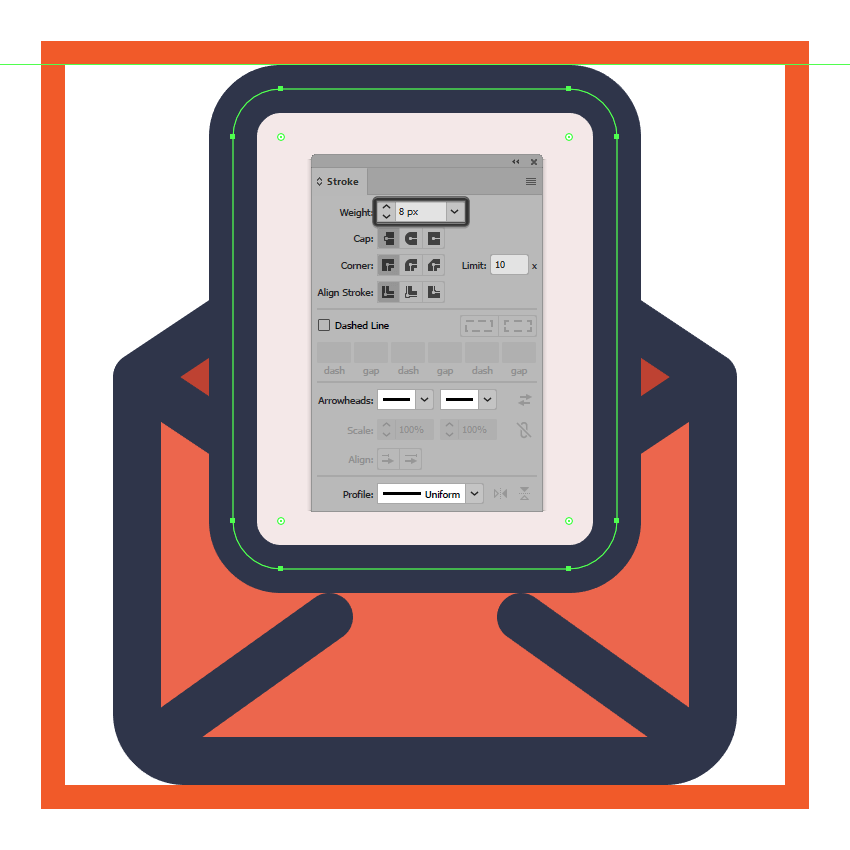
给我们刚刚完成的图形添加8 px轮廓的#2B3249,然后使用(Control-G)键盘快捷键选择并分组两个形状。

第10步
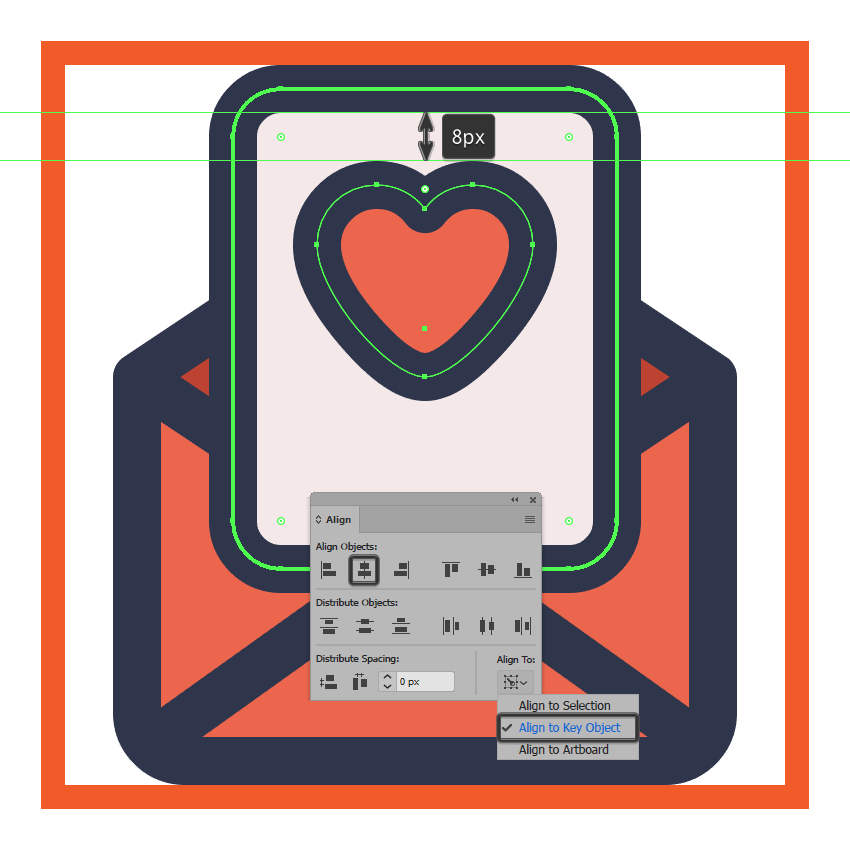
创建心形副本(Control-C)并将其粘贴(Control-F)到当前图层上,将其对齐到贺卡,将其定位在贺卡顶部边缘8像素的位置。
然后,完成后,使用Control-G键盘快捷键选择并将它们进行分组。

第11步
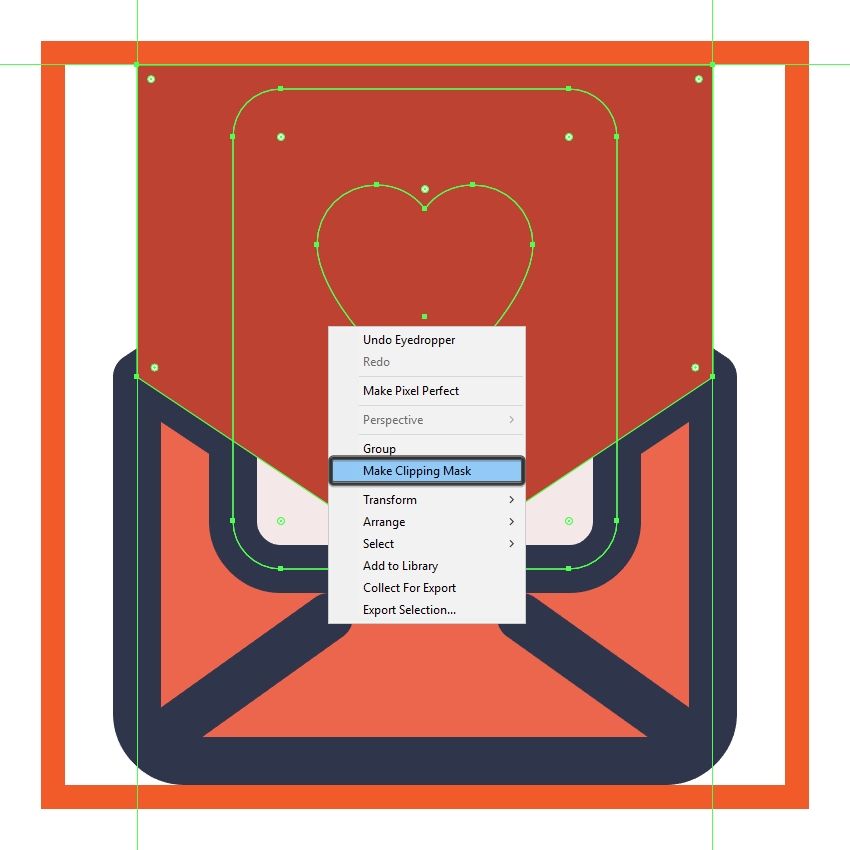
创建信封上部分形状的副本(Control-C)掩盖我们刚刚分组的两个形状,将其粘贴在贺卡形状的上方(Control-F),然后通过移除其底端锚点。然后闭合路径,调整形状大小使其与信封的宽度相同(如下图所示形状)。

第12步
选择完成的形状和贺卡部分创建剪切蒙版得到下图所示的形状。
完成后,在图形的底端使用钢笔工具添加两条4px线段,然后选择蒙版形状和线条并进行分组(Control-G),以便它们不会被意外分开。

第13步
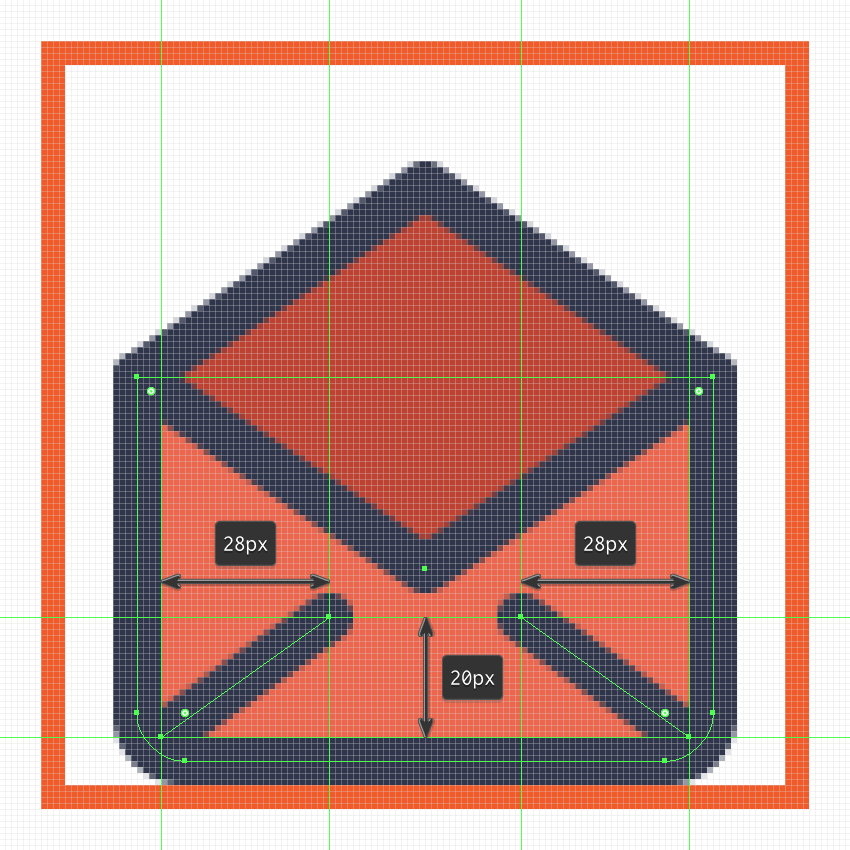
选择钢笔工具(P),粗细设置为4 px(#2B3249)绘制箭头的前端,并将箭头的边角设置为圆形。
完成后,使用Control-G键盘快捷键选择并将完成的形状进行分组。

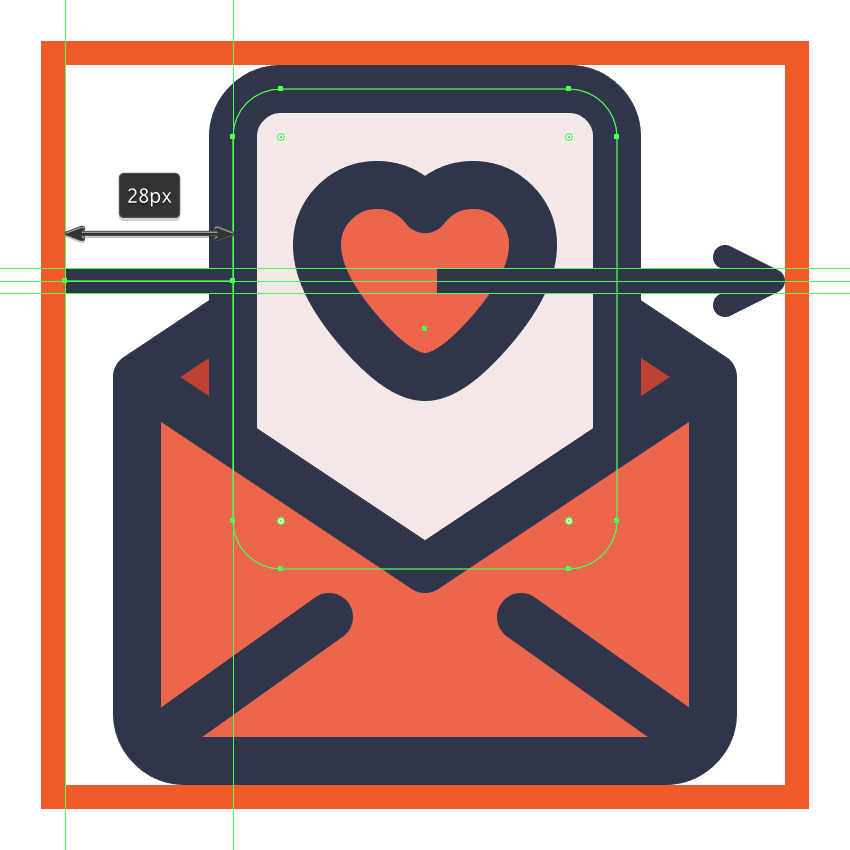
第14步
使用28像素长4像素宽的线条(#2B3249)绘制箭头的后部,将其尾端连接到在活动绘图区域。

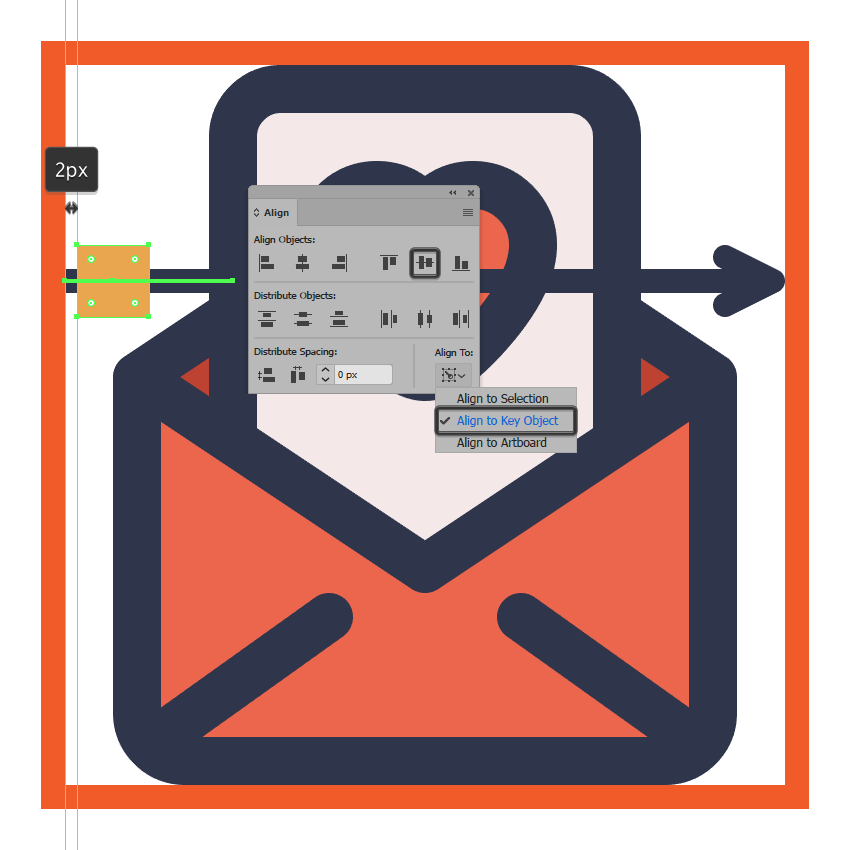
第15步
使用矩形工具创建12 x 12 px正方形,并使用#EAA74E进行着色,然后将其中心对齐到箭头的后部,距离活动绘图区域左边缘2 px。

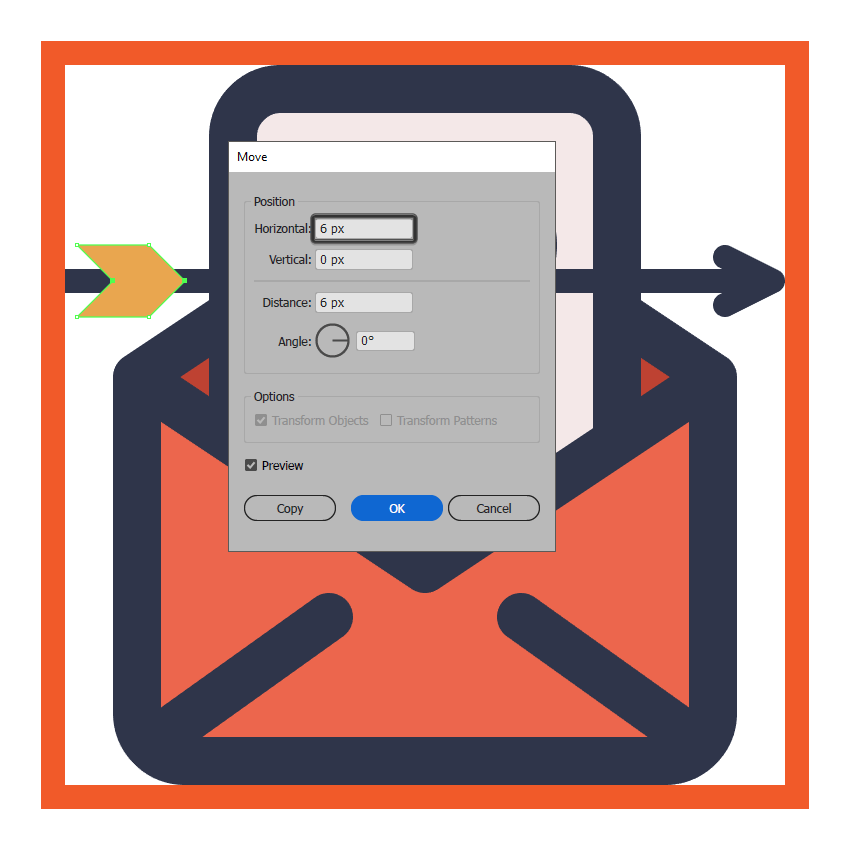
第16步
使用添加锚点工具(A)将新锚点添加到方形的两边中心位置, 然后选择并向右推动6 px的距离(右击>变换>移动>水平> 6 PX)。

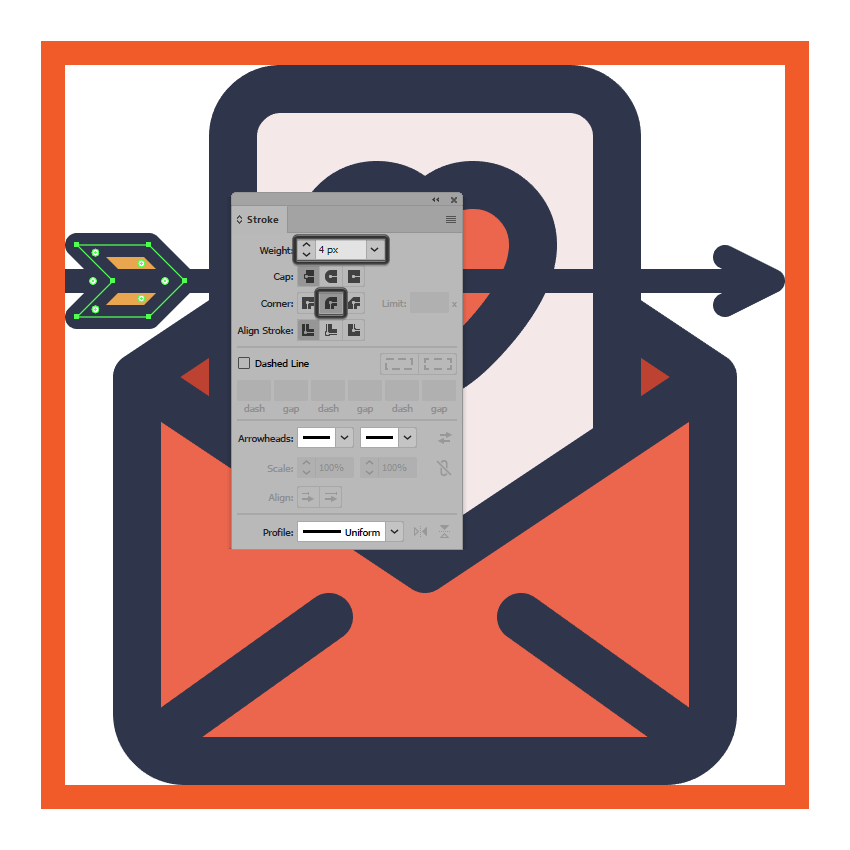
第17步
为结果形状提供一个4 px轮廓(#2B3249),进入描边将边角设置为圆形连接,并给图形进行分组(Control-G),然后将它们发送到箭头后部的背面(右键单击>变换>排列>后移一层)。

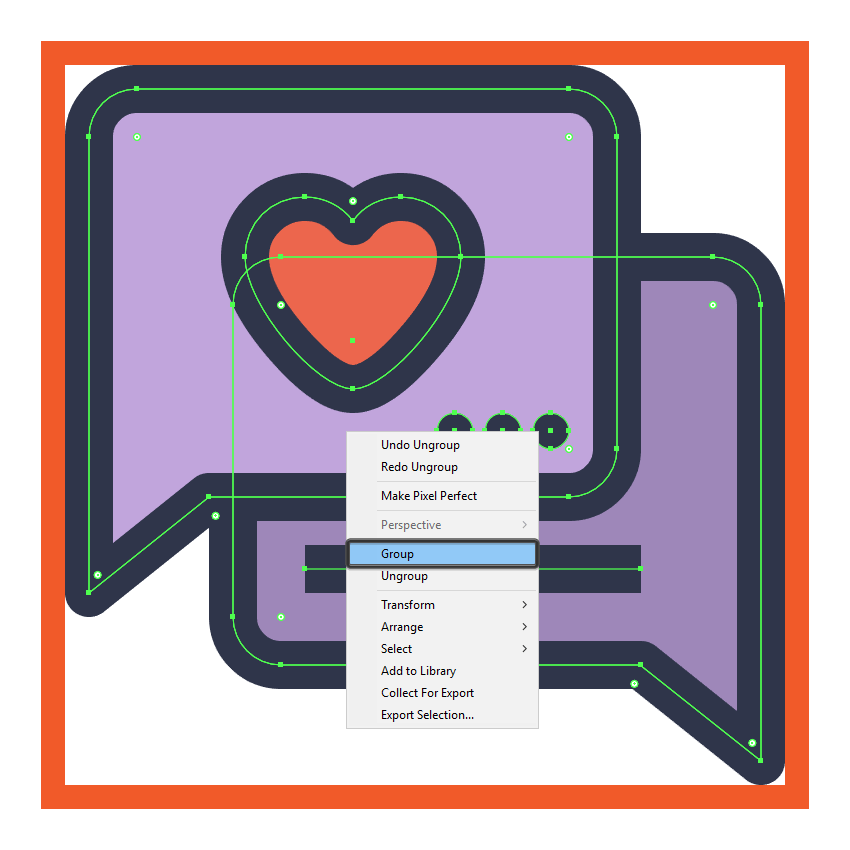
7.创建聊天气泡图标
接下来我们开始绘制聊天气泡图标,也是最后一个图标,所以让给我们移动到最后一个图层,放大它的参考网格,开始制作图标。
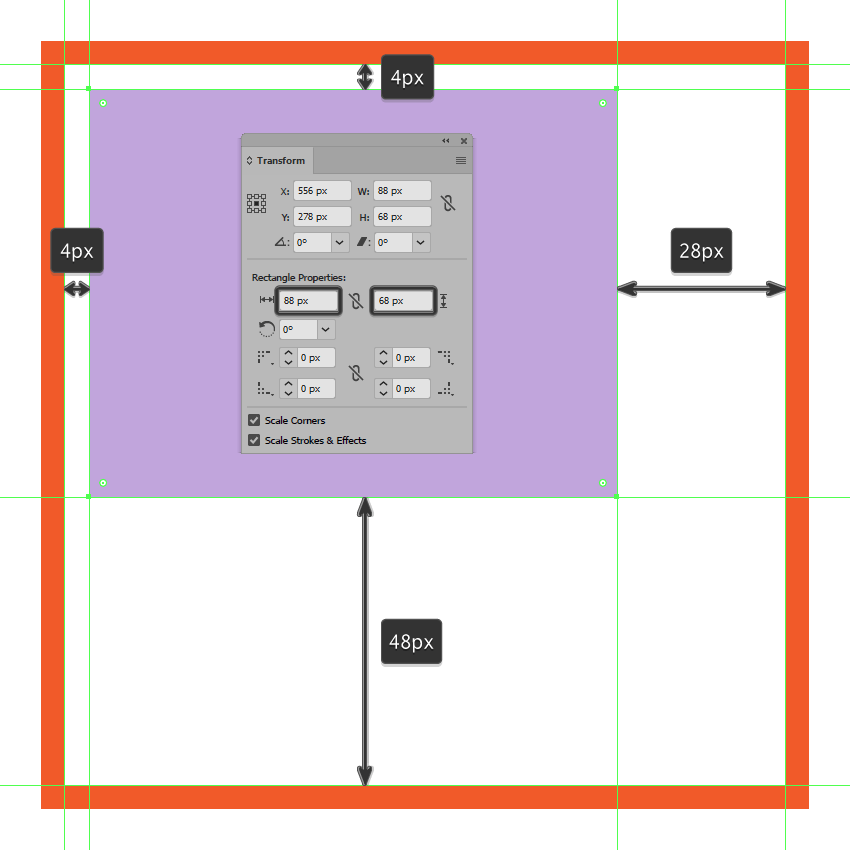
第1步
使用88 x 68 px矩形创建左侧对话框的主体形状,使用#C2A6DD为该矩形进行着色,然后将其放置在底层活动绘图区域的左上角,留下4px的间隙。

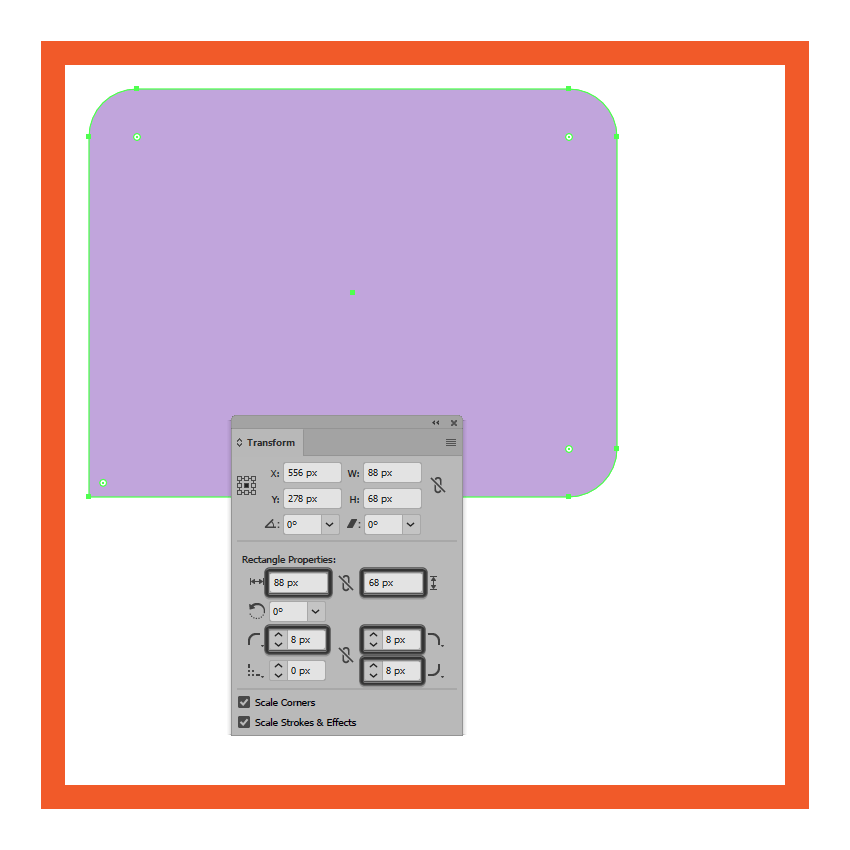
第2步
在“ 变换”面板的“ 矩形属性”中将其顶部和右下角的角半径设置为8 px,调整我们刚刚创建的形状。

第3步
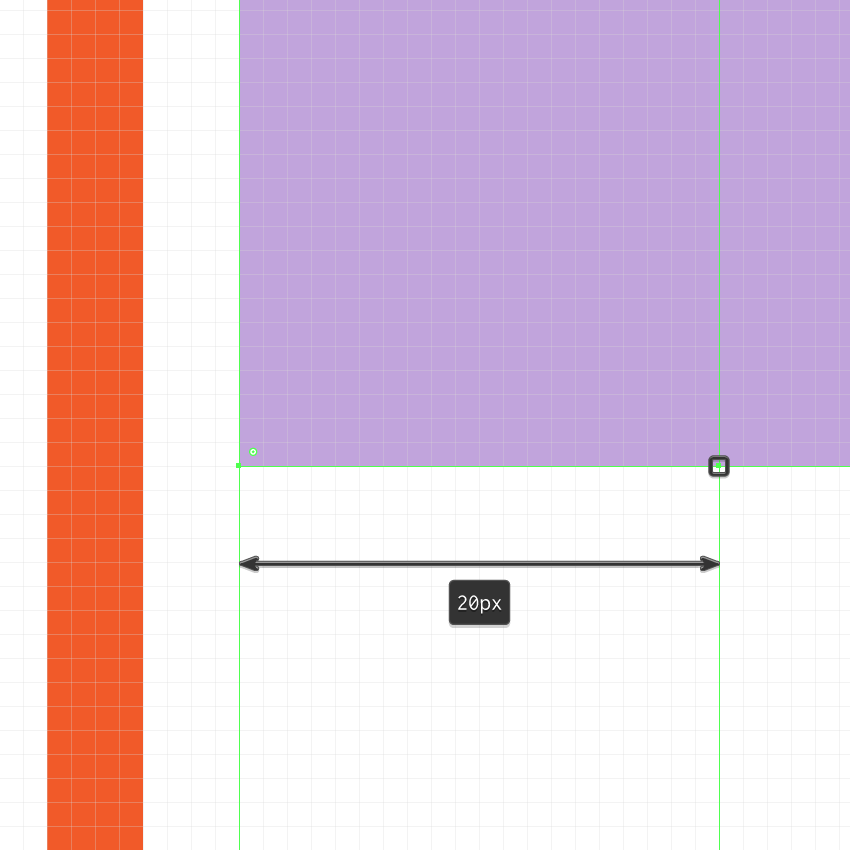
切换到像素预览模式(Alt-Control-Y),然后使用添加锚点工具(+)将新锚点添加到对话框底部左边缘20px的位置。

第4步
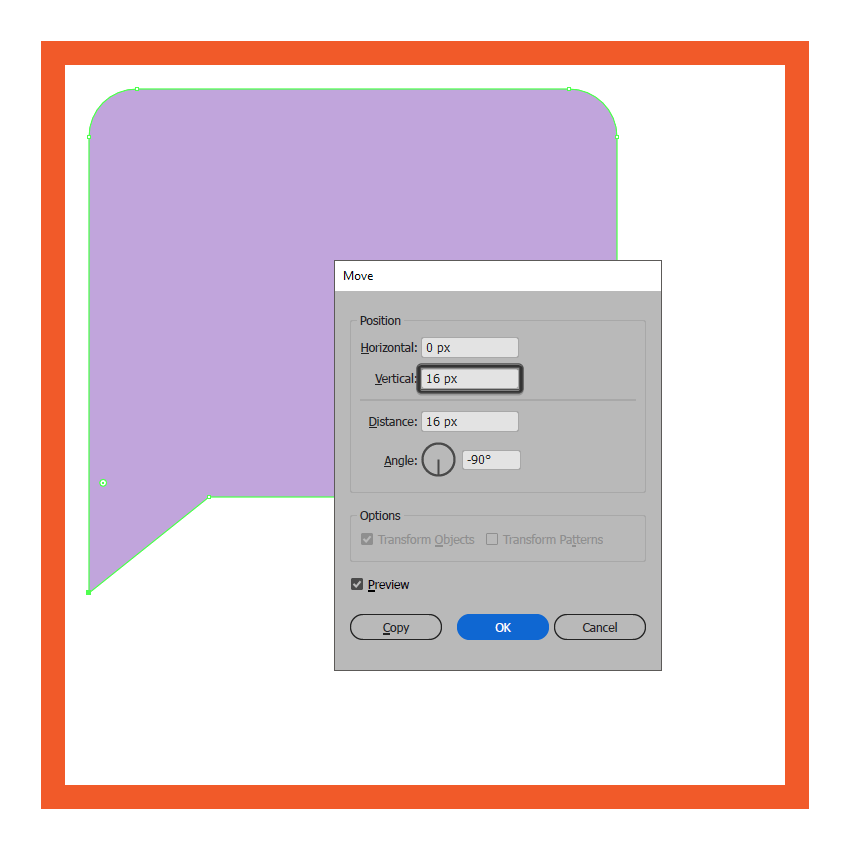
使用直接选择工具(A)选择其左下锚点调整对话框形状,然后使用移动工具(右键单击>变换>移动>垂直> 16像素)将其向底部移动16 px的距离。

第5步
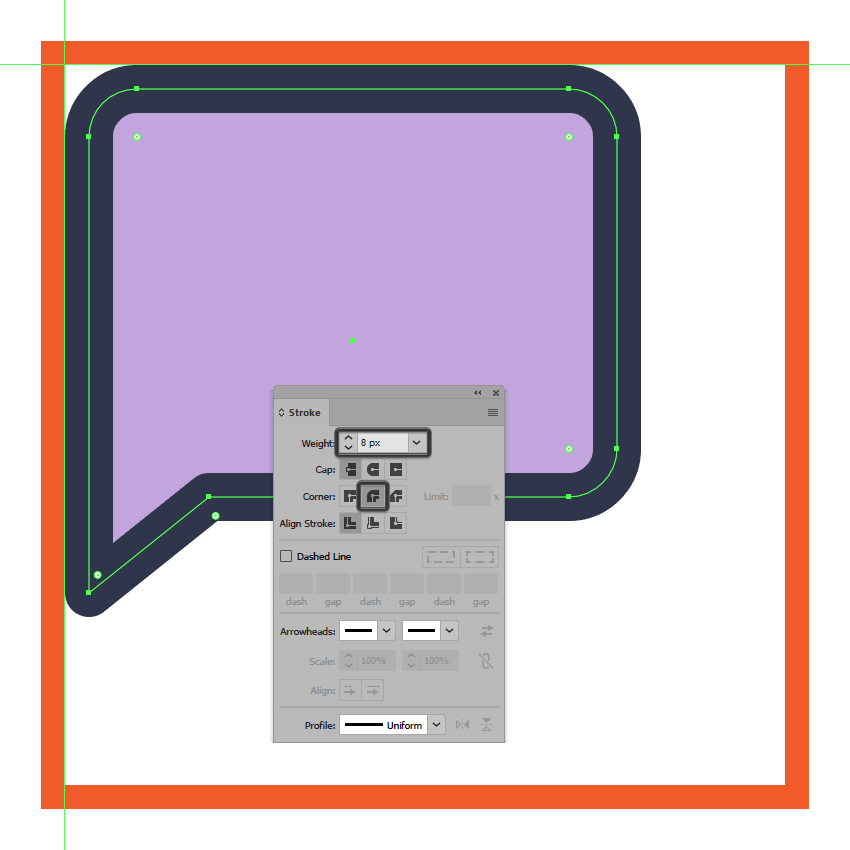
为图形添加8px的轮廓并将边角设置为圆形连接(#2B3249),然后使用Control-G键盘快捷键选择并将它们组合在一起。

第6步
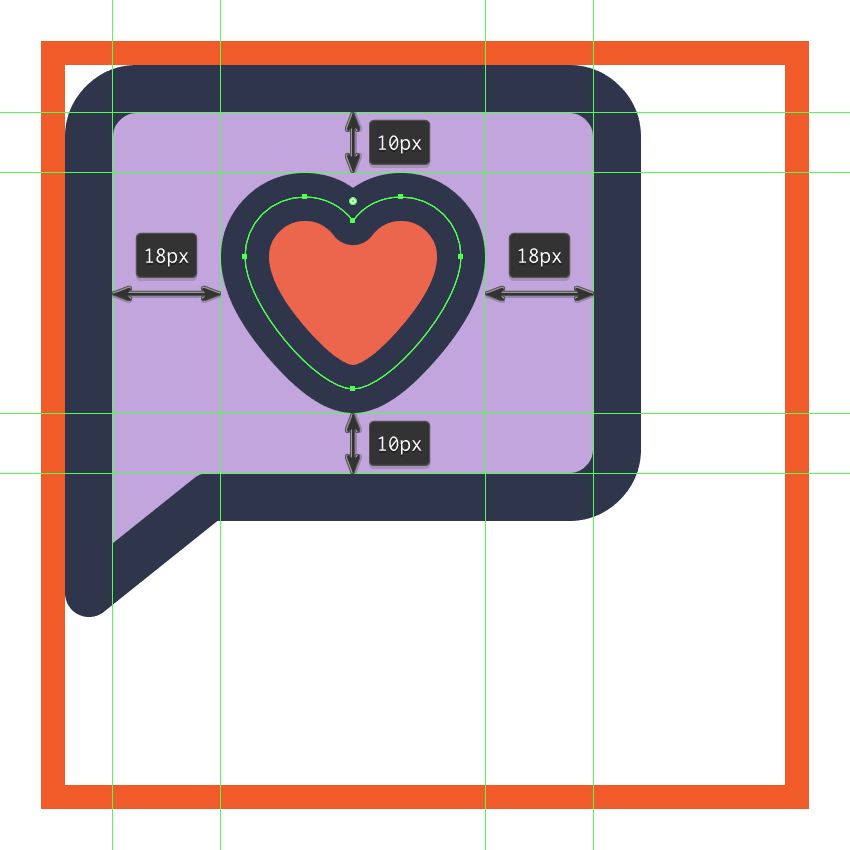
按照债之前一样的方法绘制一个心形图案放置在对话框的中心位置。

第7步
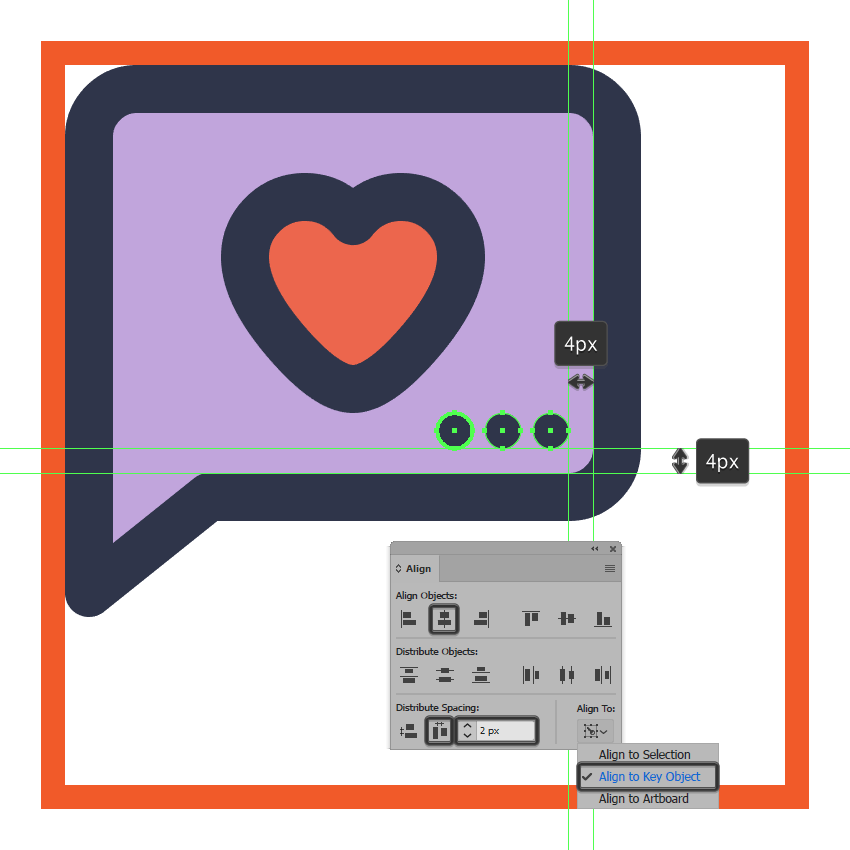
创建三个6 x 6 px圆并将彼此的距离为2px,使用#2B3249为它们进行着色,给完成的形状进行分组(Control-G),然后定位到对话框的右下角,将它们放置在活动绘图区域右边缘4px的位置。
完成后,使用Control-G键盘快捷键选择所有完成的形状并分组。

第8步
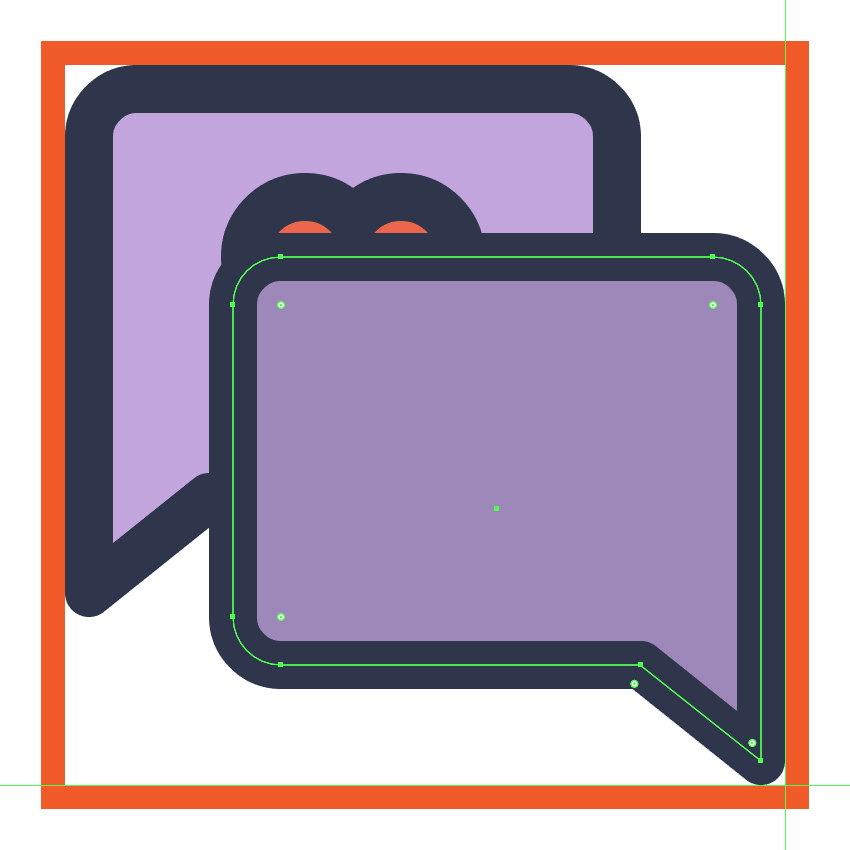
创建左侧对话框的填充形状和轮廓的副本(Control-C> Control-F),并将它们对齐到底层活动绘图区域的右下角,之后水平翻转它们(右键单击>变换>反射>水平),将填充形状的颜色更改为#9F88BA。

第9步
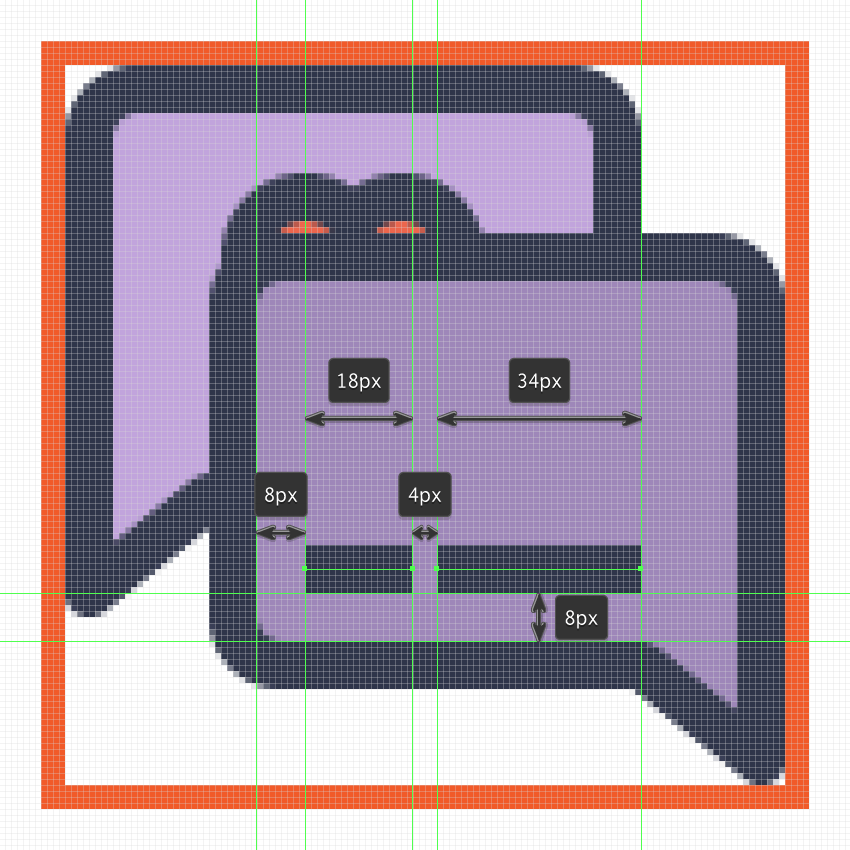
打开像素预览模式(Alt-Control-Y)并创建18 px长、 4 px宽的线条(#2B3249)绘制文本形状,然后绘制另一条34 px长、 4 px宽,距离之前形状4 px。完成之后将两个形状进行分组(Control-G),然后将它们放置在距对话框左下边缘8 px的位置。

第10步
通过选择并将右侧对话框的所有组成形状组合在一起(Control-G)完成图标,然后将它们发送到左对话框的下方(右键单击>排列>后移一层)。