如何在Adobe Illustrator中创建社交媒体图标
2019/03/14 13:484623

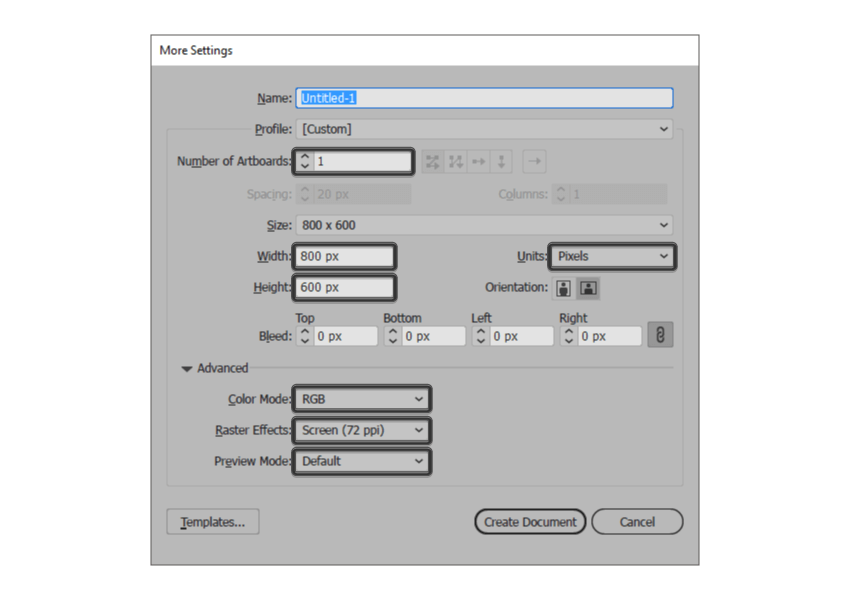
1.创建新文档
启动并在后台运行Illustrator,创建新文档(文件>新建或Ctrl-N):
- 画板数量: 1
- 宽度: 800像素
- 高度: 600像素
- 单位: 像素
进入“ 高级”选项:
- 色彩模式: RGB
- 栅格效果:屏幕(72ppi)
- 预览模式:默认

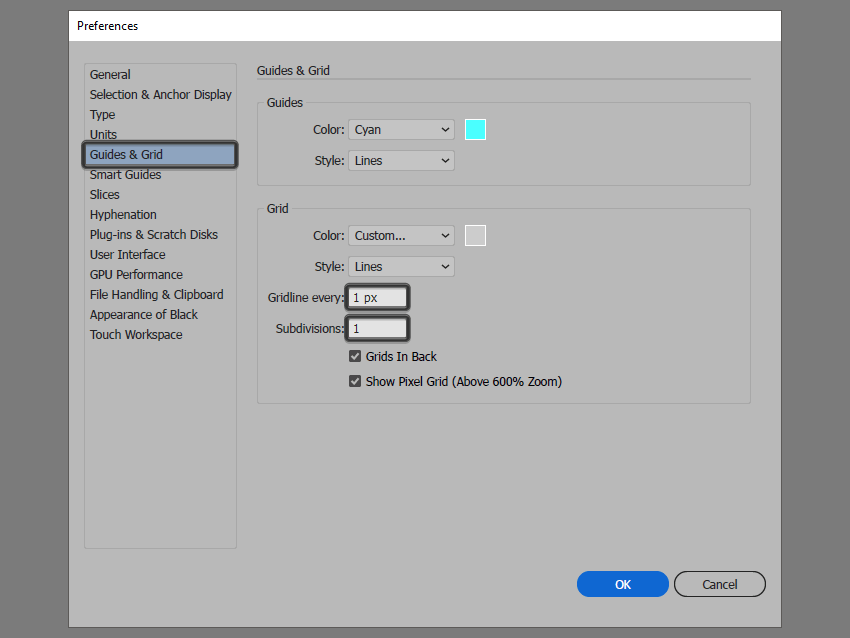
2.创建自定义网格
创建一个大小合适的网格可以方便我们图标的绘制,所有接下来我们需要创建一个网格。
转到编辑>首选项>参考线和网格子菜单,然后调整以下设置:
- 网格线间隔: 1 px
- 次分隔线: 1

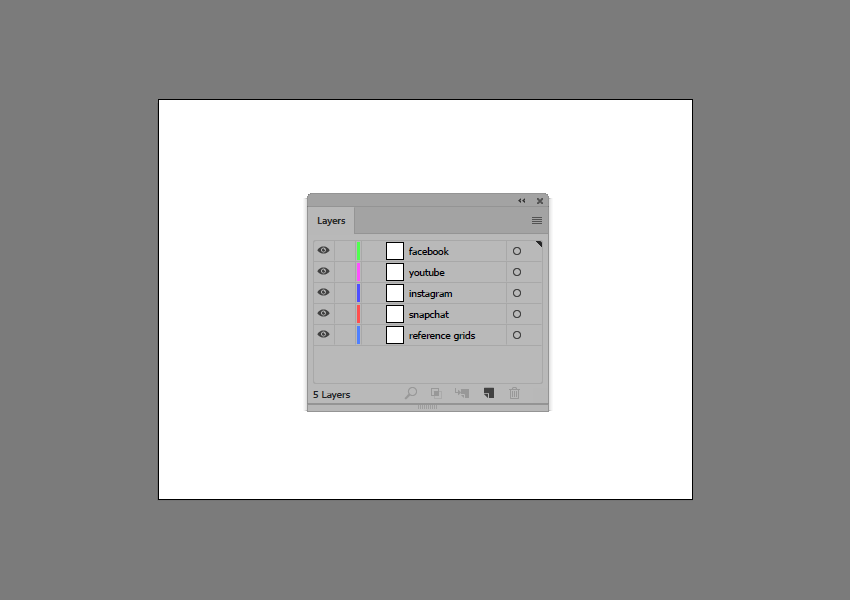
3.创建图层
创建新文档后,最好创建几个层以使我们的工作流程更加的清晰明了。
打开“ 图层”面板,创建五个图层,将它们重命名如下:
- 第1层:参考网格
- 第2层:色拉布Snapchat
- 第3层:照片墙instagram
- 第4层:优兔youtu
- 第5层:脸书facebook

4.创建参考网格
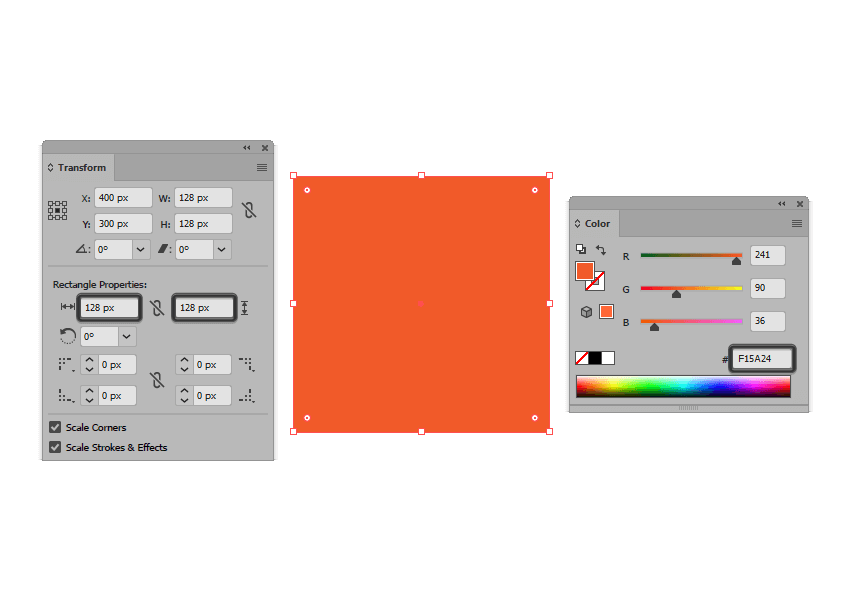
第1步
首先锁定除参考网格图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方块。

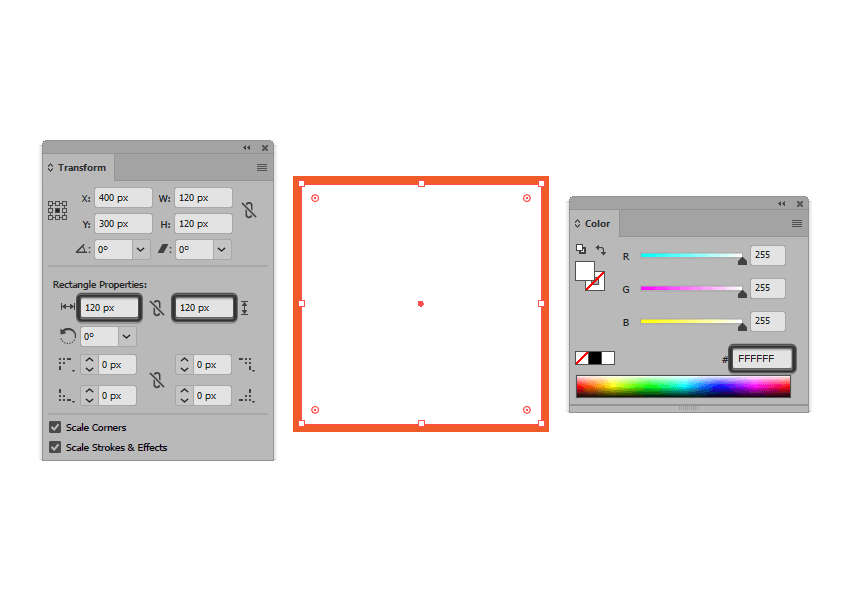
第2步
添加一个较小的120 x 120 px(#FFFFFF)方形,它将作为我们的活动绘图区域,同时为我们提供4 px的描边。

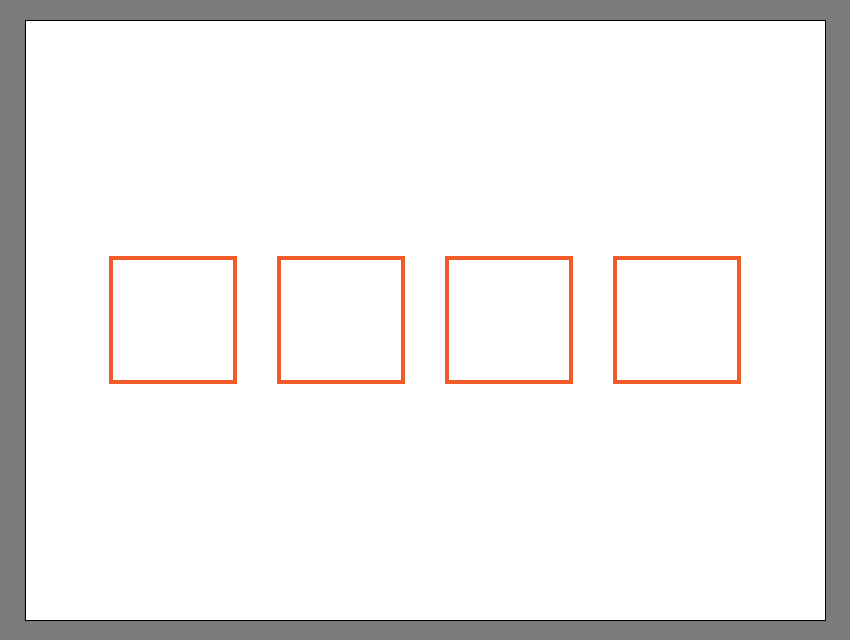
第3步
使用Ctrl-G键盘快捷键对构成参考网格的两个正方形进行分组,然后在彼此相距40 px的位置创建三个副本,确保将它们与画板的中心对齐。
完成后,锁定当前图层并转到下一个图层,我们开始绘制第一个图标。

5.创建色拉布图标
锁定参考网格图层,跳转到第二个图层,然后放大第一个参考网格,我们开始绘制第一个图标。
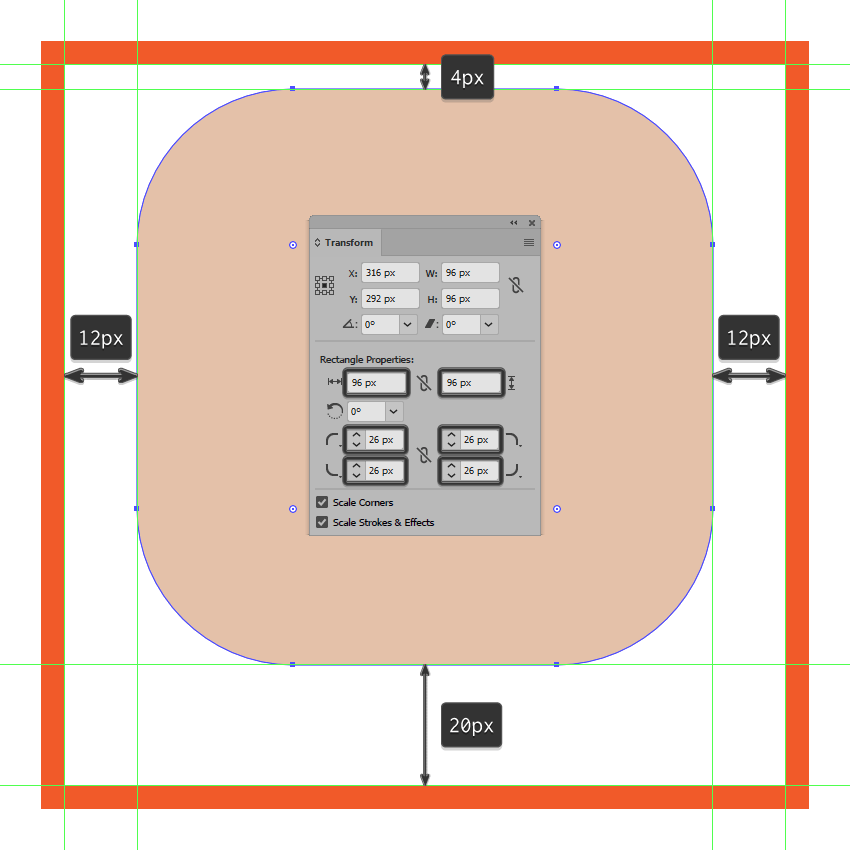
第1步
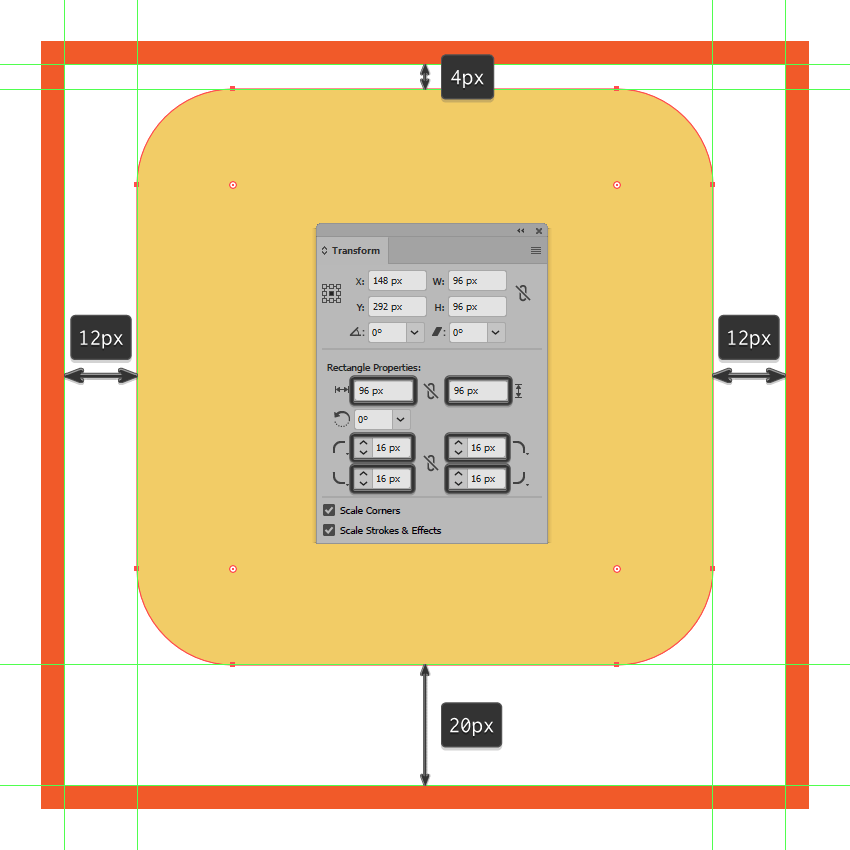
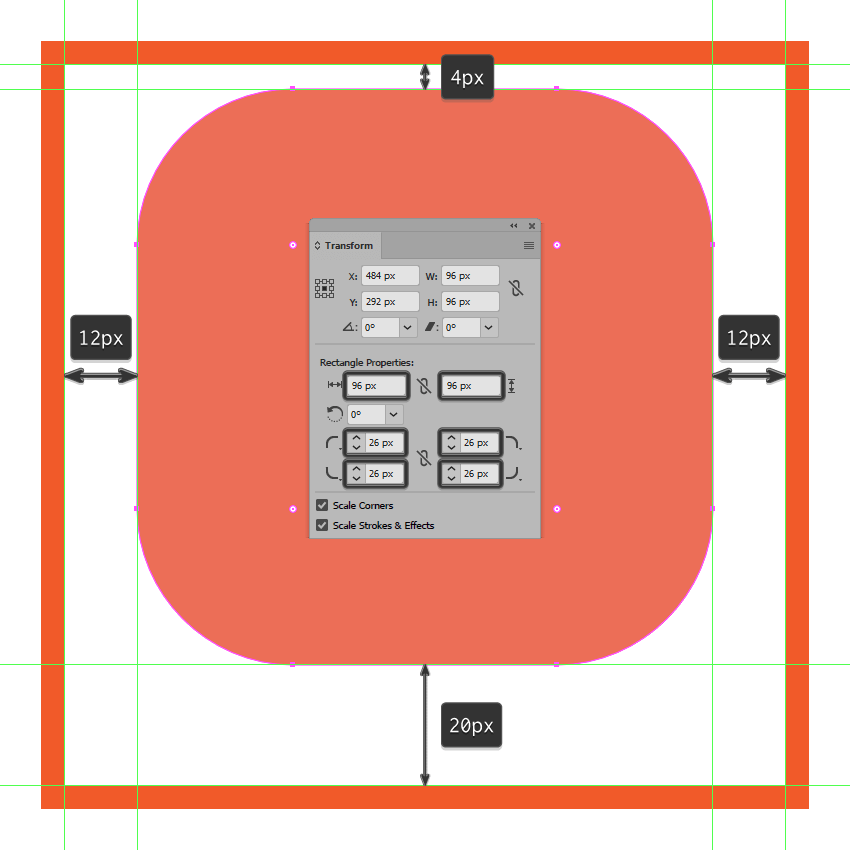
使用96 x 96 px大小16 px角半径的圆角矩形创建图标的主要形状,使用#F2CD66为它们进行着色,然后将它中心对齐到下面的活动绘图区域,距离其顶部边缘4 px。

第2步
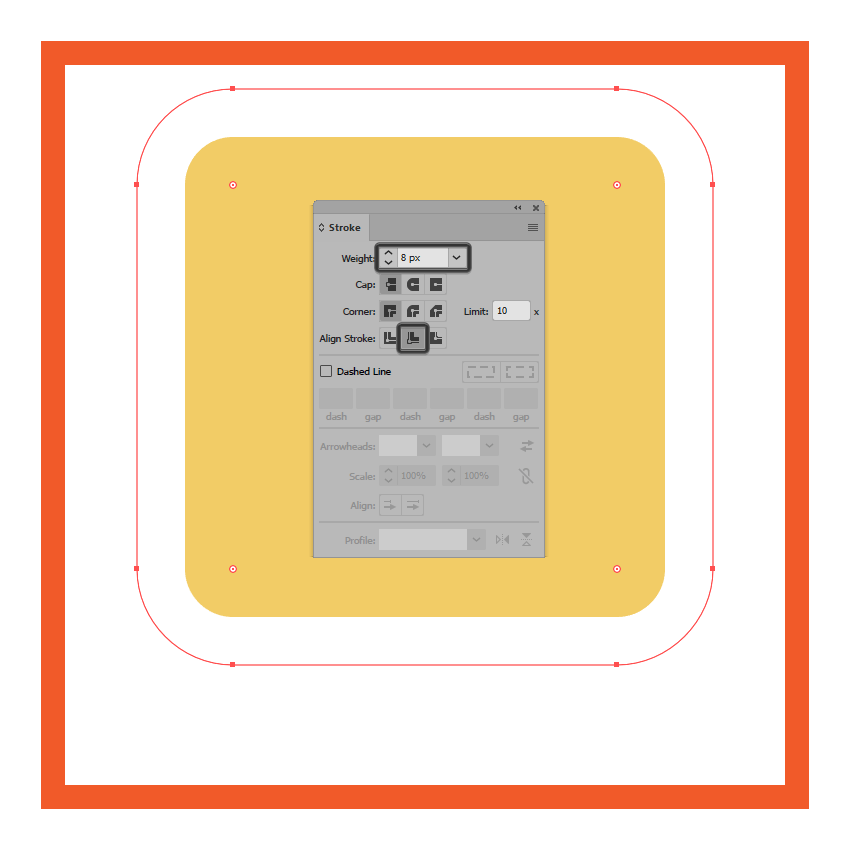
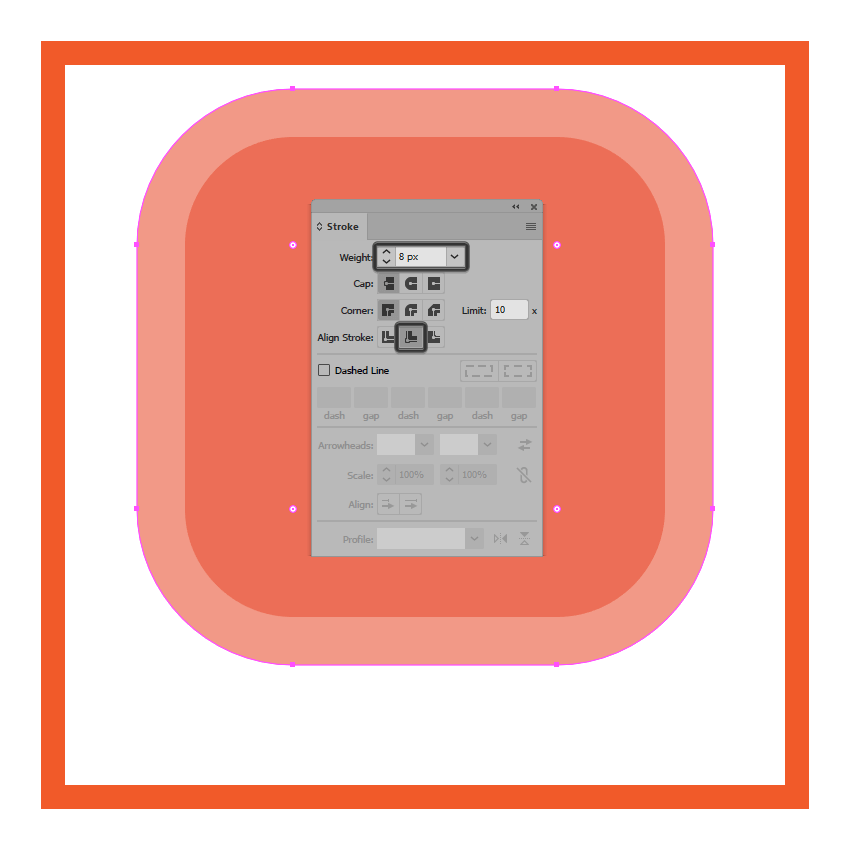
创建圆角矩形的副本(Ctrl-C> Ctrl-F),将其填充与描边(Shift-X)进行翻转,然后将其颜色设置为白色(#FFFFFF)为原图形提供环形高光。并且它的粗细设置为8像素,之后将其与原图形对齐。

第3步
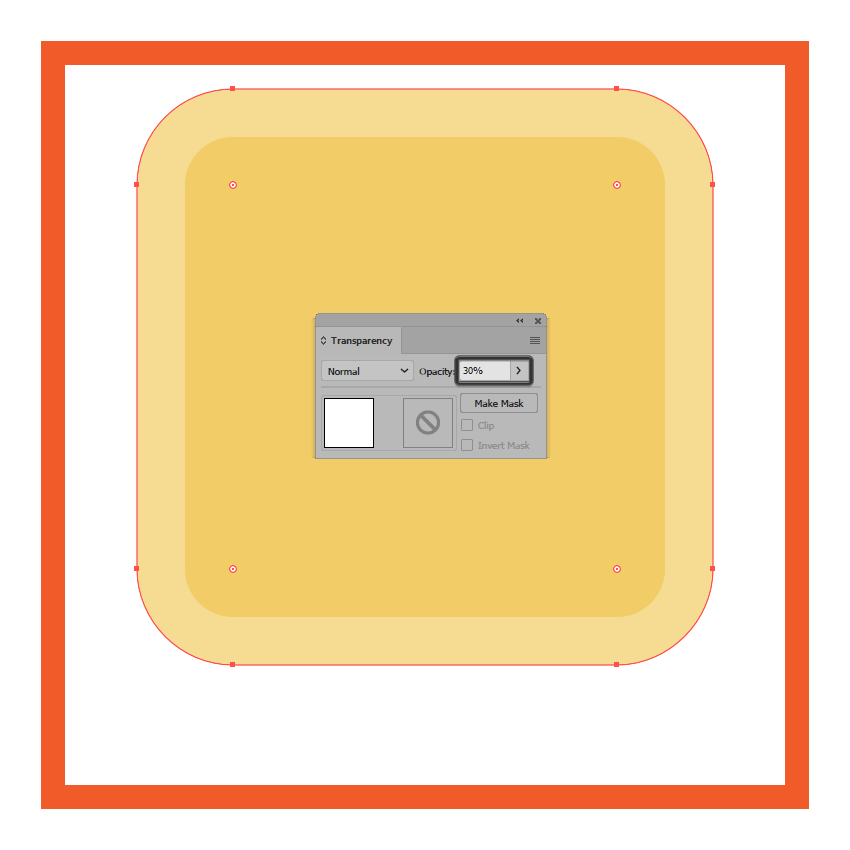
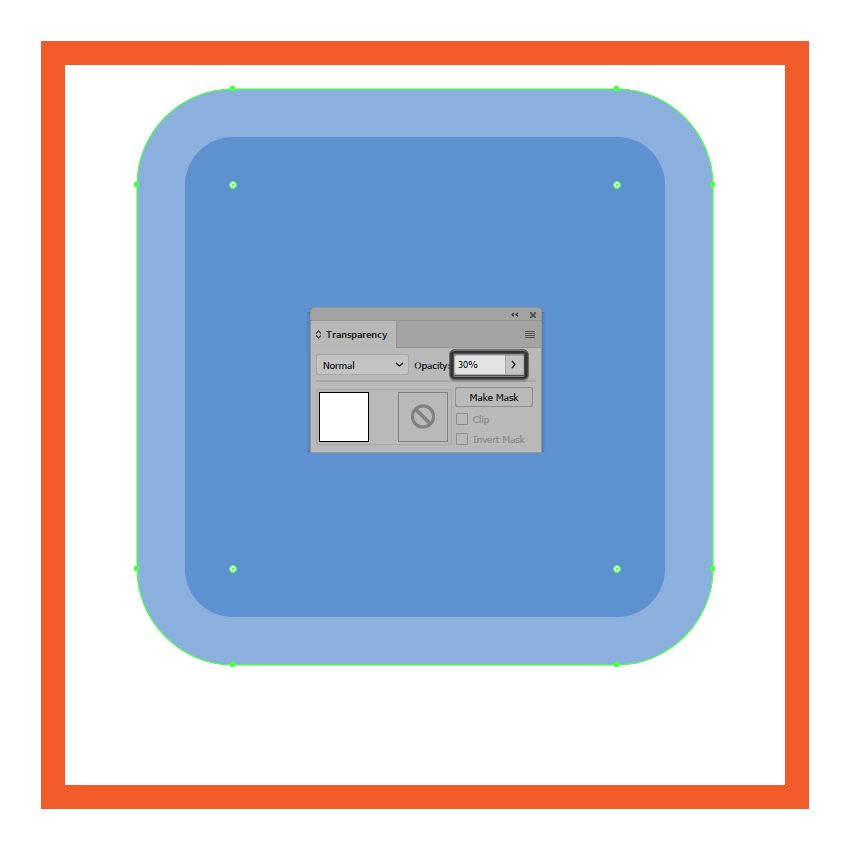
选择较大的圆角矩形将其不透明度降低到30%。

第4步
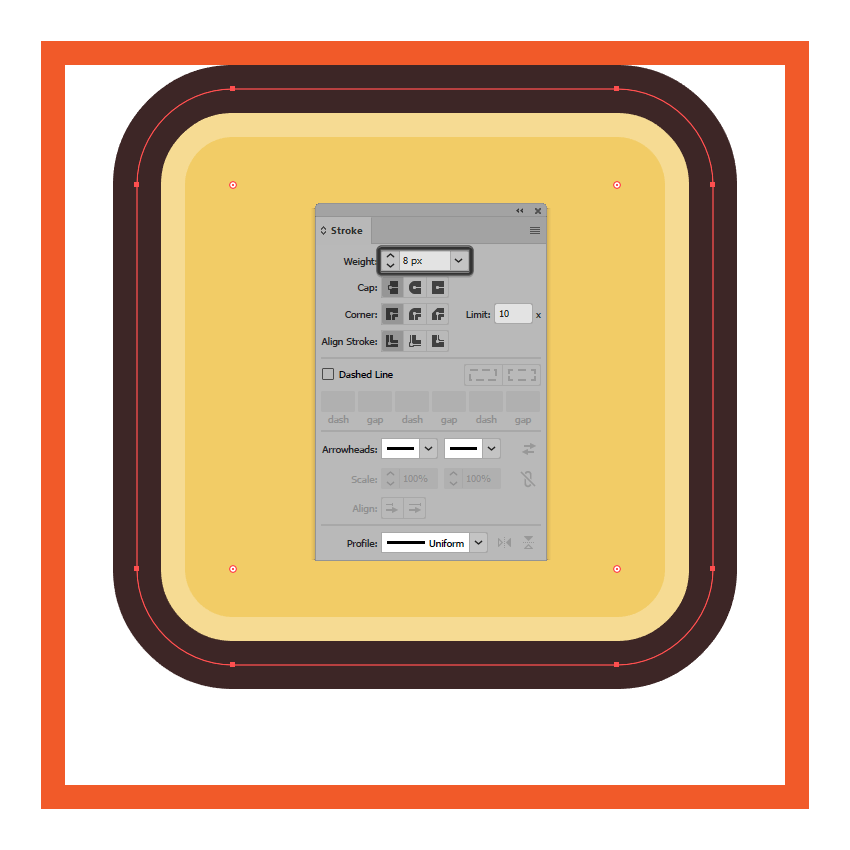
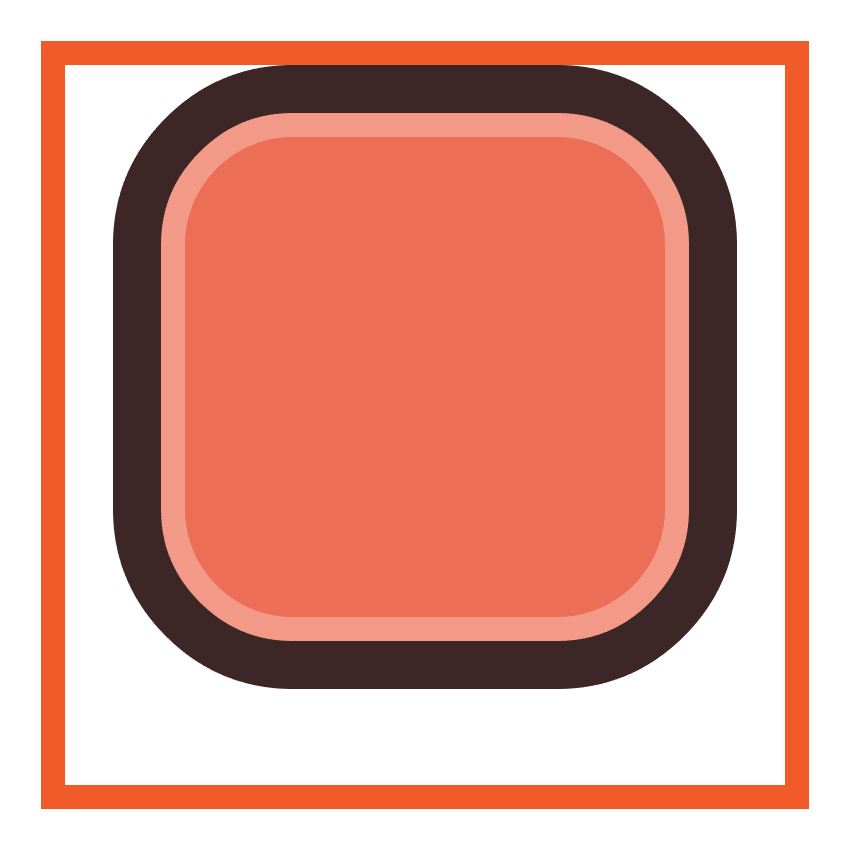
完成了高光调整,我们通过创建其主要形状的副本(Ctrl-C)粘贴(Ctrl-F)在原图形前面,来添加图标的主要轮廓,翻转其填充和描边颜色(Shift-X)创建8 px粗细的描边, 颜色设置为#3A2121。
选择并分组(Ctrl-G)图标的所有组成形状。

第5步
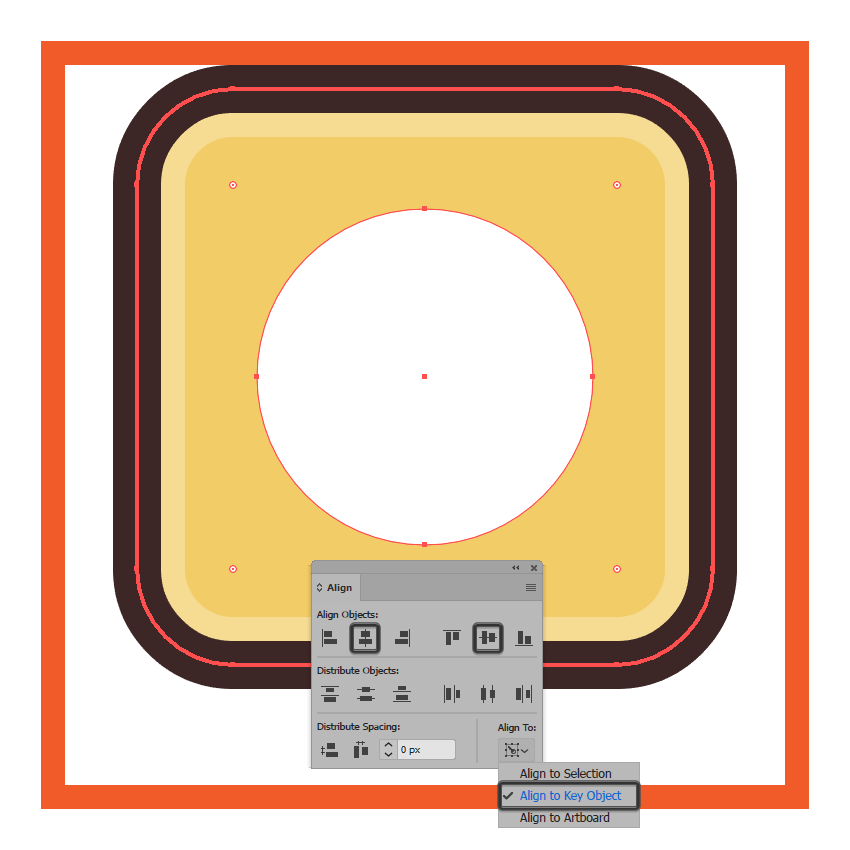
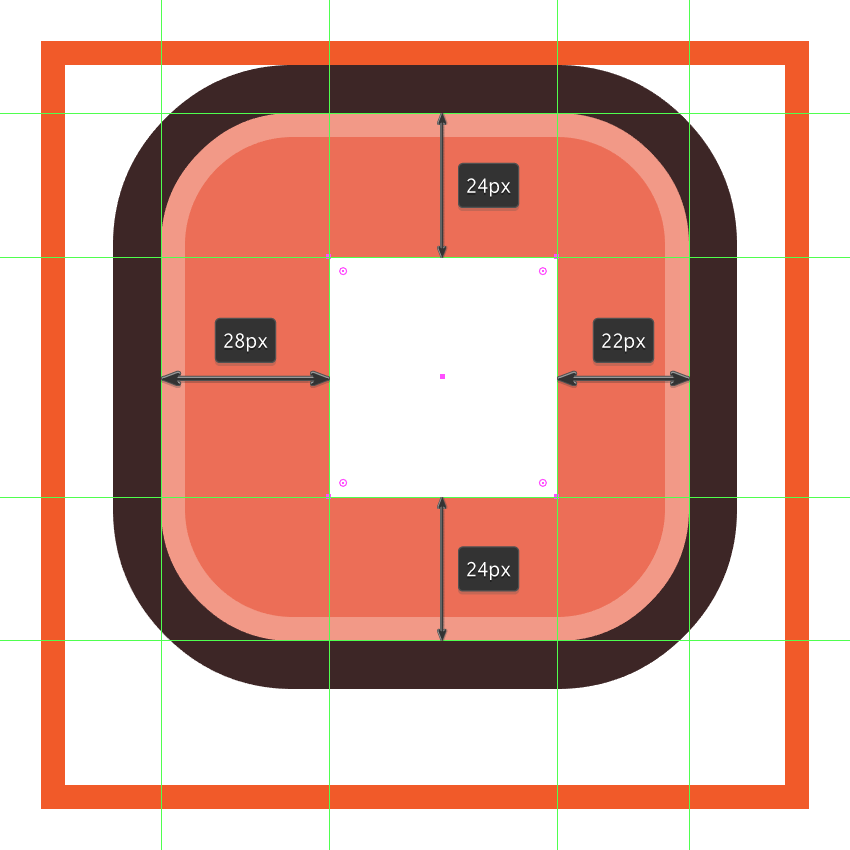
使用56 x 56 px圆形创建眼睛的主体形状,将颜色设置为白色(#FFFFFF)然后居中对齐到下面的圆角矩形。

第6步
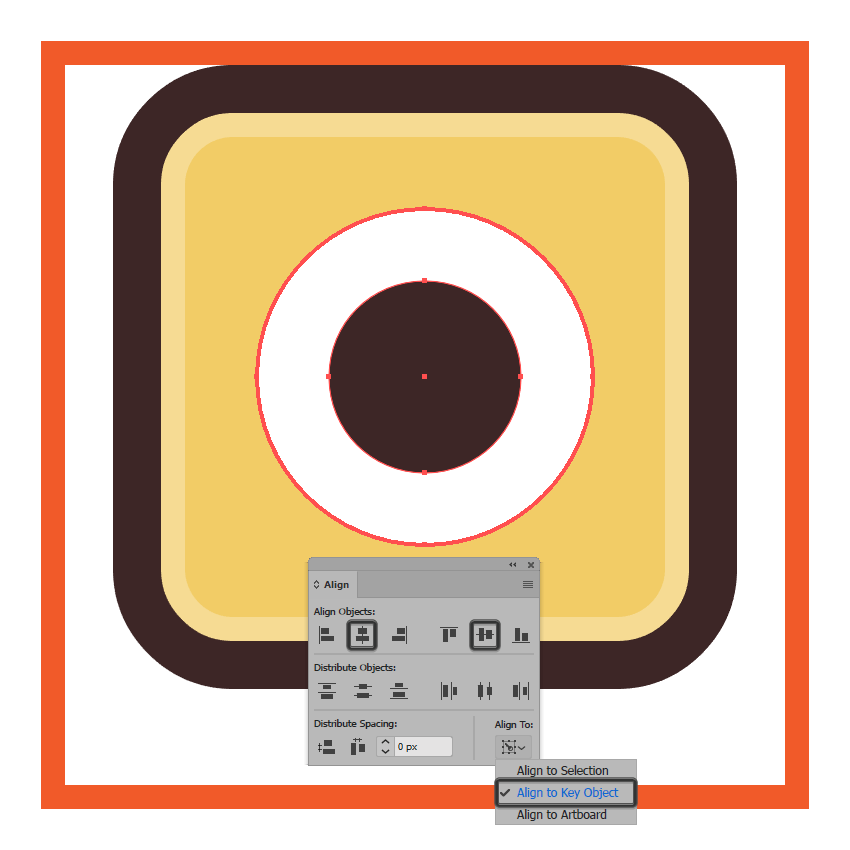
使用32 x 32 px圆圈添加眼睛瞳孔 ,使用#3A2121为该圆圈进行着色 ,然后将其中心对齐到我们在上一步中创建的白色形状。

第7步
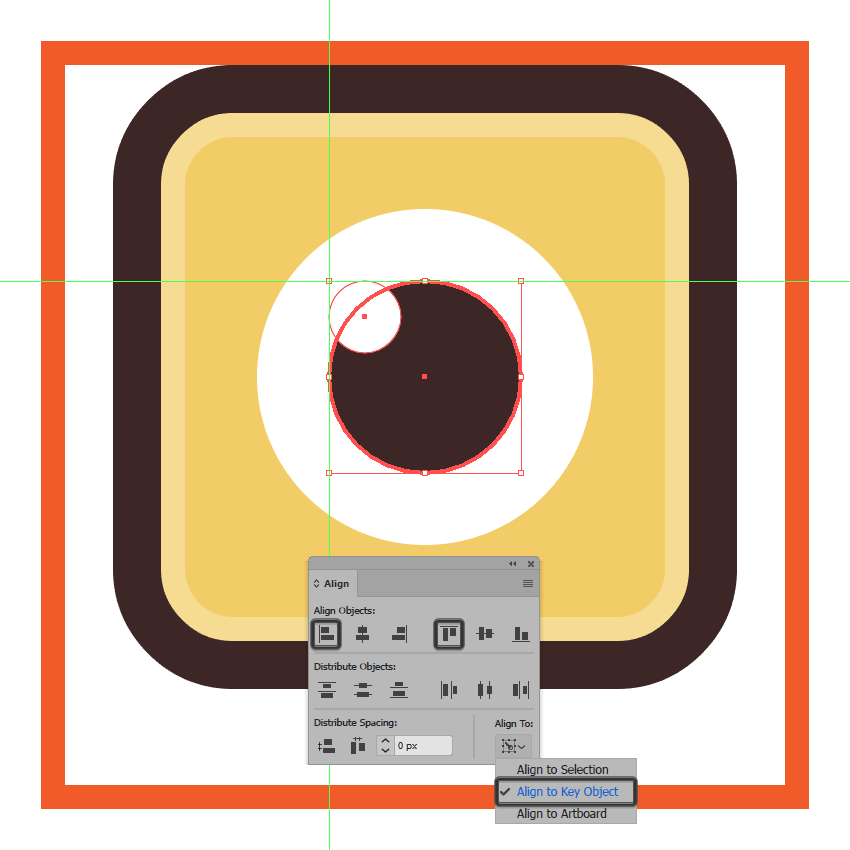
创建一个12 x 12像素的圆圈,在瞳孔的左上角添加圆形切口,使用白色(#FFFFFF)进行着色,然后使用“ 对齐”面板对齐其左上边缘。

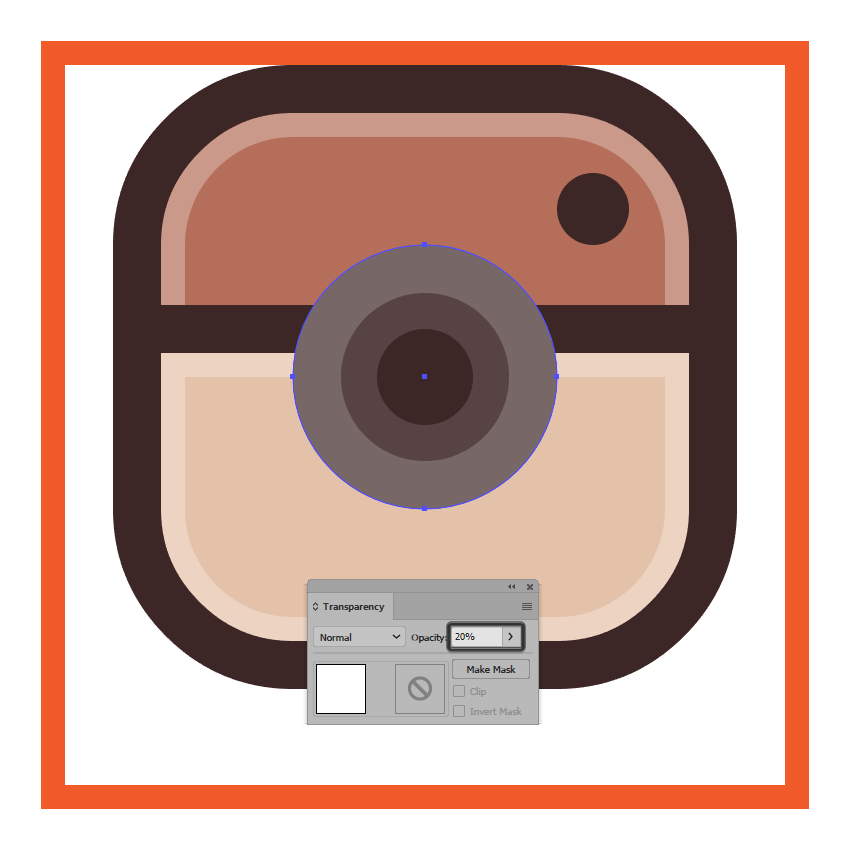
第8步
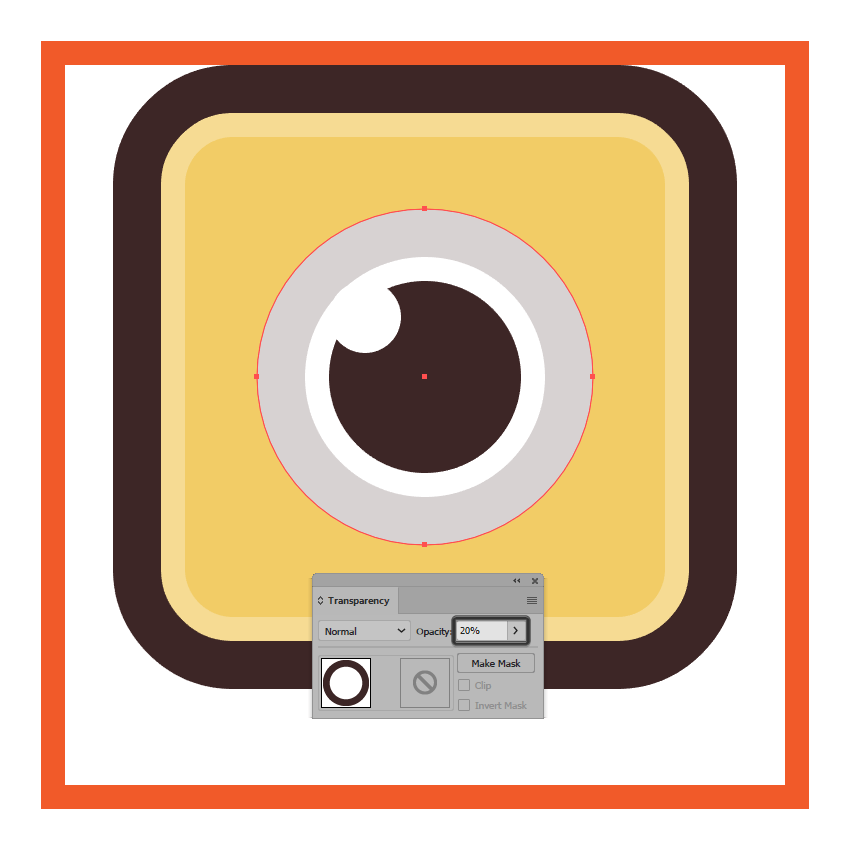
创建白色圆圈的副本(Control-C)将其粘贴(Control-F)在眼睛形状的下面,通过翻转其填充和描边颜色(Shift-X)赋予8 px的描边(#3A2121),然后将其不透明度降低到20%,给眼睛创建阴影。

第9步
给灰色阴影添加8 px的轮廓(#3A2121)完成眼睛,然后使用Ctrl-G键盘快捷键选择图标所有组成部分并组合在一起。
完成后,对整个图标执行相同操作。

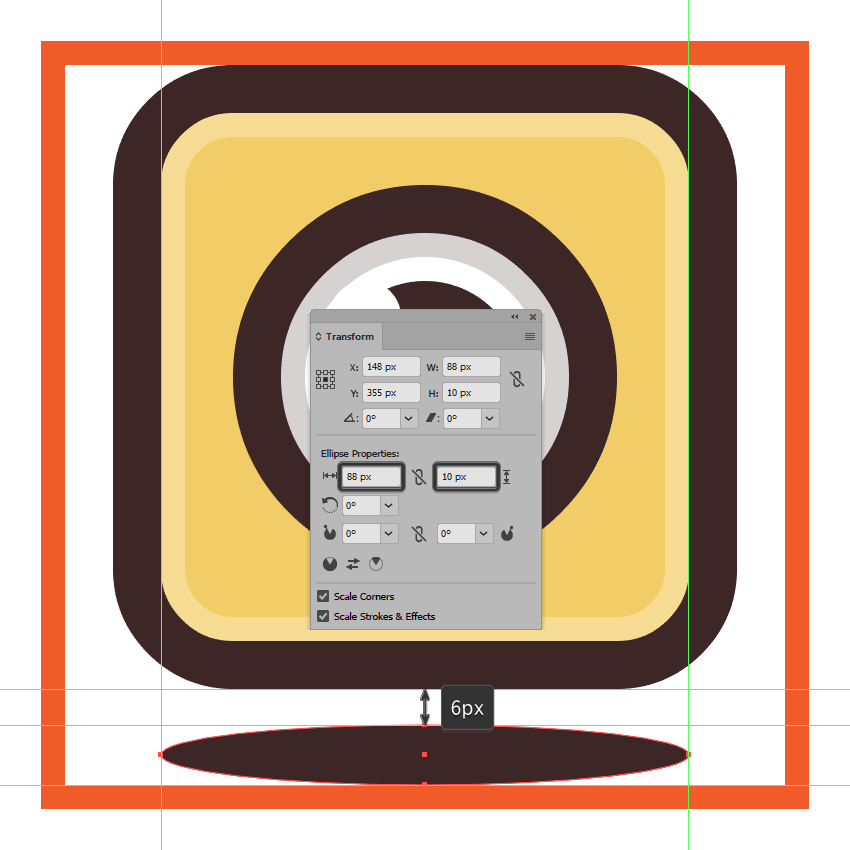
第10步
创建88 x 10 px椭圆使用#3A2121为该椭圆进行着色 ,然后将其中心对齐到底层活动绘图区域。

第11步
将椭圆的不透明度降低到 30%,将椭圆添加阴影,然后选择阴影和图标,并使用Ctrl-G 键盘快捷键将两者组合在一起。

6.创建照片墙图标
第1步
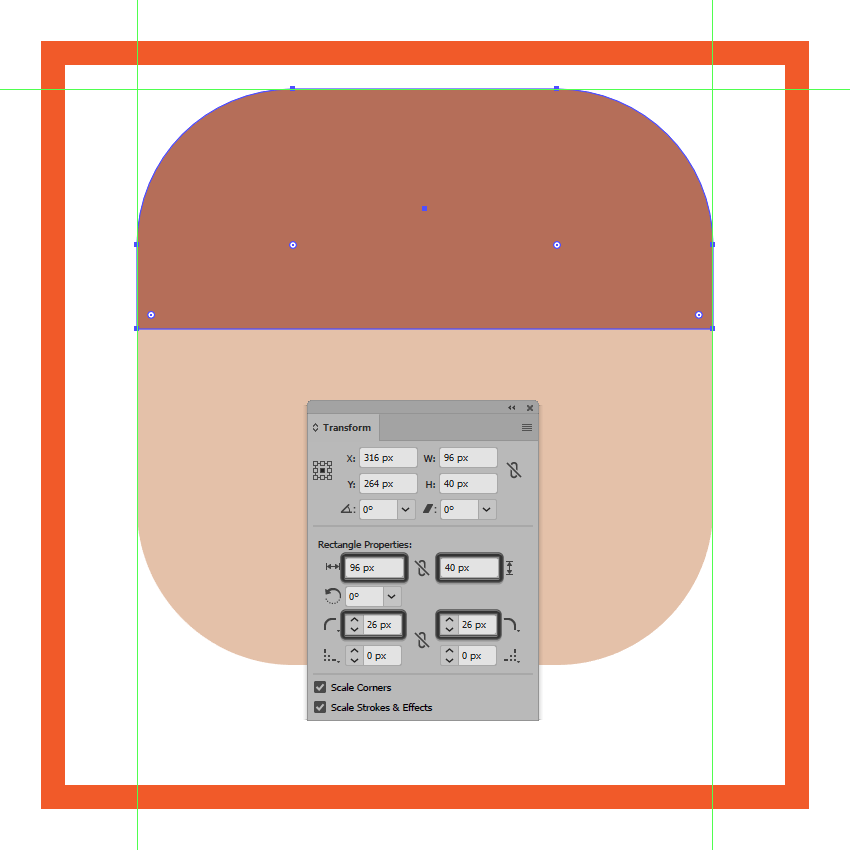
使用96 x 96 px大小、26 px角半径的圆角矩形创建图标的主要形状,使用#E5C2AA为它进行着色,然后将其中心对齐到距离活动绘图区域顶部边缘4 px的位置。

第2步
使用96 x 40 px大小的矩形(#B76F58)创建主体较暗的上半部分,将其居中对齐到底层形状的顶部边缘,然后将其角半径设置为26 px。

第3步
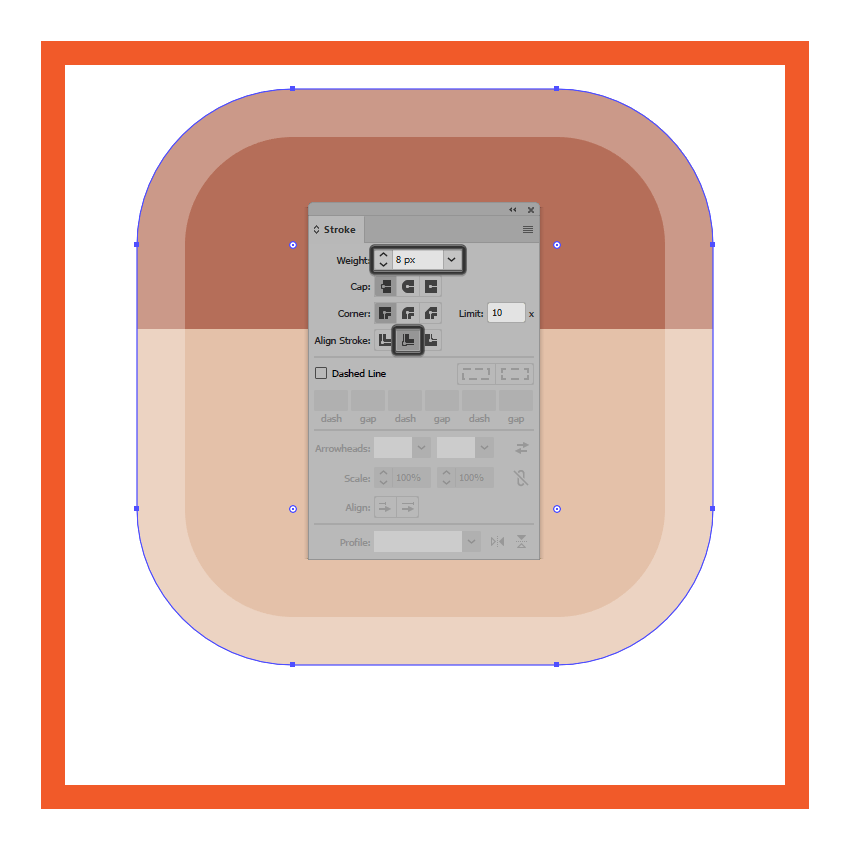
创建大圆角矩形的副本(Ctrl-C)并将其粘贴在原图形前面(Ctrl-F),翻转其填充和描边颜色(Shift-X)赋予描边8 px的宽度添加高光部分,将颜色设置为白色(#FFFFFF),不透明度设置为 30%。

第4步
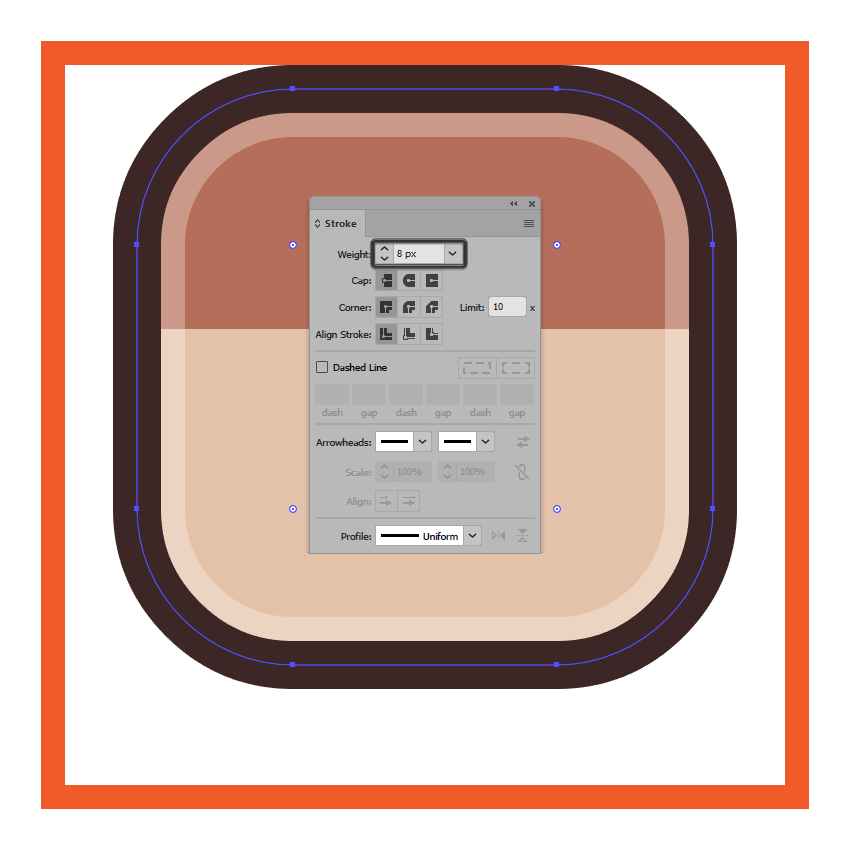
创建大圆角矩形的副本粘贴在原图形的前面并翻转其填充和描边颜色设置为#3A2121,并将轮廓粗细设置为8px。

第5步
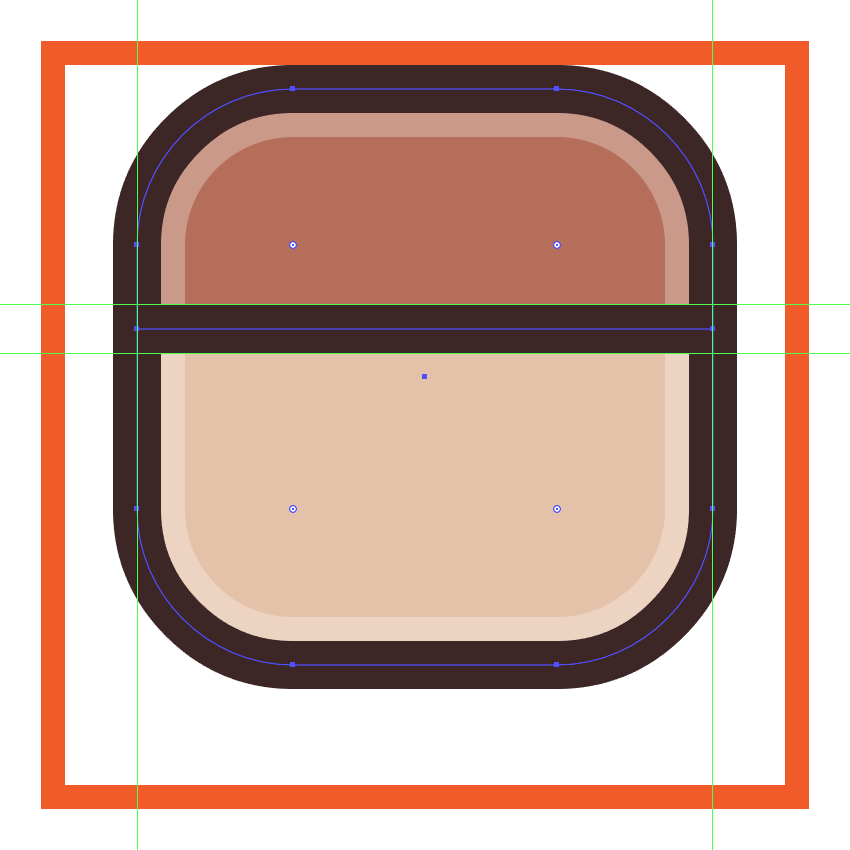
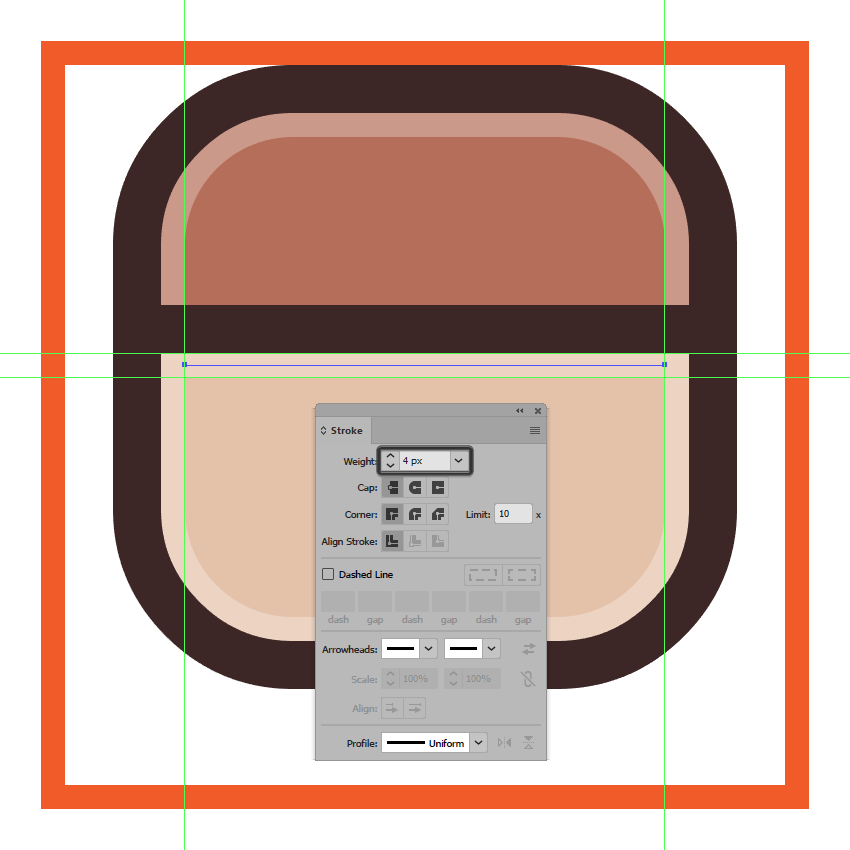
使用钢笔工具(P)在两种颜色之间创建8 px的直线,颜色设置为#3A2121。

第6步
选中钢笔工具(P),使用4 px的线条(颜色设置为白色(#FFFFFF)不透明度设置为30%)在分割线的下方绘制高光。

第7步
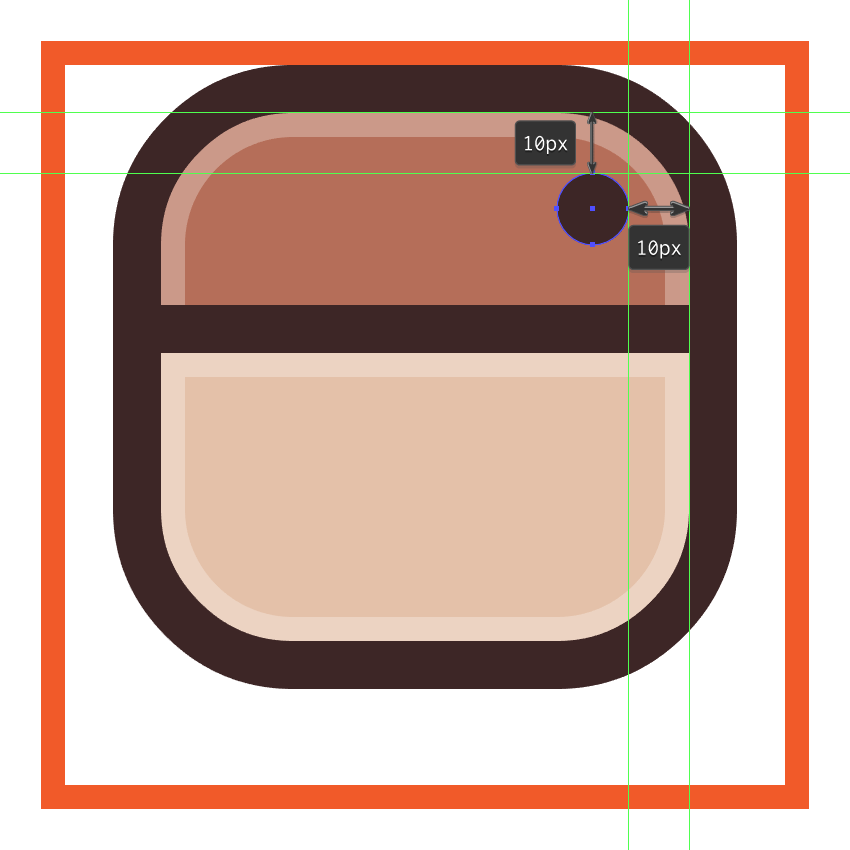
选择椭圆工具(L)创建一个12 x 12像素的圆圈,使用#3A2121为它着色,然后将其放置在图标的右上角,与较大矩形的轮廓之间留出10像素的间隙。
完成后,使用Ctrl-G键盘快捷键选择并将目前绘制的所有形状进行分组。

第8步
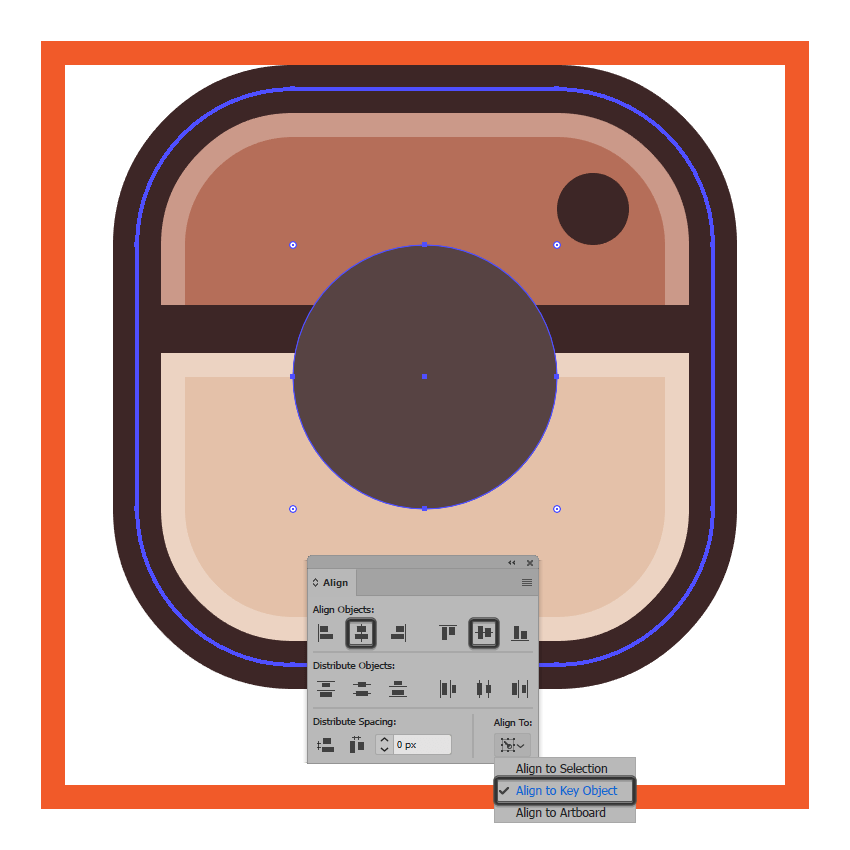
创建一个44 x 44像素的椭圆绘制镜头,使用#564141为它进行着色 ,然后将其中心对齐到图标的主体形状。

第9步
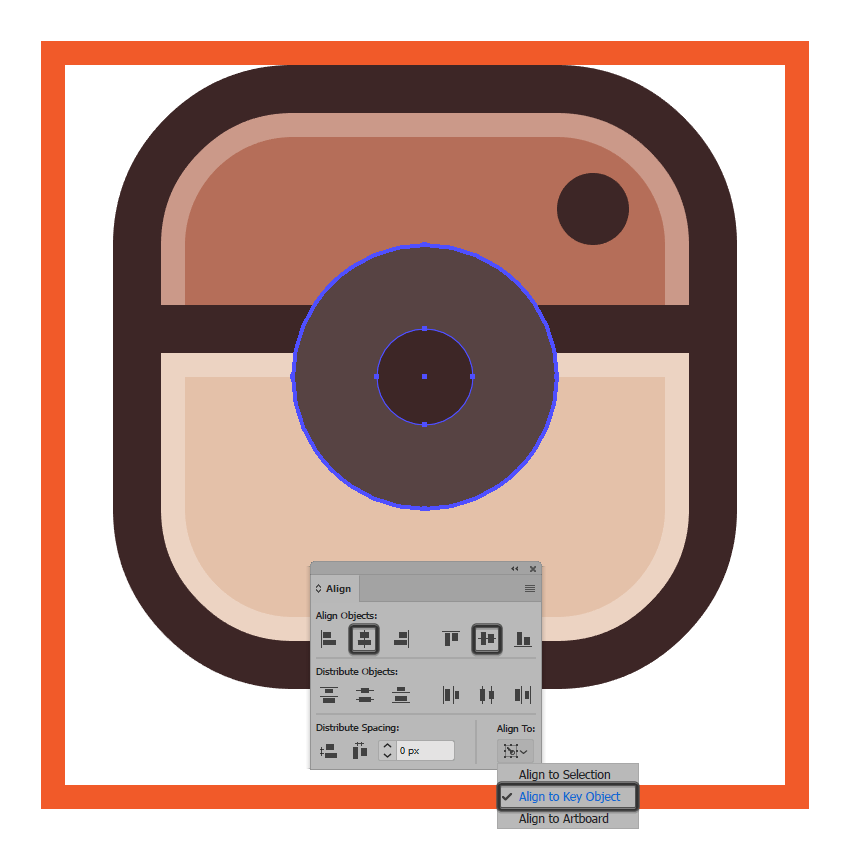
使用16 x 16 px大小的圆圈创建镜头内部较暗的部分,使用#3A2121为该圆圈进行着色,然后将其中心对齐到下面较大的圆形。

第10步
创建大圆圈的副本(Ctrl-C),将其粘贴(Ctrl-F)在原图形前面,然后通过翻转其填充和描边颜色(Shift-X),描边宽度设置为8 px,颜色设置为白色(#FFFFFF),不透明度为 20%。

第11步
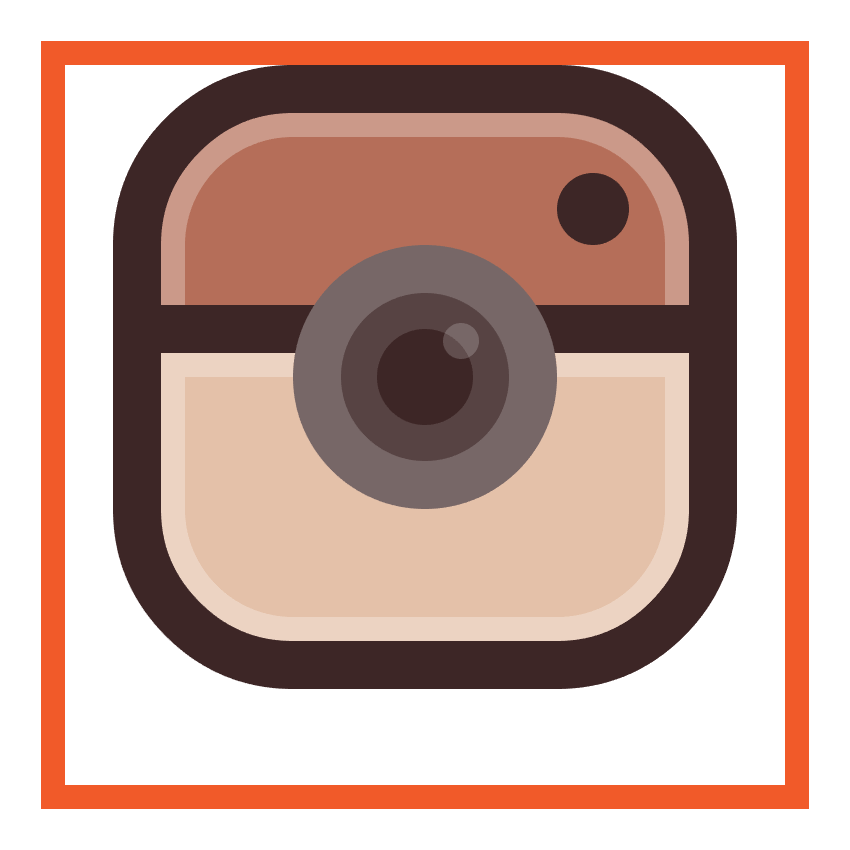
在镜头的右上角添加一个6 x 6像素的圆圈,颜色设置为白色(#FFFFFF),不透明度设置为20%,将其定位在较暗颜色圆圈的右上角。

第12步
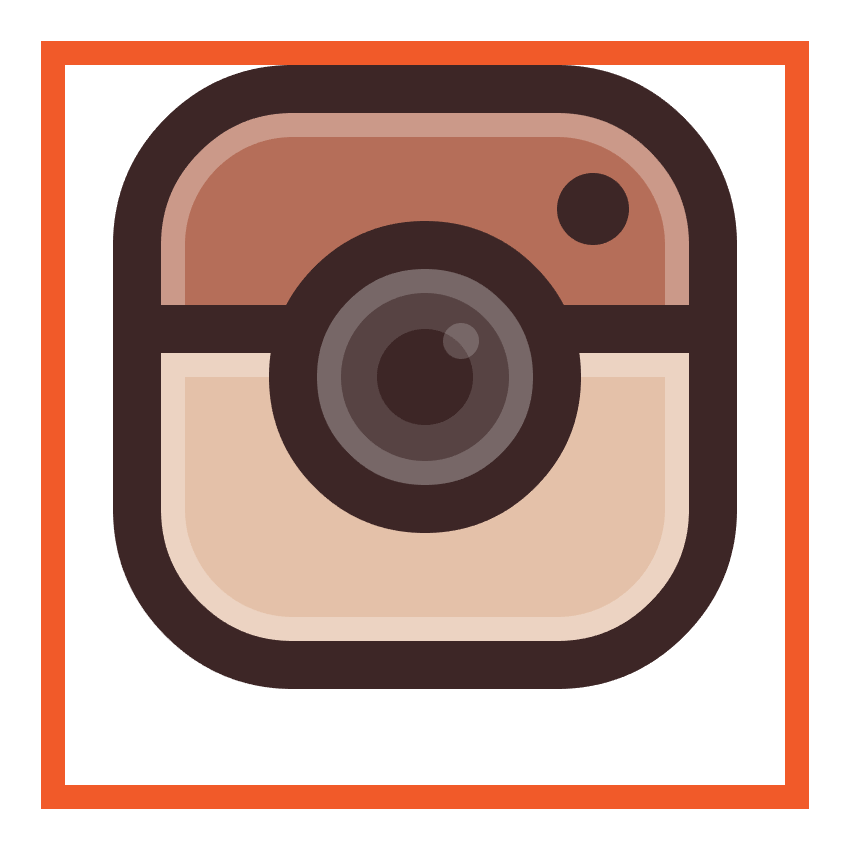
给镜头添加8 px粗轮廓(#3A2121),然后选择并分组(Ctrl-G)图标的所有形状。
完成后,选择并分组(Ctrl-G)图标的所有组成部分。

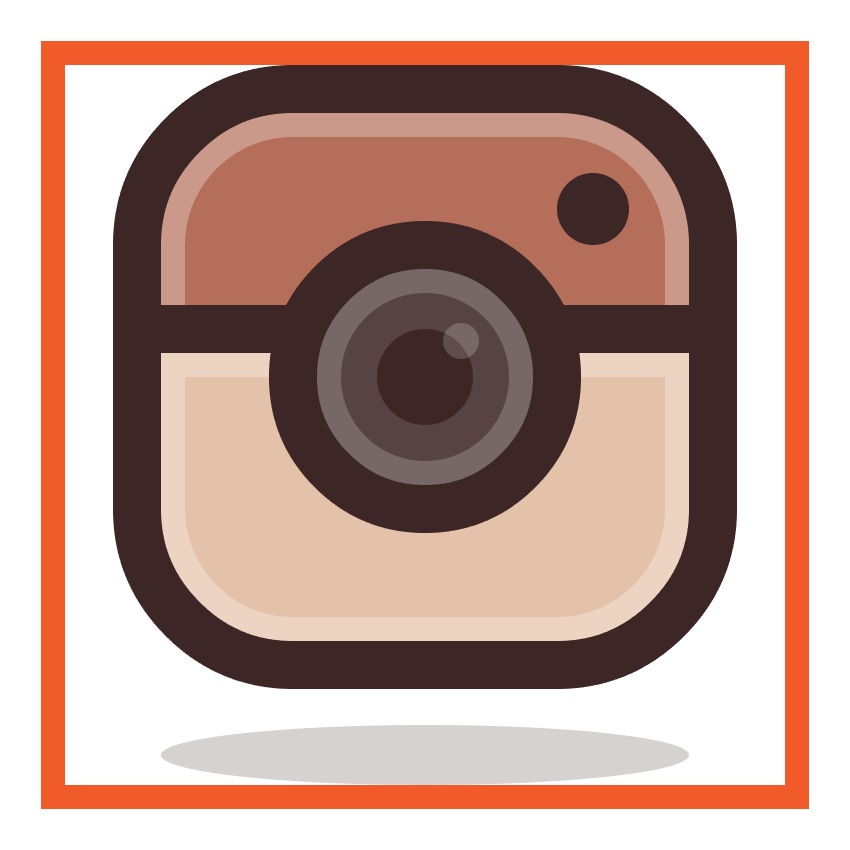
第13步
使用88 x 10像素椭圆,颜色设置为#3A2121,不透明度为20%,放置在图标的下方作为图标阴影。

7.创建优兔图标
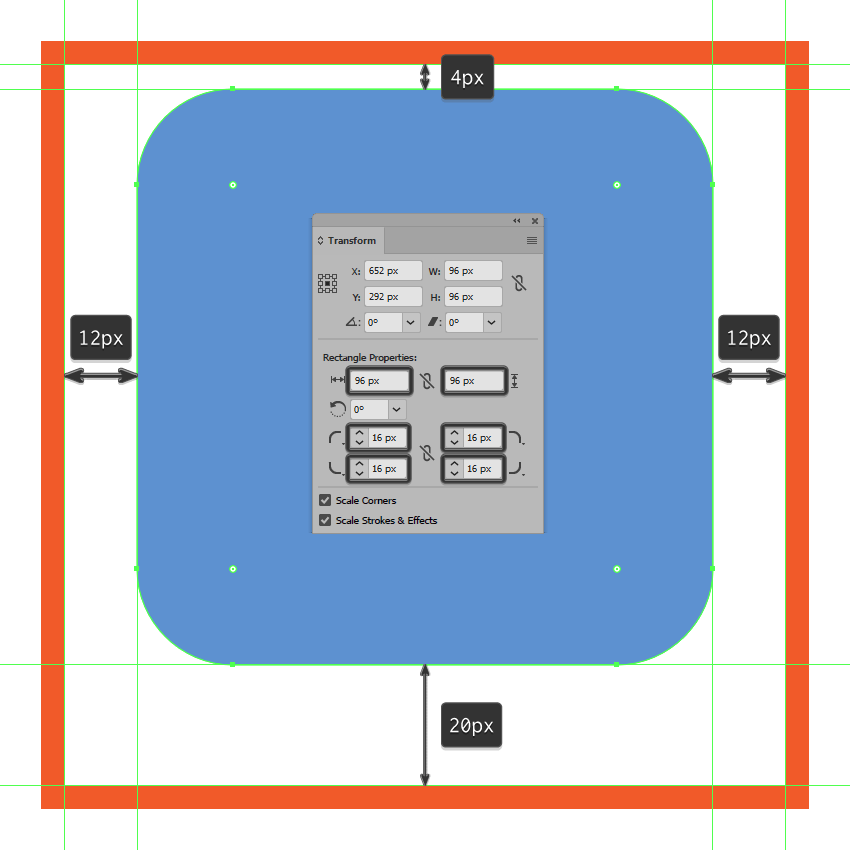
第1步
使用96 x 96 px,26 px角半径的圆角矩形创建图标的主要形状,使用#ED6F56为它进行着色,然后将其中心对齐到活动绘图区域,距离其顶部边缘4 px。

第2步
创建主要形状的副本(Ctrl-C)粘贴在原图形前面(Ctrl-F),然后翻转填充和描边颜色(Shift-X)调整为8px轮廓,添加图标高光部分,颜色设置为白色(#FFFFFF),不透明度 为30%。

第3步
为图标添加8像素轮廓,将描边颜色设置为#3A2121,然后使用Ctrl-G键盘快捷键选择并将所有组成形状组合在一起。

第4步
创建38 x 40 px矩形绘制箭头,使用#FFFFFF进行着色,然后将中心对齐到下面的红色形状,然后向右平移3 px的距离。

第5步
使用添加锚点工具(+)将新锚点添加到方形右边缘的中心,然后使用删除锚点工具( - )删除其右上角和右下角锚点,将方形转换为向右的箭头。

第6步
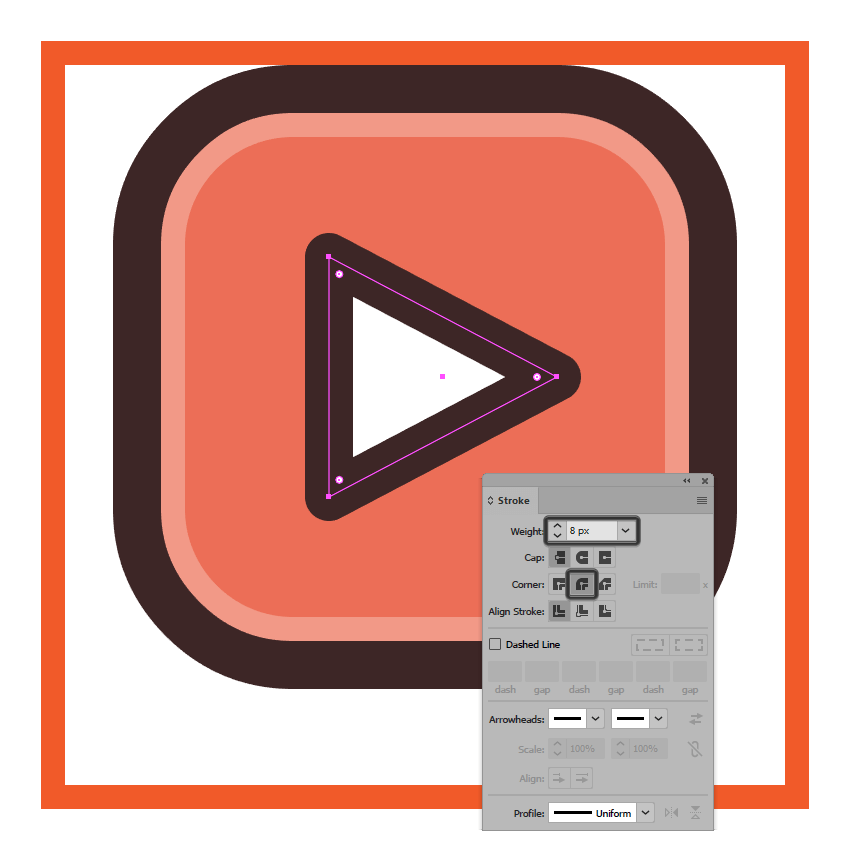
通过创建三角形副本(Ctrl-C>Ctrl-F ),翻转填充和描边的颜色设置为#3A2121 轮廓调整为8 PX。
完成后,使用Ctrl-G键盘快捷键选择并将两者组合在一起,然后对图标的组成形状执行相同操作。

第7步
使用88 x 10像素椭圆#3A2121,将其居中对齐到活动绘图区域的下边缘,将不透明度降低到20%。
完成后,选择并将图标的所有组成部分组合(Ctrl-G)在一起。

8.创建脸书图标
第1步
使用96 x 96 px大小、16 px角半径的圆角矩形创建图标的主要形状,使用#5D92D1为它进行着色,然后将其中心对齐到活动绘图区域,距离其顶部边缘4 px。

第2步
创建圆角矩形的副本(Ctrl-C> Ctrl-F)为形状赋予内部高光,翻转其填充和描边颜色(Shift-X),将描边颜色设置为白色(#FFFFFF)然后将其不透明度降低到30%。

第3步
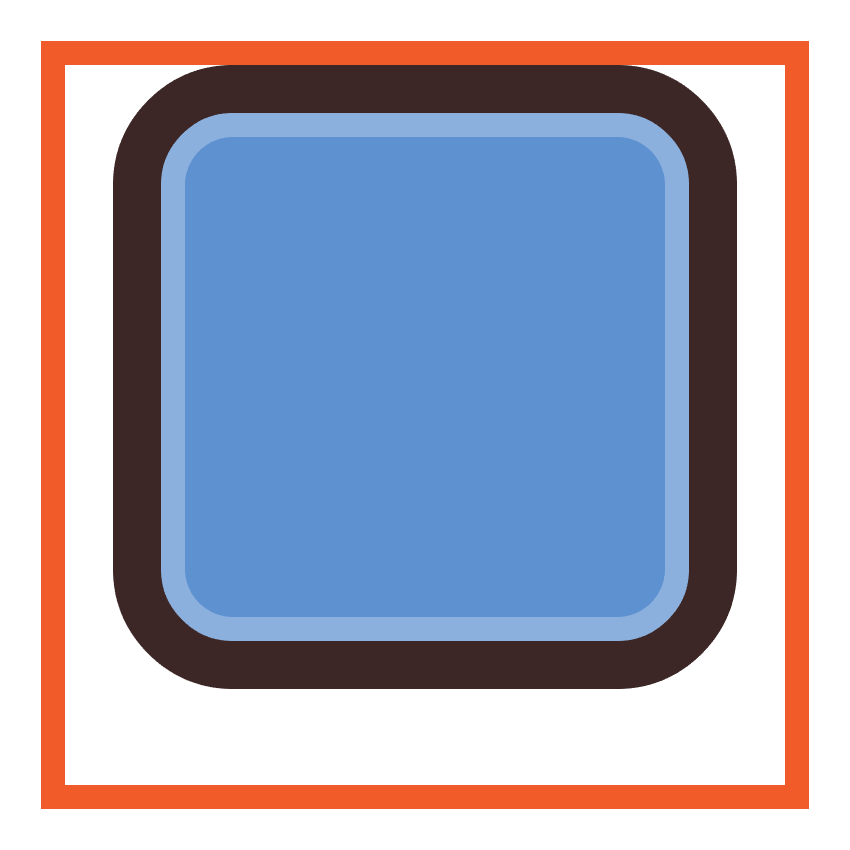
创建大矩形的副本然后翻转填充和描边颜色将描边颜色设置为#3A2121,描边粗细设置为8px,创建图标的主轮廓。
完成后,使用Ctrl-G键盘快捷键选择并将三个形状组合在一起。

第4步
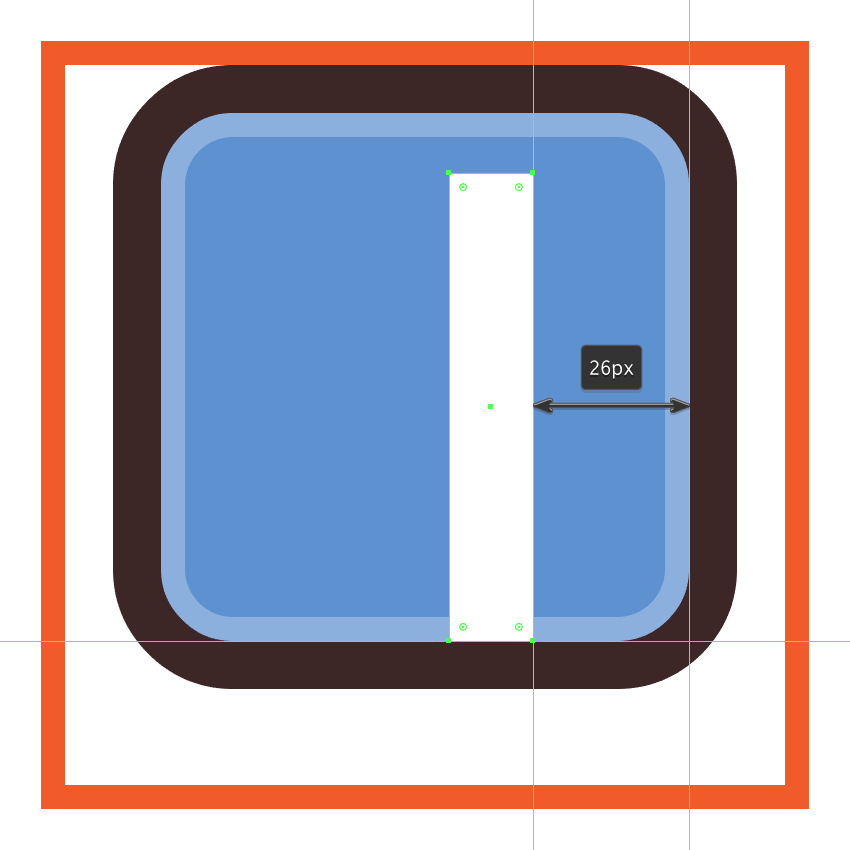
创建一个14 x 78 px矩形我们开始绘制字母“F” ,将颜色为白色(#FFFFFF)然后对齐到底层的蓝色形状,将其定位到图标的右侧,距离矩形轮廓26 px的位置。

第5步
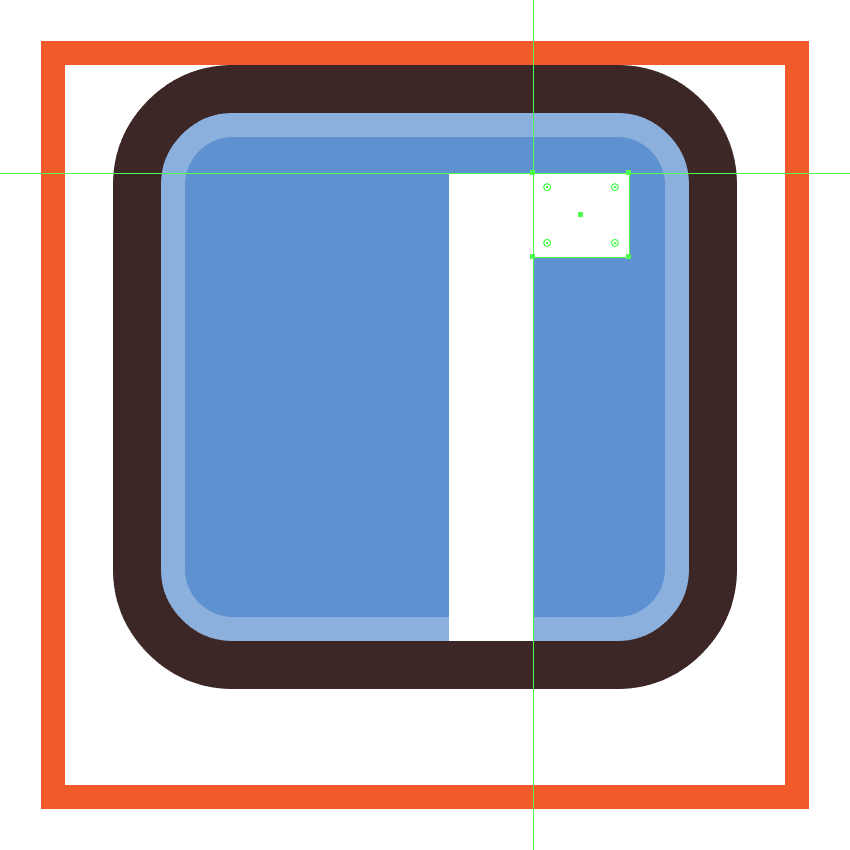
创建一个16 x 14 px矩形(#FFFFFF)并将其放置在上一步创建形状的右上角。

第6步
使用44 x 14 px矩形创建横杆,将颜色调整为白色(#FFFFFF),然后右对齐到上一步创建的形状。

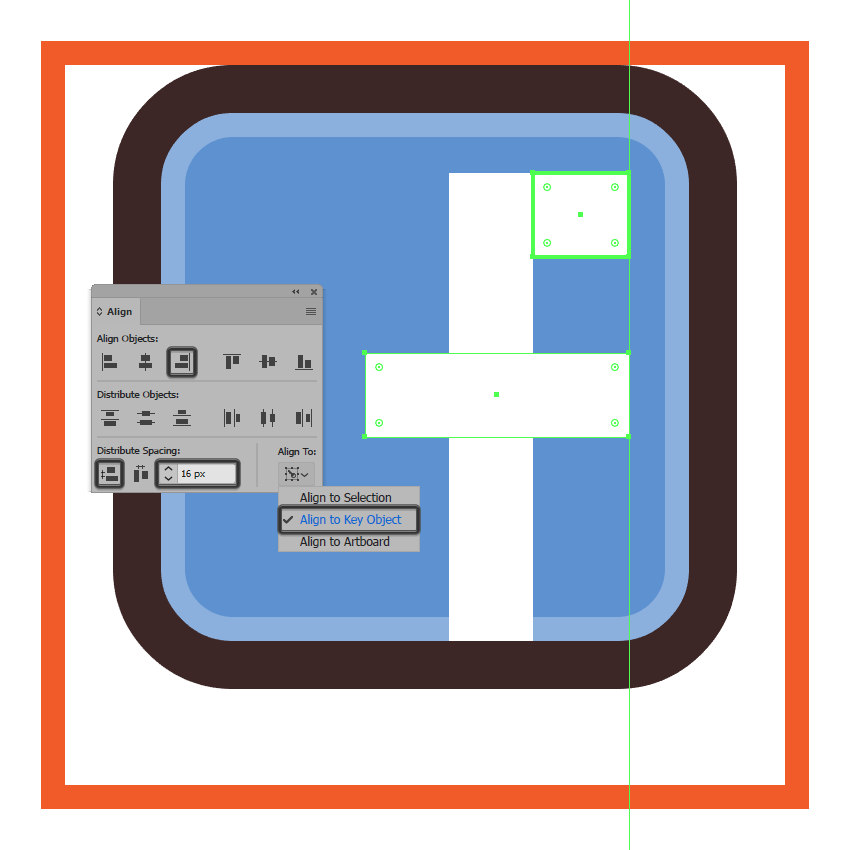
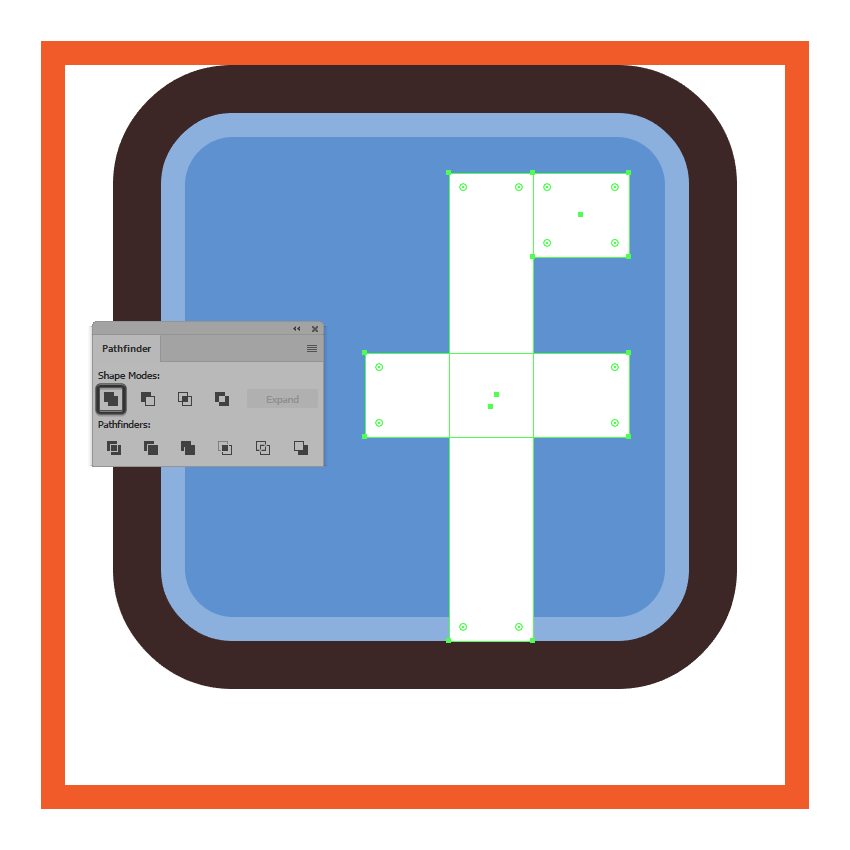
第7步
选择字母的所有组成部分,使用路径查找器的联集选项将所有图形组合成一个形状,使用删除锚点工具( - )删除过程中产生的多余锚点 。

第8步
双击生成的形状进入隔离模式,然后选择其左上角的实时角功能将其半径设置为16像素。

第9步
接下来,调整横杆上方的拐角,并将其角半径设置为6像素。

第10步
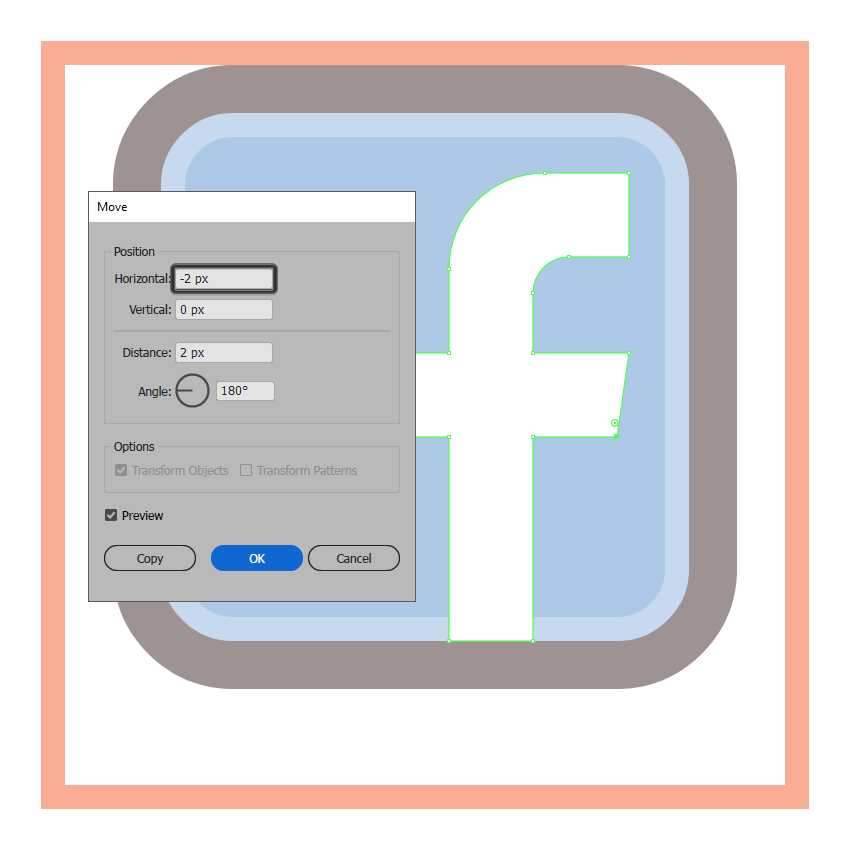
最后,选择横杆的右下角锚点,然后使用移动工具将其向左推动2 px(右键单击>变换>移动>水平> -2 px)。
完成后,按Escape退出隔离模式,然后选择并将图标的所有组成部分组合(Ctrl-G)在一起。

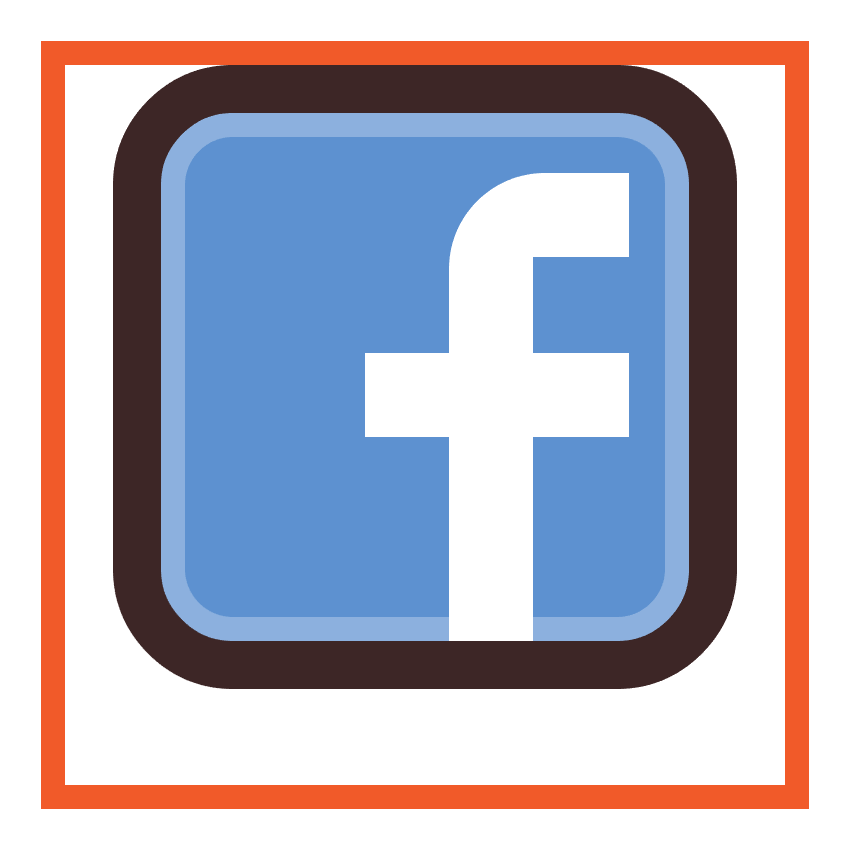
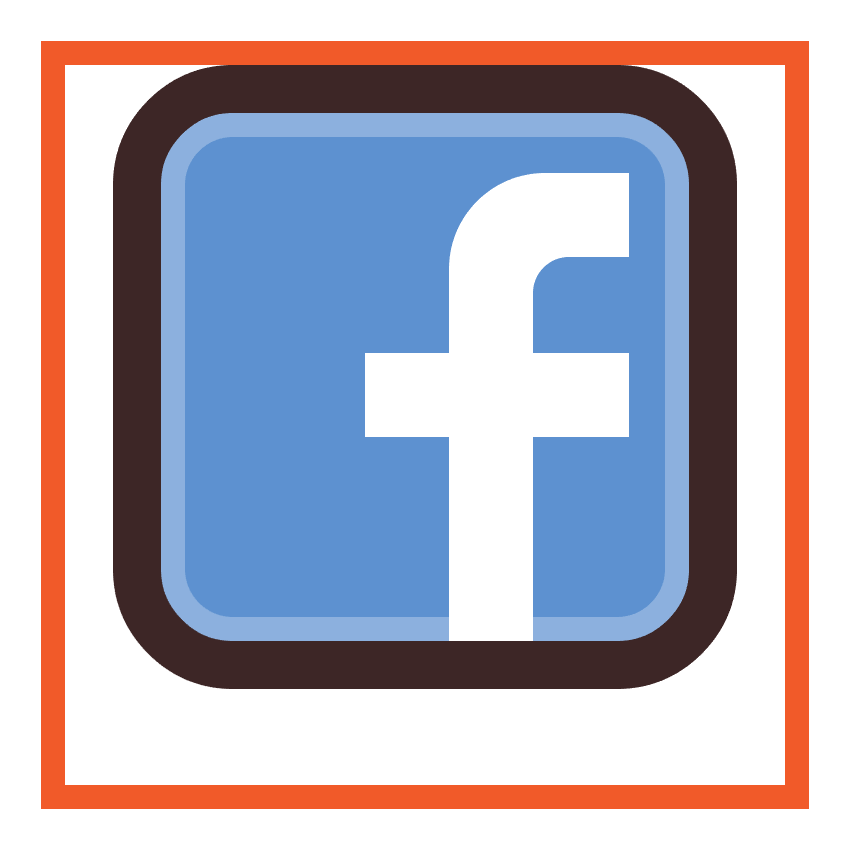
第11步
使用具有20%不透明度的88 x 10像素椭圆(#3A2121)将居中对齐到活动绘图区域的下边缘,创建图标阴影。
完成后,选择图标的所有组成形状,并使用Ctrl-G键盘快捷键将它们组合在一起。

完成